
1对1定制服务,PC端+手机端+小程序多端应用
网页设计中如何有效使用图标
2017年03月14日浏览:
设计图标可以给你的网站设计项目带来很多的乐趣。不过,一旦你有一套好的图标设计,你会用它们来做什么呢?
图标在Facebook或Instagram的设计应用上并不仅仅只是作为一种微型链接,它们还是一条完全的互动线索,帮助引导用户浏览整个网页设计,并提供额外的视觉体验。图标可以是小或大,黑白或彩色,简单或复杂。无论什么样的风格比较吸引你,有效使用图标可以提高在几乎任何设计项目中提高网页设计的可用性和审美价值。
1.添加可以吸引视觉注意的元素

并不是每一张图像都拥有可以直接吸引用户注意的视觉元素。有时候,更多的图像反而缺少设计师们预期希望它承载的元素。
所以,当在网站建设工作的设计环节出现上面的情况时,通过适当的在图像上添加一些有趣的图标可以帮助这些有点无趣的照片添加更多的兴趣点。使用图标来增强照片的内容,除了能提供额外的信息外,还能加强交互的提示作用。
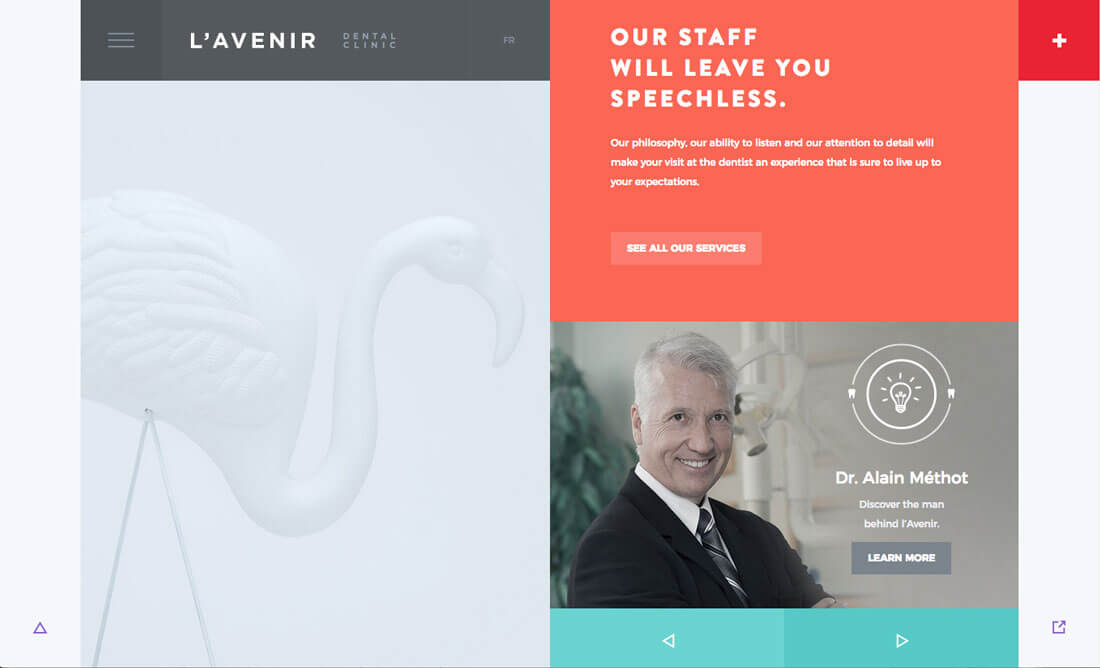
