
1对1定制服务,PC端+手机端+小程序多端应用
网页中的3D视觉效果
2017年03月31日浏览:
3D打印是目前最热门的,也是最受欢迎的小工具。这是一种可能会改变产品制造方式的工具。但是,还有另外一种三维主题在设计界中形成浪潮——3D视觉效果。
即使网页设计实际上存在于两个维度上,但并不能阻止设计师将创意四维融入到其他的领域中,并且通过更多具有现实感的物品和项目来推动屏幕可以承载以及展现的极限。让我们来看看如何充分利用3D趋势。
1.在你的工作中引入三维


当谈到网站设计时,三维效果最有可能在实际上存在于2D空间中(特别是需要通过特殊的眼镜技术试图将东西放在一起,并不是特别有效,你怎么知道哪些用户有这些必要的设备呢?)。
在实际的网页设计中使用时,3D效果可以很好地适用于各种不同的网站类型。从游戏风格界面到购物和产品识别,事实证明,一个用户几乎可以触摸得到的界面是非常有用。
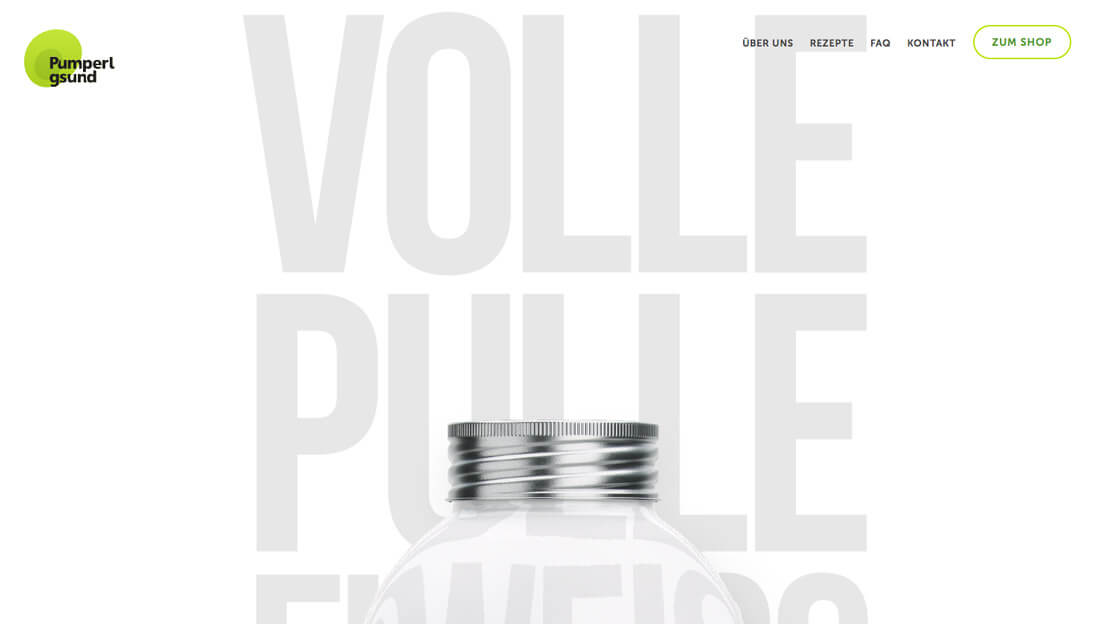
将3D效果和风格融入设计中也变得越来越流行。正如设计师几年前开始思考3D一样,平面设计的疯狂人气阻止了这种趋势,因为模仿真正的生活美学需要的技术,扁平的势头已经超过了三维的。当在2D到3D空间中创建景深时,诸如阴影,斜面和浮雕等效果至关重要。
2.不断发展的趋势

