
1对1定制服务,PC端+手机端+小程序多端应用
设计可访问的色彩系统
2019年11月22日浏览:
颜色对比度是可访问性的重要方面,良好的对比度使有视觉障碍的人更容易使用产品,并有助于在不完美的条件下,如低光环境或旧屏幕。考虑到这一点,我们最近更新了用户界面中的颜色,使其更易于访问。文本和图标的颜色,现在可靠地有清晰的对比,整个条形仪表板和所有其他产品与我们的内部接口库构建。
实现与颜色的正确对比是具有挑战性的,特别是因为颜色是非常主观的,对产品的美学有很大的影响。我们想创建一个颜色系统,用手工挑选的,充满活力的颜色,同时满足可访问性和对比度的标准。
当我们评估外部工具以提高产品的颜色对比度和可读性时,我们注意到解决这个问题的两种常见方法:
1、手工挑选颜色,并与标准颜色进行对比。我们的经验告诉我们,这种方法使得选择颜色过于依赖于反复试验。从一组基本颜色生成较亮和较暗的颜色。
2、不幸的是,简单的变暗或变亮可能会导致暗淡或柔和的颜色,这些颜色很难区分,而且往往看起来不太好。
使用我们发现的现有工具,很难创建一个颜色系统,使我们能够在确保可访问性的同时挑选出好的颜色。我们决定创建一个新的工具,它使用感知颜色模型来提供关于可访问性的实时反馈。这使我们能够快速创建一个满足我们需求的配色方案,并为我们提供一些可以在未来进行迭代的内容。
背景
我们在产品界面中使用的颜色基于我们的品牌调色板,在我们的产品中使用这些颜色使我们能够将Stripe的品牌特征带入我们的界面。

不幸的是,很难满足(并保持)这些颜色的对比度准则,网页易读性指引建议小文本的最低对比度为4.5,大文本的最低对比度为3.0。当我们检查我们产品的颜色使用情况时,我们发现用于小文本(黑色除外)的默认文本颜色都没有达到对比度阈值。

选择容易理解的颜色组合要求每个设计师或工程师理解指导方针,并在每种情况下选择具有足够对比度的颜色对。对于特定的颜色组合,选择是有限的,可访问的颜色组合只是看起来不太好。
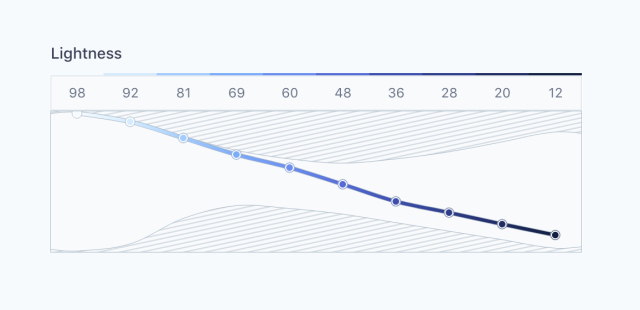
当我们第一次在我们的产品中寻找提高文本对比度的方法时,我们最初探索了将文本的默认颜色在我们的比例上再深一步,如下面的左栏所示。

不幸的是,我们的一些颜色仍然没有足够的对比度下最暗的阴影。一旦我们在现有的尺度(右栏)上获得了一个具有足够对比度的色度,我们就失去了许多颜色的亮度和活力。这些颜色通过了白色背景的准则,但它们是深色和混浊的,很难区分它们的色调。
不需要深入挖掘,就可以很容易地接受折衷方案,即您需要在可访问的颜色和看起来不错的颜色之间进行选择。为了两者兼得,我们需要从头开始重新设计我们的颜色系统。
我们想设计一种新的颜色系统,它将提供三个开箱即用的主要好处:
1、可预测的可访问性:颜色有足够的对比度,以通过可访问性指南。
2、清晰,充满活力的色调:用户可以很容易地区分不同的颜色。
3、一致的视觉重量:在每一层,没有一种颜色优先于另一种颜色。
色彩空间的一个小插曲
为了解释我们是如何做到这一点的,我们需要对颜色有点书呆子气。
我们习惯于在屏幕上使用RGB颜色空间中的颜色。颜色是根据屏幕上红色、绿色和蓝色光的混合程度来指定的。