以上面牙科诊所的网页设计为例(诚然,它并不是最有趣的视觉概念)。它的设计算比较“新鲜”的,明亮的用色以及直观的信息展示。人物脸部旁边的简单图标对“灵光一闪”做了新的“定义”——注意其中微小的牙齿元素。左侧屏幕的亮部和明亮的白色图标之间的平衡也有助于在设计中吸引眼球。网站的其余部分也使用其他小图标进行导航。
2.创建交互

图标不必适应特定的位置,来鼓励用户进行下一步的交互。太多的模板网站设计在滚动中使用三列的图标/文本这种组合。
图标实际上是可以作为驱动网页整体交互的元素。通过实现网页设计的分层视差滚动,使图标的元素能够跨屏幕移动。这样做的好处在于能够创建一个意想不到交互体验。
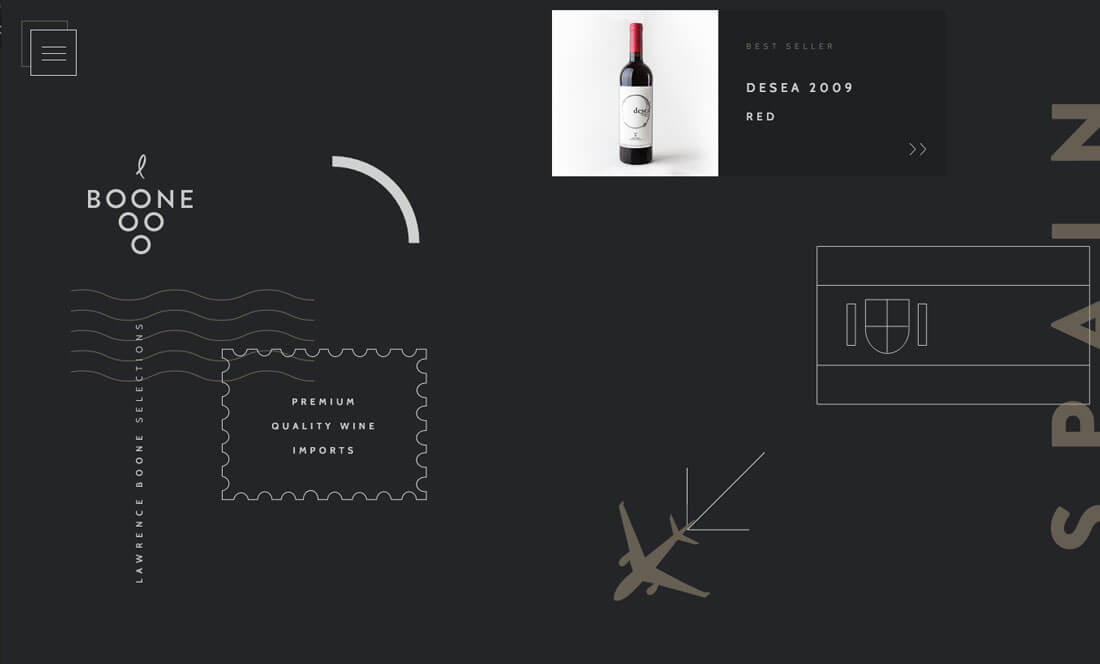
Boone Selections的网站设计使用图标配合他们的葡萄酒,创建了一个旅行的场景,这种有趣的交互使会使用户感到有趣,并想通过滚动鼠标来反复体验它。飞机图标沿着屏幕上的箭头移动(对滚动做出反应)。当用户滚动到屏幕的这一部分时,每个线条图标组合形成图形。运动简单,经典以及高效。
3.使用动画

没有人说过图标就必须是静态的元素。让他们动起来!