那么,如何才能不断的充分发挥这种趋势呢?我觉得,你可以尝试将其与其他趋势风格进行混合和匹配,以获得最大的影响。
在使用3D视觉效果时,需要考虑以下几点:
· 为用户想要触摸的元素添加逼真的感觉;
· 通过添加游戏或视频元素来增加你网页设计的深度;
· 使其成为视差滚动界面的一部分;
· 不要使用户感到压力,坚持在设计中仅使用一种3D技巧;
· 保持其余的设计简单;
· 在可用性方面,引导用户浏览或使用相关的工具。
3.分层和物质影响

由于材料设计的发展,为3D效果的使用提供了强大的动力。Google的基础设计理念已经帮助你掌握了一些扁平和简约风格的时尚技术和效果。
这包括使用阴影——是的,它们回来了。但是,在它们的使用上确实需要更仔细的考虑,以便阴影总是能真实的模仿“源”光。这意味着阴影应该看起来更自然,因为元素具有深度,而不仅仅是突出显示一点文本或对象。
尽管你不想因为如何使用阴影而让你抓狂,但是在多个对象上使用小阴影是可以的。最好的阴影是为了目的而设计的,而不是为了临时强调而使用它们。如果有人可以“看”到阴影,那你可能就做的太过了。尽量选择那些苍白,柔和和强调现实的阴影。
所以,当考虑使用3D效果时,考虑对象如何移动和交互就像考虑创建它们所涉及的设计技术一样重要。
4.3D矢量插图和动画