不幸的是,虽然用这种方式来描述颜色对电脑来说很自然,但对用户来说却不自然。给定一个RGB颜色值,需要改变什么才能使它更亮?更丰富多彩的?添加更多的黄色?
我们更直观地认为颜色是由三个属性组成的:
它是什么颜色的?
色度:它有多鲜艳?
亮度:有多亮?

支持以这种方式指定颜色的流行颜色空间是HSL,它在设计工具和流行的颜色操作代码库中得到了很好的支持。只有一个问题:HSL计算亮度的方法有缺陷。大多数色彩空间没有考虑到的是,不同的色调在本质上被人眼感知为不同程度的明度——在数学上明度相同的水平上,黄色比蓝色更亮。
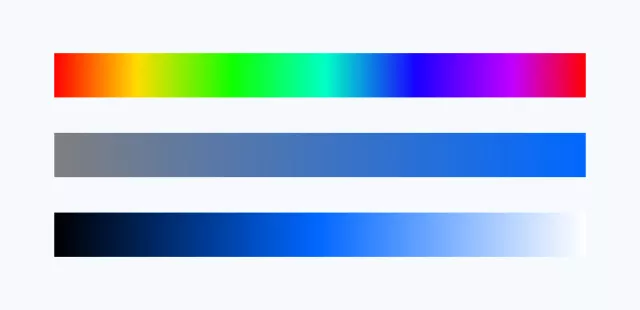
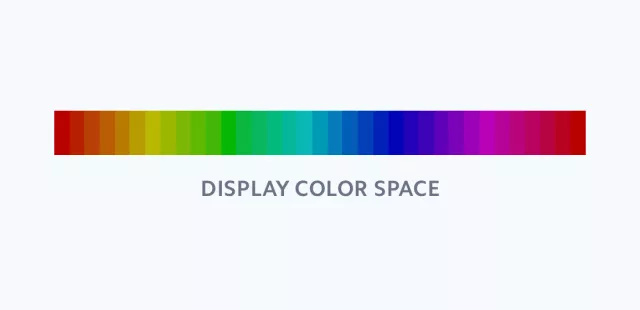
下图是一组在显示颜色空间中具有相同亮度和饱和度的颜色,虽然色彩空间声称饱和度和亮度都是一样的,但我们的眼睛不同意。请注意,其中一些颜色看起来比其他颜色更淡或更饱和。例如,蓝色显得特别暗,而黄色和绿色显得特别亮。