但不要动的过于疯狂。最好的图标动画与图标本身的内容相关。运动不应该太快,太快可能会使浏览的用户感到有点不安。但是运动也不用太过缓慢,因为用户可能会错过它们。在中间一个刚好的点,图标运动一定会给你的网站设计提供一点快乐。
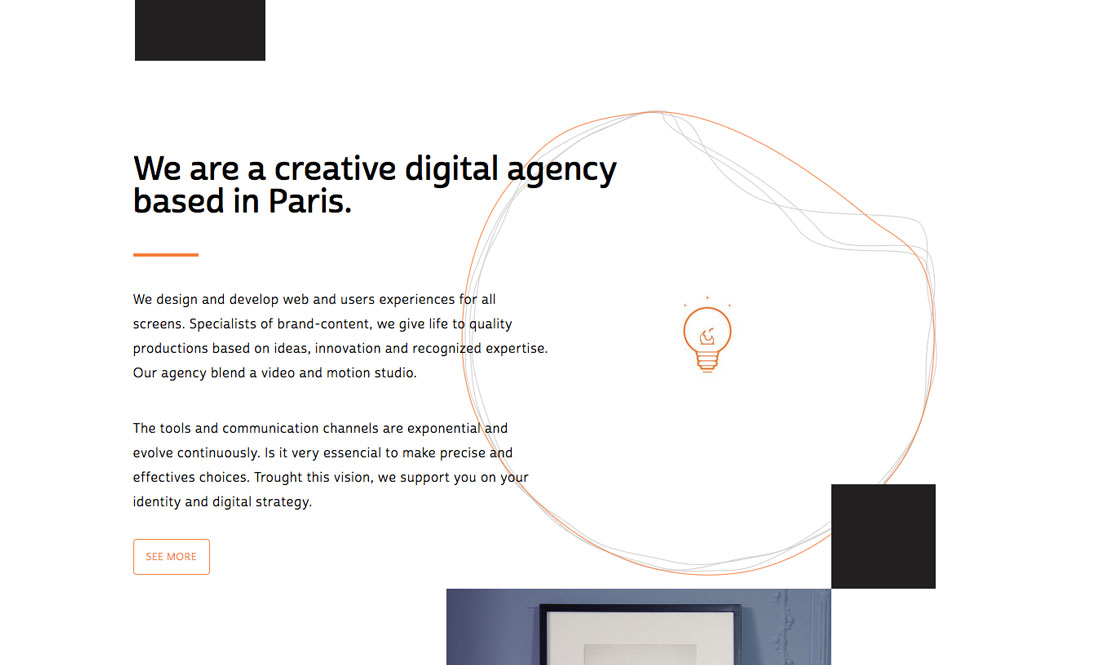
Sweet Punk机智的做到了这一点,他们使用的图标依然是几乎无处不再的“老灯泡”,但是他们为它添加了一些个性化的标志——注意灯泡的内部,是一个火焰。然后这还有一个有趣的悬停动作,当灯泡与中间的火焰碰撞时的反弹效果。此外,灯泡周围的圆形图案轻轻地移动并且似乎对鼠标悬停模式做出响应。
4.创建图标集群

有趣的形状,草图或其他手工绘制的图标集群在网站设计中可以是一个有趣的视觉呈现方式。
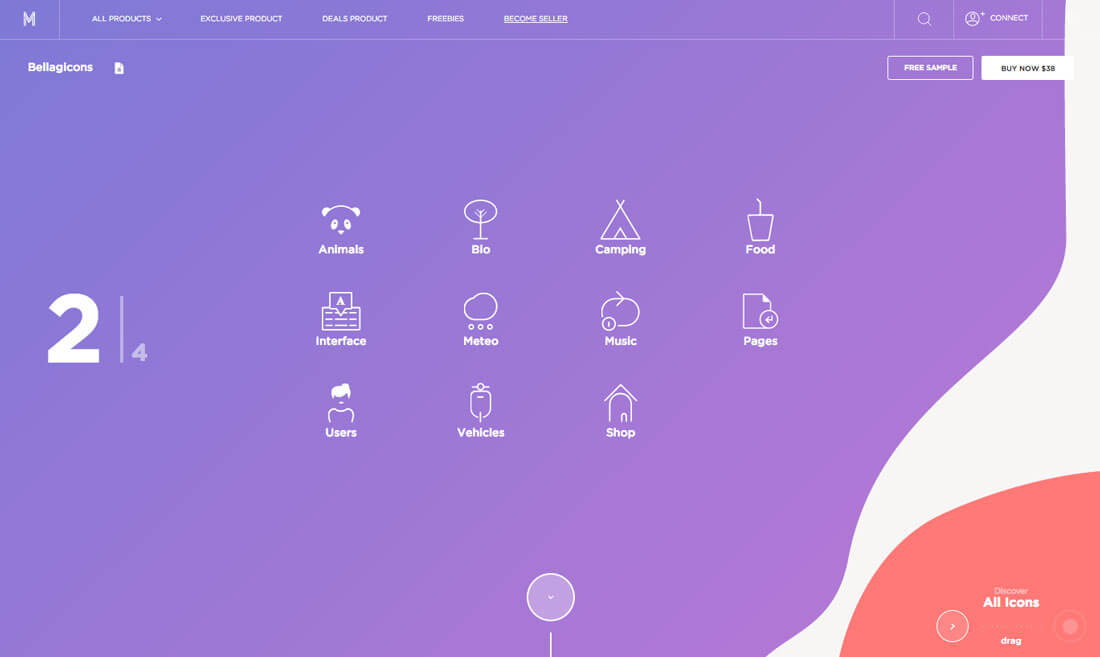
