
1对1定制服务,PC端+手机端+小程序多端应用
如何在Photoshop中创建自定义网格系统
2019年12月02日浏览:
网格是一种流行的网站构建方法,它更加一致,使网页各个部分比例正确。CSS Grid框架的两个示例是960.gs或Skeleton。然而,使用网格框架的限制之一是灵活性会降低。
我们受制于框架的规范及其作者的方法,在许多情况下,这可能不适合我们的网站建设要求。
在这篇文章中,我们将向你展示如何为CSS和Photoshop创建一个自定义网格。为了简化这个过程,我们将使用几种工具。让我们来看看吧!
安装GuideGuide
首先,我们需要安装GuideGuide,这是一个Photoshop扩展来创建指南线,专门用来轻松创建网格。为了能够安装指南指南,你的Photoshop需要至少是CS4。

可以通过Adobe扩展管理器安装Photoshop扩展,如下所示。

计算网格
在Photoshop中设置指导线之前,我们需要计算网格,包括总宽度、列宽、列号和列沟。使用Heroku.com的网格计算器可以很容易地完成这些任务。
在本例中,1000px为指定总宽度,为排水沟宽度指定30px,为列数指定10。然后,该工具将自动生成实际的内容宽度和适当的列宽度。

您还可以下载生成的CSS网格。
创建网格
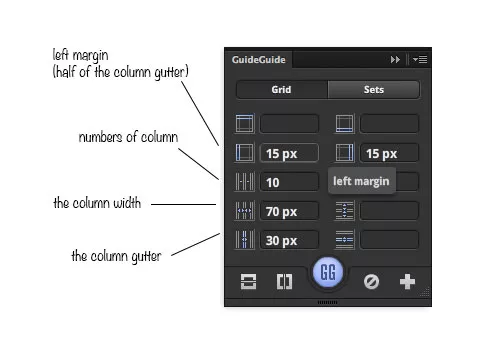
是时候回到Photoshop了,转到这个菜单:窗口>扩展来显示Photoshop侧边栏中的指南面板。然后,创建一个新的Photoshop画布,并设置画布宽度根据完整的宽度-在我的情况下,是1000px。

填写指南面板中的字段——栏距、栏宽和栏号,按照网格计算器中的字段填写。

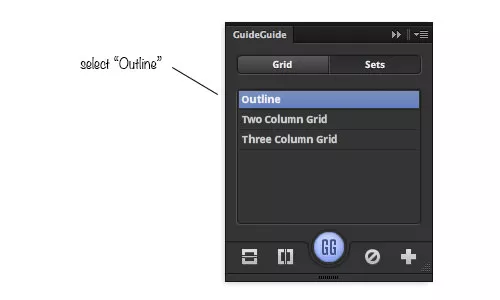
然后,在指南面板,转到设置选项卡。在这个选项卡中,你可以找到一些预设的指导线。选择轮廓预设在画布的边缘创建指导线。

我们完成了,这里是我们的自定义网格准备用于设计一个网站。

此外,您可以通过扩展画布宽度在画布的左右两边添加更多的空间,然后在新层中添加矩形,以创建网格列的可视助手。