有些色彩空间试图模拟人类对色彩的感知。感知上一致的颜色空间基于与人类视觉更相关的因素对颜色进行建模,并执行复杂的颜色转换以确保这些维度反映了人类视觉的工作方式。

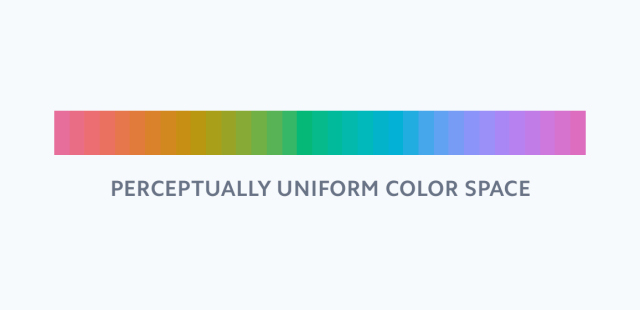
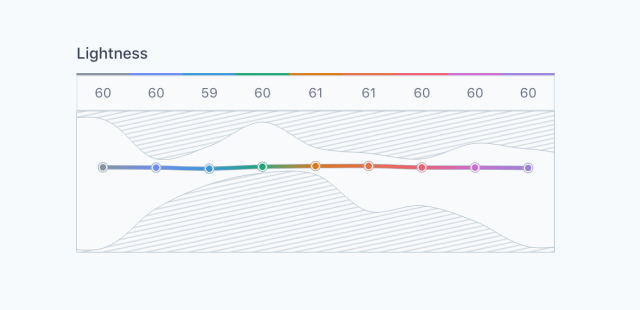
当我们在一个感知上均匀的颜色空间中选取亮度和饱和度相同的颜色样本时,我们可以观察到明显的差异。这些颜色混合在一起,每一种颜色都和其他颜色一样轻,一样饱和。这就是工作中的感知一致性。
令人惊讶的是,很少有工具支持感知上一致的颜色模型,而且没有一个工具可以帮助我们设计调色板。所以我们建立了自己的公司。
可视化的颜色
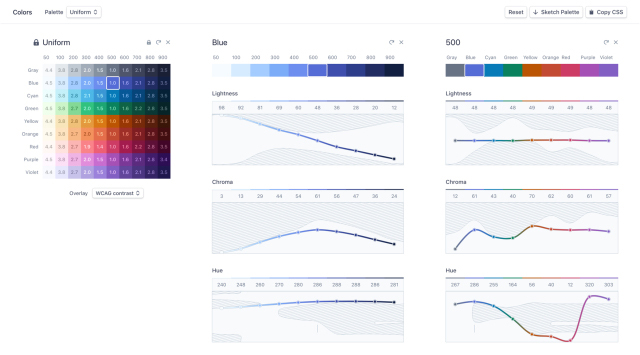
我们构建了一个web界面,允许我们使用感知一致的颜色模型来可视化和操作我们的颜色系统。当我们对颜色进行迭代时,这个工具给了我们一个即时的反馈循环——我们可以看到每个变化的效果。

上图所示的颜色空间被亲切地称为CIELAB或Lab,Lab中的L代表亮度,但与HSL中的亮度不同,它的设计是感知上一致的。通过将我们的颜色比例转换成实验室的颜色空间,我们可以根据它们的感知对比度调整我们的颜色,并在视觉上比较结果。
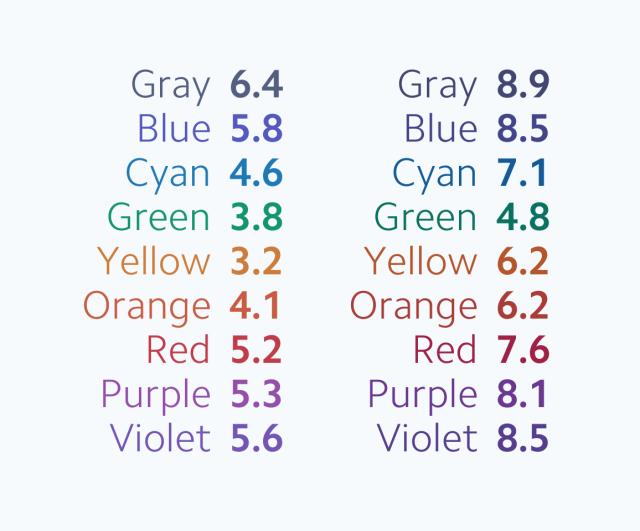
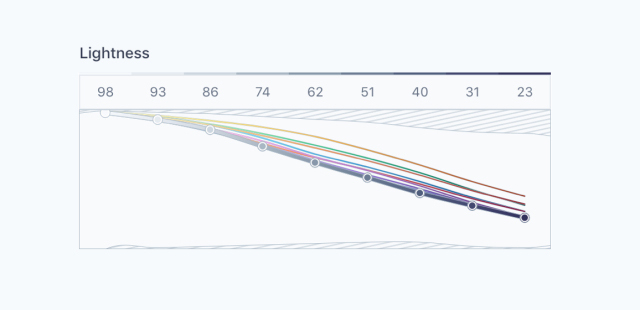
下图显示了颜色工具中显示的先前调色板的亮度和对比度值。你可以看到,我们每一种颜色的感知亮度都遵循一条不同的曲线,黄色和绿色比蓝色和紫色在同一点上淡得多。