当你觉得在你的设计项目缺乏一个好的视觉体验时,你首先可以考虑什么样的图标集群在你的网页设计中能发挥更好的效果。图标可以作为链接或添加在图片上作为一个独立的视觉元素。集群可以只包括两个或三个的图标,如果太少,可以考虑上面数量的三倍。让你的网站设计内容推动决策过程。
使用图标集合的好处在于,你可以真正思考外框,做一些创造性的事情。 另一个能够令你高兴的是,如果你喜欢自定义图标,你甚至可以开始自己设计一个图标包。任意一个选项都可以增加很多的乐趣,给你一种新的方式来尝试完全不同的东西。
5.结合时尚元素

图标应该只是网页设计项目策略的一部分。考虑你的整体内容,并与另一个时尚元素配对使用,创造一个符合现代审美的设计作品。
使用图标的另一个好处是风格的灵活性。图标看起来包含了每一种形状和形式,从线条艺术、基于草图的风格到平面切割设计,他们是精心制作的微型艺术品。一旦你已经确定了项目的设计风格,创建一组符合该视觉风格的图标。
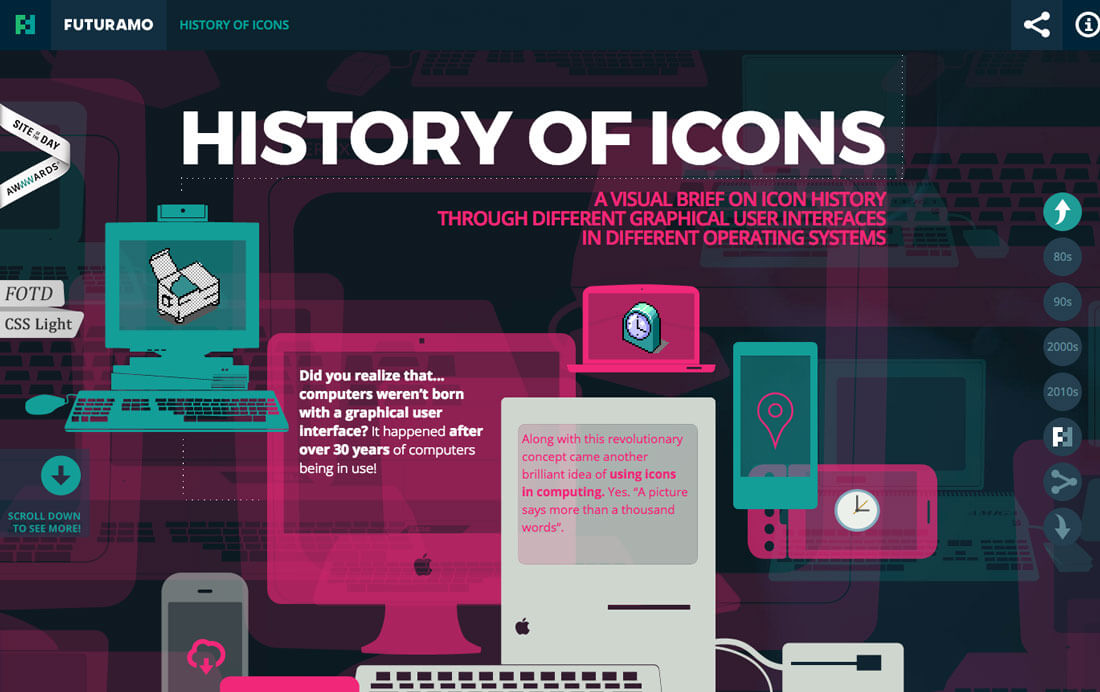
