
1对1定制服务,PC端+手机端+小程序多端应用
网页设计中的动态插画
2016年12月07日浏览:
在这个信息量过载的互联网时代,同学们每天逛网站刷微博,应该能发现,图片的吸引力远高于纯文字,图片还会瞄一眼,文字往往跳着看,一图抵千言诚不我欺。然而图片满天飞的今天,光是静态图已远远满足不了用户了,那么如何才能在各式各样的设计中让自己的作品脱颖而出呢?今天有个技能可以帮到我们,也是正在流行的趋势:动态插画
什么是动态插画?
事实上,动态插画并没有一个官方的概念定义,基本上是指,将静态的插画图像,通过一定的技术处理,转换成动态效果,是动态与插画相结合的一种新视觉表现语言。
动态插画和传统插画、动画的区别在哪里呢?
传统插画以静态表现为主要手段,而静态化的作品缺乏活力,进行信息传达时是一个单项传递的过程,缺乏与人们的沟通互动,缺少激发人们感兴趣的因素。动态插画由于继承了传统插画的静态部分,又有自己的独特性,所以信息传达更加到位。至于平时我们看的动画(2D),都是通过一帧一帧绘制而成的,相对而言动态插画就简单多了,它可以通过改变静态图像或者用动画技巧实现,不需要太过复杂的镜头语言就可以达到我们想要的效果。
动态插画的优势
提升趣味性,让画面更丰富有活力,充分完整传达我们的意图等等… 光说没实例怎么行呢,马上带你看看这些:
先来一个我们经常遇到的场景:

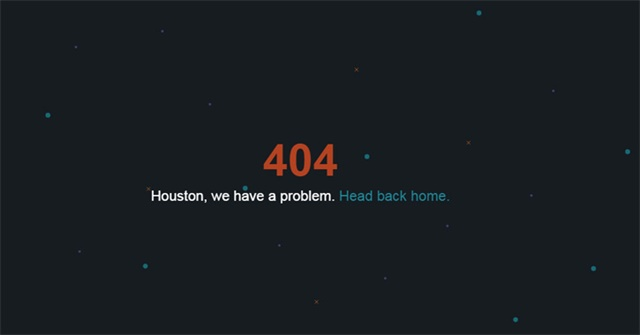
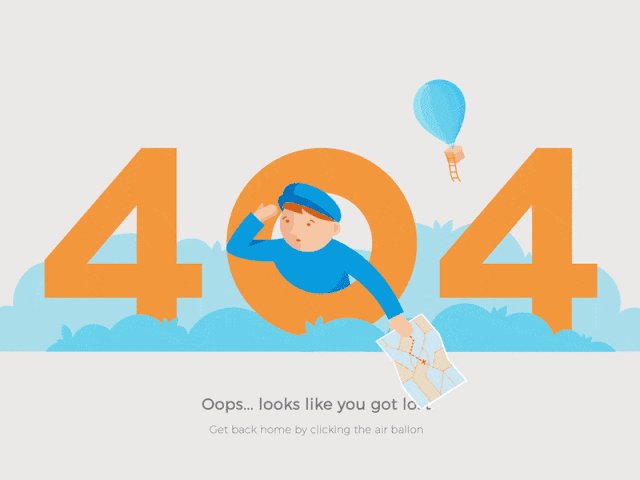
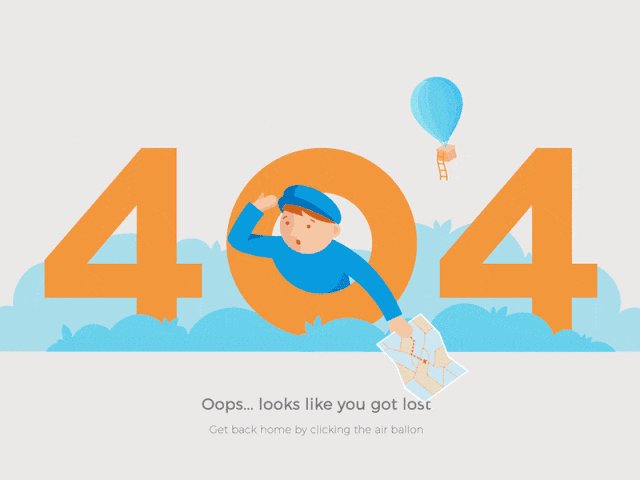
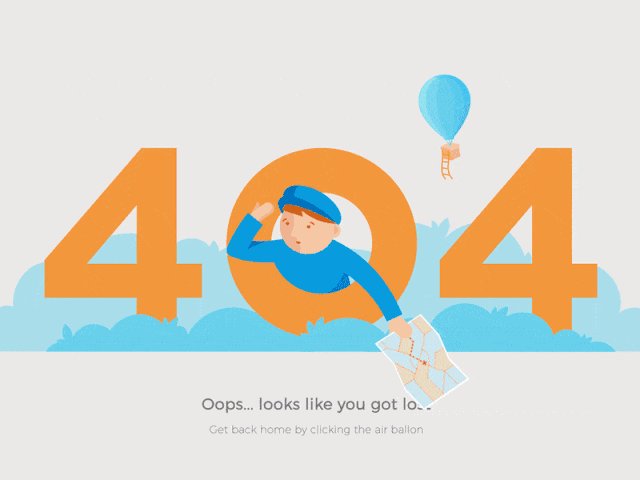
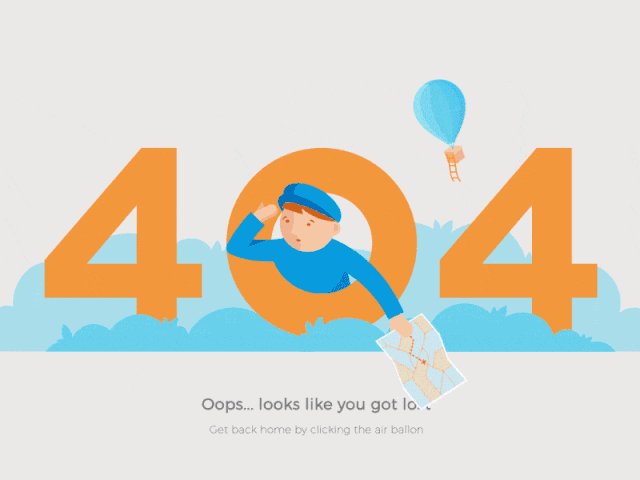
一上网就遇到这个页面,用户肯定很丧气,而大多数静态的404 页面仅仅是告知用户:网络/网站有问题啦,不能给出更多的信息。相反,动态插画就完全不一样咯:

通过眉眼的动态效果,把一个迷航船长的懵逼状态凸显得妙趣横生,背景的气球和摇曳的海浪让页面的活力也倍增不少。
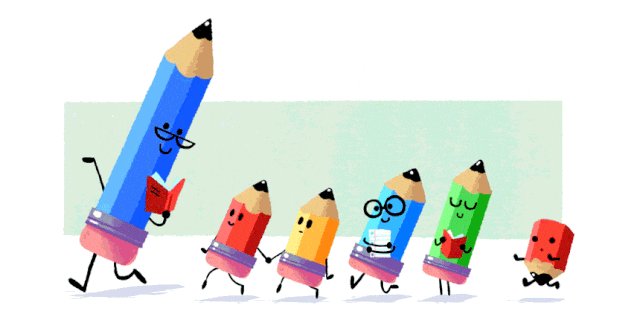
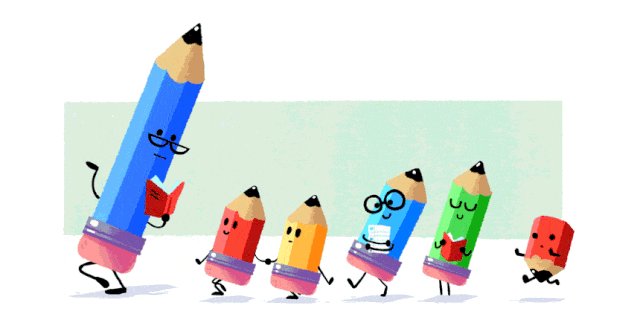
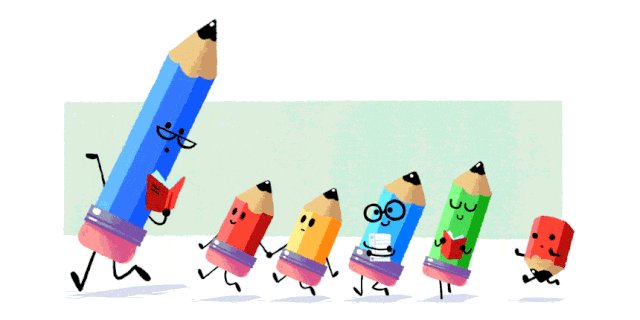
当然,更出名的应该是谷歌首页的动态LOGO插画了,每一个都让人津津乐道,成为设计师每日必看的灵感源:


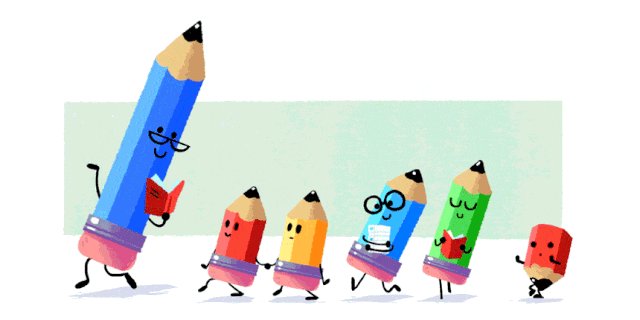
至于平面设计领域,看个对比,你就知道为什么插画师都跑去学动态技术了:

同一幅插画,加上动态效果之后人物变得活灵活现,画面的其他元素也不再是单调的装饰物,而是与主题相映成趣的互动元素,场景的活力值暴涨。

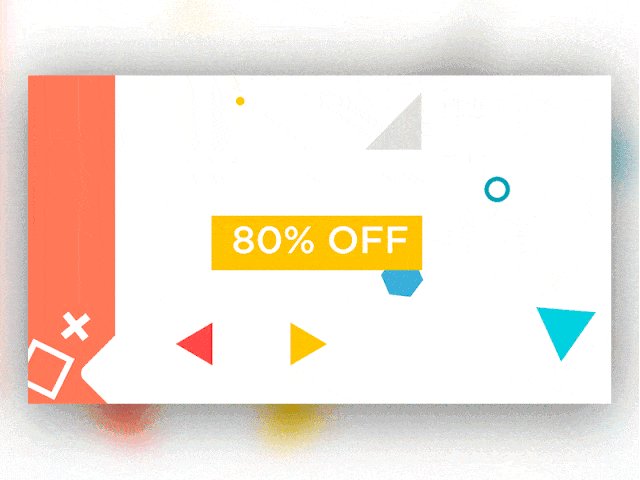
而且不光是插画,现在连电商专题海报,也用上了动态效果哟:

是不是感觉眼前一亮,忍不住买买买了,这就是动态效果的魅力所在,作为吸睛神器当之无愧。有了动态效果加成,还怕商品没销量吗?
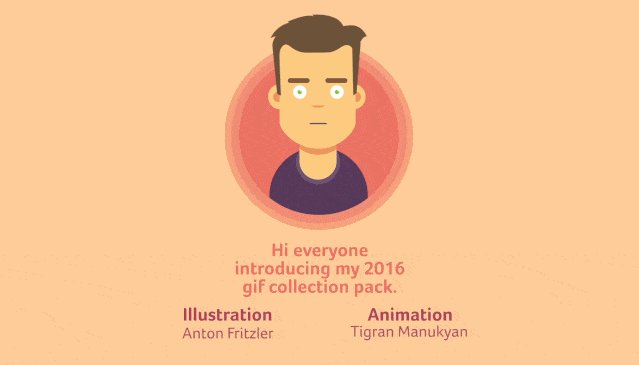
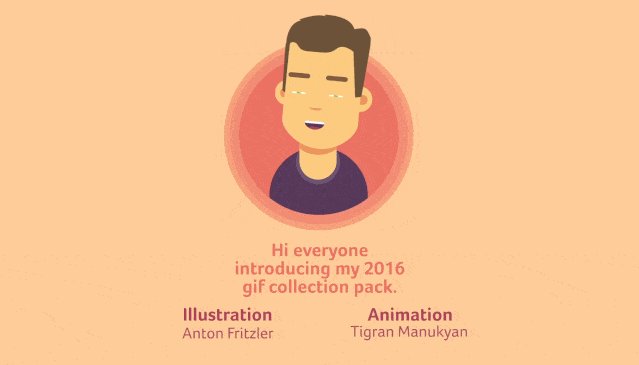
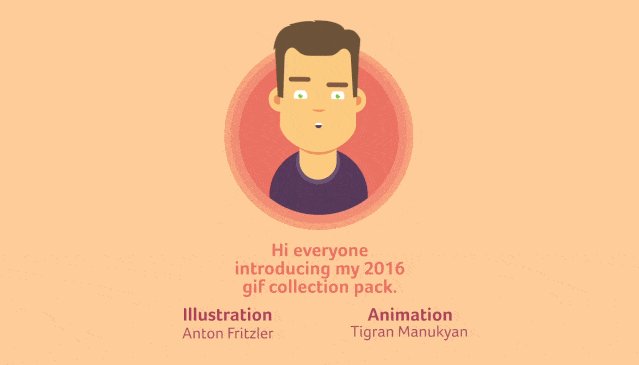
打算年后求职的同学,现在是不是正为做出别具一格的简历发愁呢,别急,来看看别人晒作品集的姿势:

不说一下子就打动面试官,但在大多是静态页面的求职简历中,这个动态的自我介绍,给人惊喜是绝对没问题的,找到高薪工作的底气更足了!
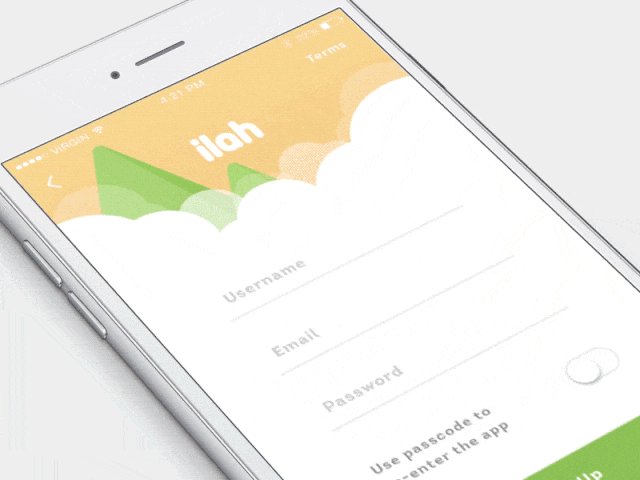
除此以外,动态插画在UI 设计中更是锦上添花的运用,最常见的闪屏(启动页)设计:

相比于传统的静态启动页,动态启动页让过渡更加自然,能呈现的信息也更加丰富。

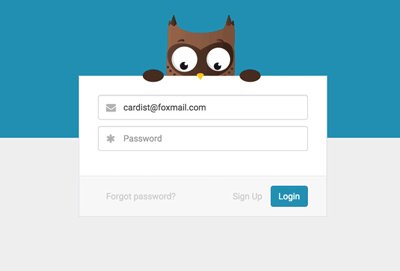
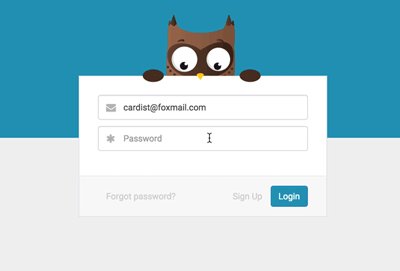
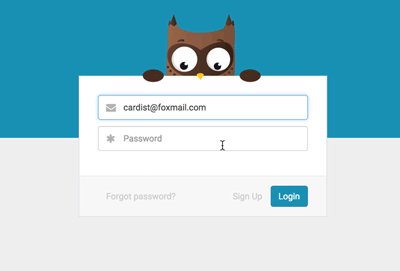
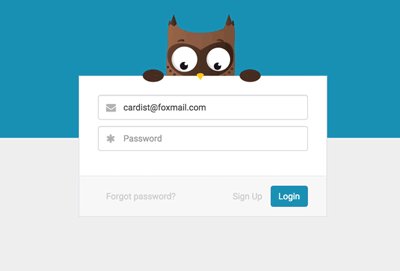
这是个脍炙人口的案例,在输入密码的时候,猫头鹰会遮住自己的眼睛,是不是非常有趣。
所以无论你是做网页/LOGO/电商/UI …,都可以用上这么好玩且实用的动态插画,为你的作品大大加分,涨薪升职更是不在话下。
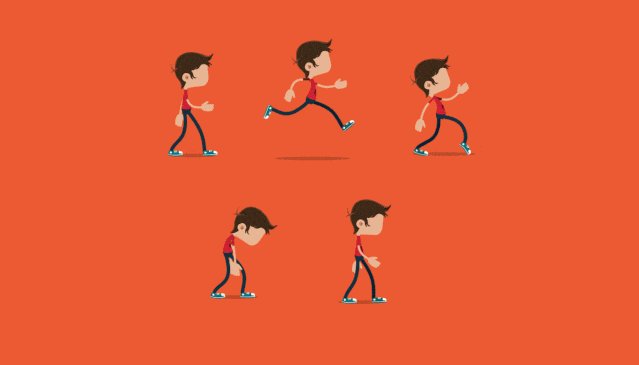
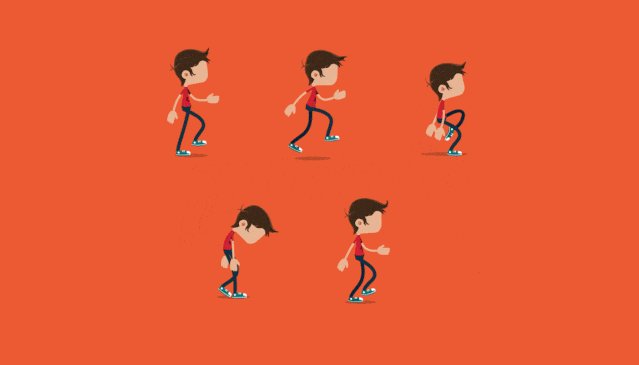
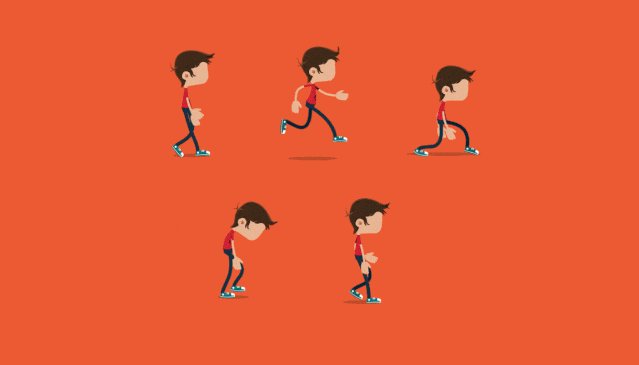
当然,人民群众最喜闻乐见的动态人物和表情包也是万万缺不了动态效果的:

一个看似简单的表情包,涉及的东西其实非常多,如何表现人物的喜怒哀乐,如何让头部做鬼脸,身体应该怎样运动才不会显得别扭,旋转跳跃我闭着眼该怎么做,非常多的细节需要学习。