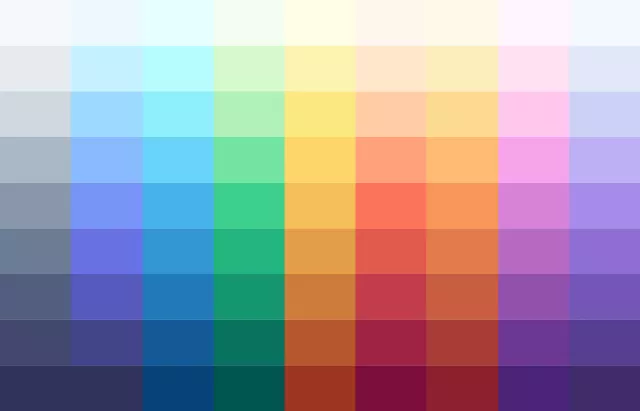
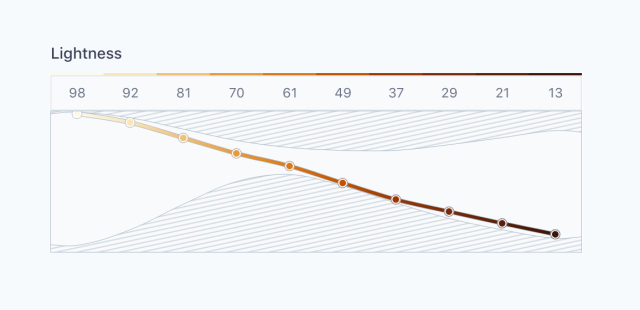
通过在感知上一致的颜色空间中控制我们的颜色,我们能够产生一组颜色,在所有色调中具有一致的对比度,并尽可能多地保留当前颜色的预期色调和饱和度。在提议的颜色中,黄色和蓝色有相同的对比度范围,但它们看起来仍然像我们的颜色。
在下面的图表中,您可以看到每种颜色的感知亮度遵循相同的曲线,这意味着每种颜色(左侧的标签)在给定的级别上具有相同的对比度值(顶部的数字标签)。


我们的新工具也向我们展示了什么是可能的,视觉化一个感知一致的颜色模型可以让我们看到视觉感知的约束。图表中的阴影部分代表了所谓的想象中的颜色,它们实际上是不可复制或不可感知的。原来“真正的深黄色”并不是一个东西。
大多数混合颜色的工具允许你设置值在每个参数的全系列,就夹的颜色或返回最近的合适的颜色并不代表参数设置。可视化实时可用颜色空间作为我们允许我们改变迭代快得多,因为我们可以告诉什么改变是可能的,什么改变我们更接近我们的目标:“明亮”,区分颜色符合适当的对比的指导方针。
在某些情况下,找到一组共同工作的颜色就像穿针一样。在这里,阴影区域显示了如何有限的空间,实际上是找到一个组合的价值观,允许大致相同的亮度为所有色调。

结果
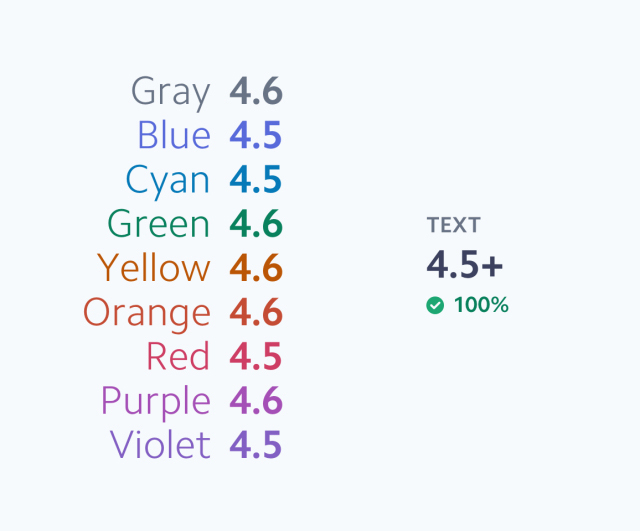
在使用真实的组件和界面进行了大量的迭代和测试之后,我们得到了一个调色板,它实现了我们的目标:我们的颜色可预测地通过了可访问性指导方针,保持了它们清晰、充满活力的色调,并保持了跨色调的一致的视觉权重。
文本和图标的新默认颜色现在通过了WCAG 2.0指南中定义的可访问性对比度阈值。