History of Icons这个网站上面罗列了图标的发展简史。该网站展示了多年来图标风格的演变(如果你正在寻找更多的灵感),这是一个很酷的研究案例。
6.给它一个异想天开的改变

对于某些图标,你可能只能使用标准的设计,以便用户确切了解这些元素的作用。这大部分包括社交媒体链接,搜索,购物车和导航箭头的图标。在这些上面,你永远不应该为了新颖性而牺牲图标的的直观可读性。
但你可以在网页设计中把自己异想天开的改变想法添加到这些标准的图标样式中。通过更改颜色,调整形状,甚至重新绘制样式中的图标。诀窍就是做一些感觉独特的东西,同时保持视觉识别,使用户不会质疑图标的含义。
简单的改变有可能造成的影响是深远的。这种调整可以帮助常见的元素成为您的设计和视觉故事的一部分。
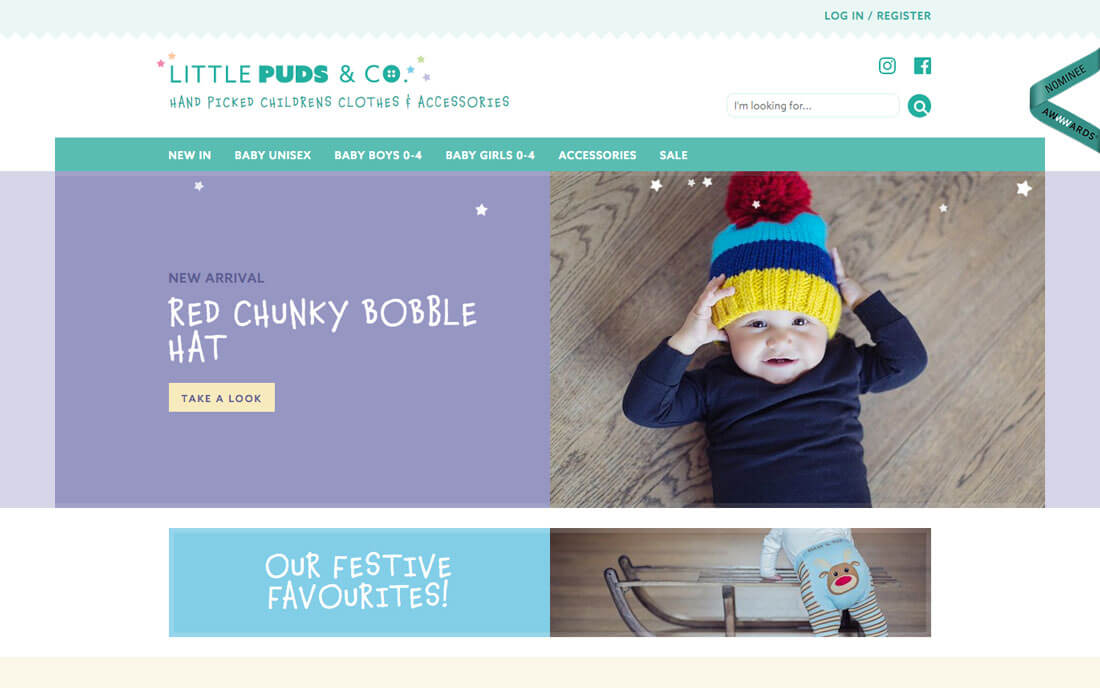
Little Puds & Co.通过调整图标的样式,使得网站设计的整体很迷人。顶部角落中的常见图标是可识别的,但显示的是网站的品牌颜色。