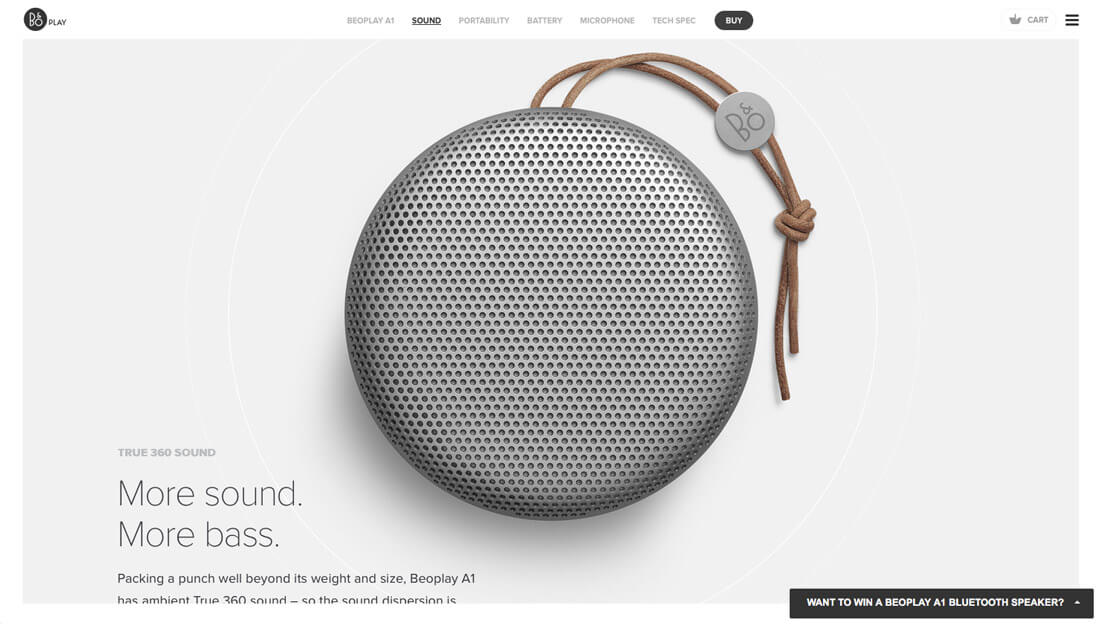
你真正将3D视觉效果提升到更高水平的地方之一就是使用矢量插图,物体成像和动画。特别是在线零售商将3D动画效果融入到产品页面方面就做得很好。
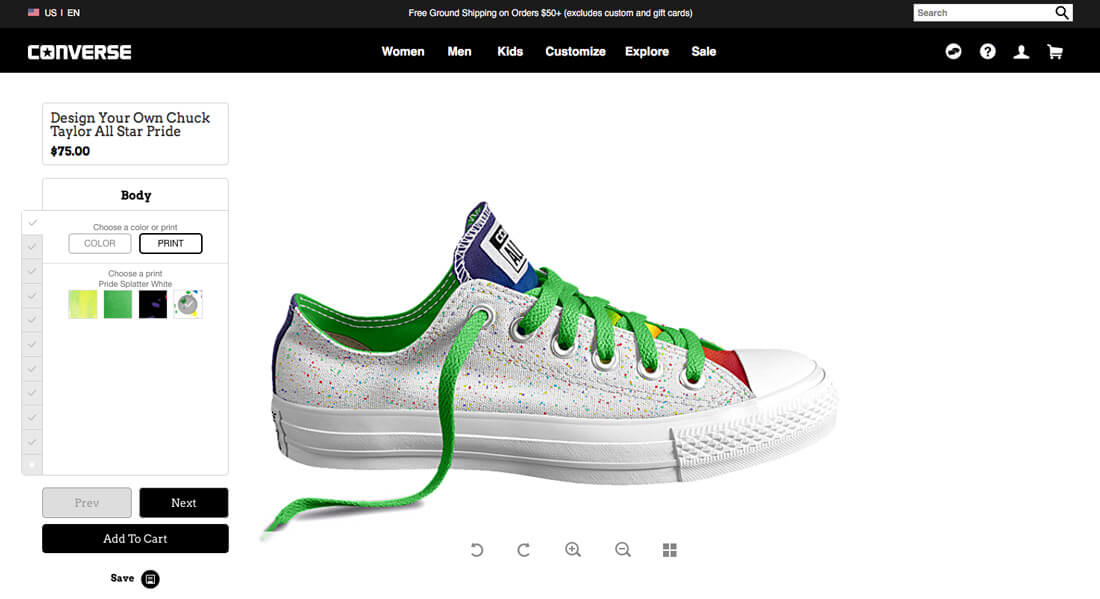
最好的使用方式之一就是通过360度的全方位观看,让购物者可以通过点击或滑动来移动和检查产品。匡威在其鞋款展示页面就做得很好。用户可以通过移动,从任何角度观看细节,以及更改颜色和所有其他选项,使用户感觉他或她处于持有鞋子的环境中。
这是3D视觉效果在网站设计中的有效使用。它复杂,但是很有吸引力,在用户体验方面也是友好的(这是实现这一点的真正诀窍——任何设计技术,实际上都是以一种对用户有意义的方式工作的)。
5.技巧和窍门



当谈到3D视觉效果时,往往简单的会是最好的。你不想只是为了展示,让用户感到在视觉上承受太多的效果或元素。因为三维设计在平面,网页设计上都是一种视觉幻觉,重要的是不要用太依赖于表现技巧。专注于内容的可用性,并从那里决定3D是否是正确的出路。
当使用3D时,请记住以下提示:
· 使用3D时需要将物体与其周围(分层)分开;
· 在微小的阴影或压花上多关注一下,并记住在角度和位置上考虑更自然的光源;
· 它需要看起来更真实;
· 渐变和亮点也可以创造深度和分层;
· 在页面上始终使用3D效果;
· 如果3D与动作(例如点击)相关联,则你需要提供帮助用户了解该做什么的提示(按钮是常见的3D元素)
· 适当调整元素,3D是现实的错觉,因此物体在尺寸,重量和环境中都应该让浏览者感觉到“真实”。
结论
如果说你想避免使用3D效果的话,我觉得你的意思是避免那些最早的3D排版或图像。
使用三维效果的窍门是很微妙的。应该有现实和分层的元素,但它不应该是一个明显的“伎俩”或效果。良好的3D效果鼓励用户参与和使用界面,这得益于一种技术,可以帮助他们更直观地知道该做什么。