除了在白色背景上传递对比度准则外,每种颜色在显示在任何色调中最亮的颜色值之上时也会传递。由于我们通常使用这些浅色背景来抵消或突出显示部分,这使得确保文本在我们的产品中有足够的对比度变得简单和可预测。
由于新颜色是根据对比度统一组织的,所以我们还提供了简单的内置指南,以便在不太常见的情况下选择合适的对比度对。任何两种颜色都保证对小文本有足够的对比度,如果它们之间至少有五层的距离,而图标和大文本之间至少有四层的距离。
通过系统内置的对比度指南,可以很容易地对不同组件的颜色对比度进行调整,从而获得可预测的结果。

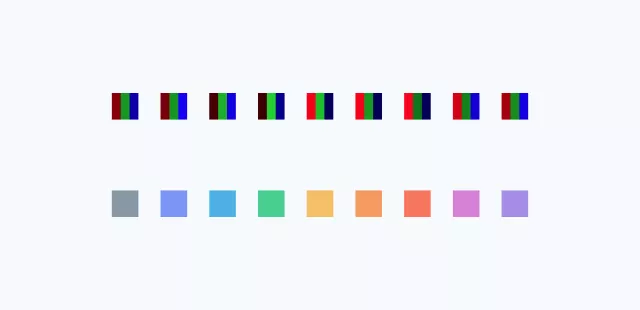
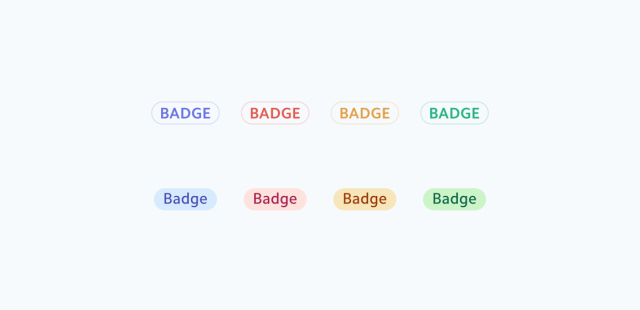
例如,我们重新设计了我们的Badge组件,使用颜色背景来明确区分每种颜色。在可能的最轻的值,颜色太难区分彼此。通过将背景和文本颜色向上移动一层,我们能够保持所有标记颜色之间的文本对比度,而不需要分别微调每个颜色组合。
总结
我们认识到,设计易于理解的色彩系统并不意味着在黑暗中摸索。我们只是需要改变对颜色的看法:
使用感知上一致的颜色模型
在设计可访问的颜色系统时,使用感知一致的颜色模型(如CIELAB)帮助我们了解每种颜色在眼睛中是如何呈现的,而不是在计算机中是如何呈现的。这使我们能够验证我们的直觉,并使用数字来比较我们所有颜色的亮度和色彩。
可访问并不意味着充满活力
WCAG可访问性标准有意只关注前景和背景颜色之间的对比,而不是它们看起来有多亮。了解每一种颜色的鲜明程度有助于区分不同的色调。
颜色很难讲道理,工具可以帮忙
感知上一致的颜色模型的缺陷之一是不可能存在颜色——不存在“非常彩色的暗黄色”或“充满活力的淡皇家蓝色”之类的颜色。构建我们自己的工具帮助我们准确地查看哪些颜色是可能的,并允许我们快速地迭代我们的调色板,直到我们生成一个可访问的、充满活力的、仍然感觉像条纹的调色板。