这些图标看起来比在Facebook和Instagram的调色板中的更柔和,似乎匹配更多的异想天开,天真的风格在整个设计中得到体现。
7.创建自定义草图

图标可以是微型艺术手绘本身。虽然图像的趋势更倾向于扁平,但是线条艺术效果图,详细的草图可以提供一个自由的自定义选择,而且,这完全是你自己的。
每中手绘图标集都是不同的,没有什么明确的方法来分类他们,除了找到你想要的。手绘图标通常是使用它们品牌自身的一部分。
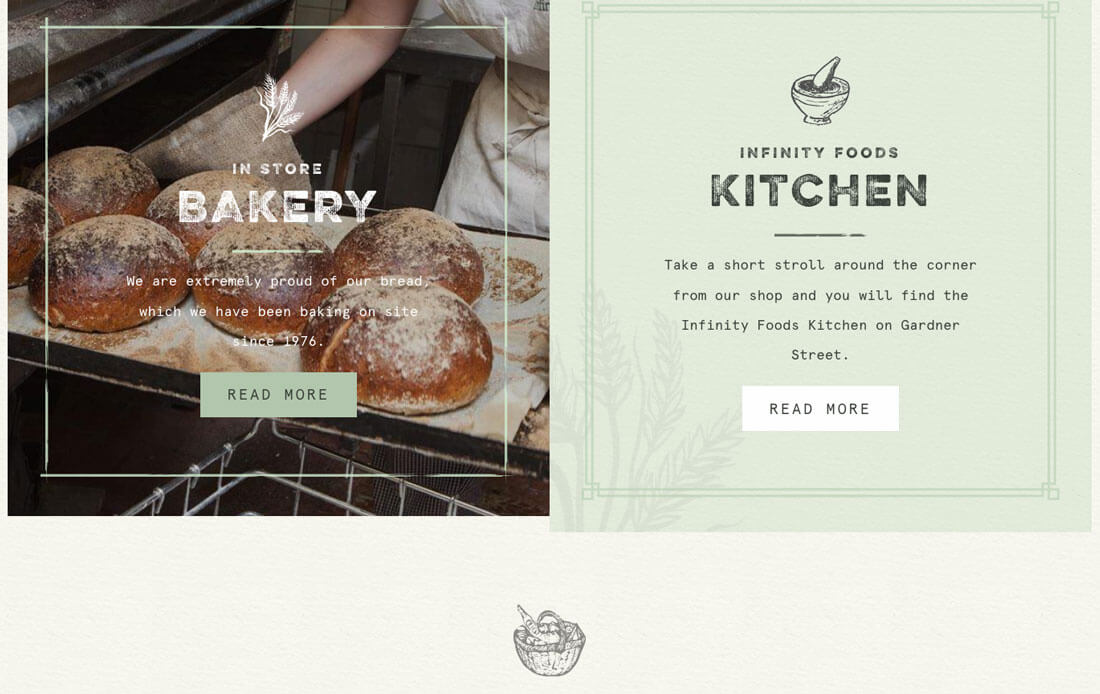
Infinity Foods在他们整个的网站设计中就使用了这种风格。手绘的图标样式从标志演变开始,同样详细的使用铅笔样式在设计中的每个图标元素中。
总结
虽然图标有可能是网站设计项目中最少会被认真考虑的元素之一,但它们可能是最有趣的元素之一。好的图标可以使网页设计项目的整体更加具有关联性。通过一种简单的方式,给整体设计一点视觉体验上的起伏和精细感。