
1对1定制服务,PC端+手机端+小程序多端应用
应用内的手势如何塑造用户体验?
2019年05月26日浏览:
还记得鼠标悬停和点击是与网站或移动应用程序交互最常用的触发器吗?当苹果在2007年推出首款全触屏智能手机时,游戏规则发生了变化。从那时起,手势就成为了新的点击方式,它们仍然是当今UI设计中最热门的趋势之一。这些直观易懂的手势极大地改变了我们看待与移动设备交互的方式。
应用程序内的手势使您的移动应用程序专注于内容

基于手势的导航有助于解放屏幕空间,将内容放到用户注意力的中心。导航元素的极简主义让用户可以专注于探索和使用应用程序,而不会分心。
有很多方法可以为您的有价值的内容获得更多的自由空间,例如,消除过多的按钮或隐藏菜单,当用户向右滑动时提供对它的访问。这是iOS和Android的基本手势之一,所以用户很可能熟悉它。
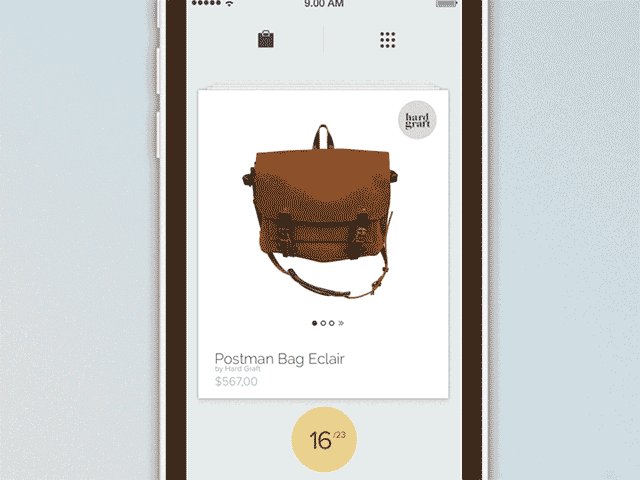
您可以使用手势来创建内容摘要,产生一种微妙的视觉线索的效果,这表明了什么是可能的。请看下面的例子。它只是简单地演示了当前卡后面存在其他卡,这就清楚地表明了刷卡是可能的。
动画和移动手势的结合使得UX更加生动
我们已经到了这样一个阶段:仅仅有用性还不足以创造出一款成功的移动应用程序。现代用户的要求如此之高,只有当你的应用程序也具有吸引力时,他们才会感到满意。没有比将应用内手势和动画结合到您的移动设计中更能让您的UX更生动的方法了。
动画是用户界面提示用户完成动作或任务的主要方式。
根据电子书《交互设计与复杂动画》,以下是动画最重要的5个功能,如:
动画的通知
透露的信息
强调的内容
折叠表单和菜单
滚动
想想你每天使用的应用程序中有多少动画。触摸活动后流畅的动画也能让用户与移动应用程序的互动更加愉快。
最后,当你主要使用触摸和滑动手势,并辅以动画效果时,你可以保持你的应用程序的UI美观、活泼、干净和简约。
面部表情会改变用户体验吗?

指纹、面部或语音识别以及虹膜扫描不再是间谍电影情节的一部分。虽然基于生物识别技术的产品正在超越传统的登录要求,但面部表情已经开始改变用户体验。
在当今的科技世界里,面部表情正受到越来越多的关注。这意味着UX设计师应该开始在他们的移动应用程序中集成这些独特的个人身份和身份管理形式。这可能有助于最终用户和使用此技术的企业将安全性提升到下一个级别。
面部跟踪比你想象的更有潜力,不仅仅是一堆便便说“我爱你”,模仿你的面部表情。另一方面,现在说面部识别可以取代iOS或Android中良好的老式触摸和滑动移动手势还为时过早。
结论
也许我们并没有完全意识到这一点,但在日常生活中,我们使用十多种手势与触屏设备进行交互。我们打算在2019年更频繁地使用它们。
应用内的手势、动画和面部识别是设计师们在2019年创造新的移动应用界面时应该牢记的首要任务。今天,一个巨大的UX行业引擎正在努力为用户提供更加未来化和无缝化的产品。所以,记住这一点,让你的应用程序不仅有用,而且有趣。简单易用。
在当今竞争激烈的市场中,手势在用户体验中的应用效果如何,将决定移动应用的成功与否。