
1对1定制服务,PC端+手机端+小程序多端应用
新手调渐变色技巧
2016年12月08日浏览:
在群里经常看到一些初级设计师都会有一个通病,在选择颜色渐变的时候都拿不准,颜色发灰显得脏,不通透,但又不知道是哪里出的问题,看完这篇文章,也许就不会那么抓狂了。关于渐变色的趋势和应用,之前文章里面也有讲过,如“扁平化网页设计中的渐变运用”这次分享不会深入的去分析每个颜色的属性,因为有太多的文章和书讲解过了,本文是渐变快速技巧实战篇。
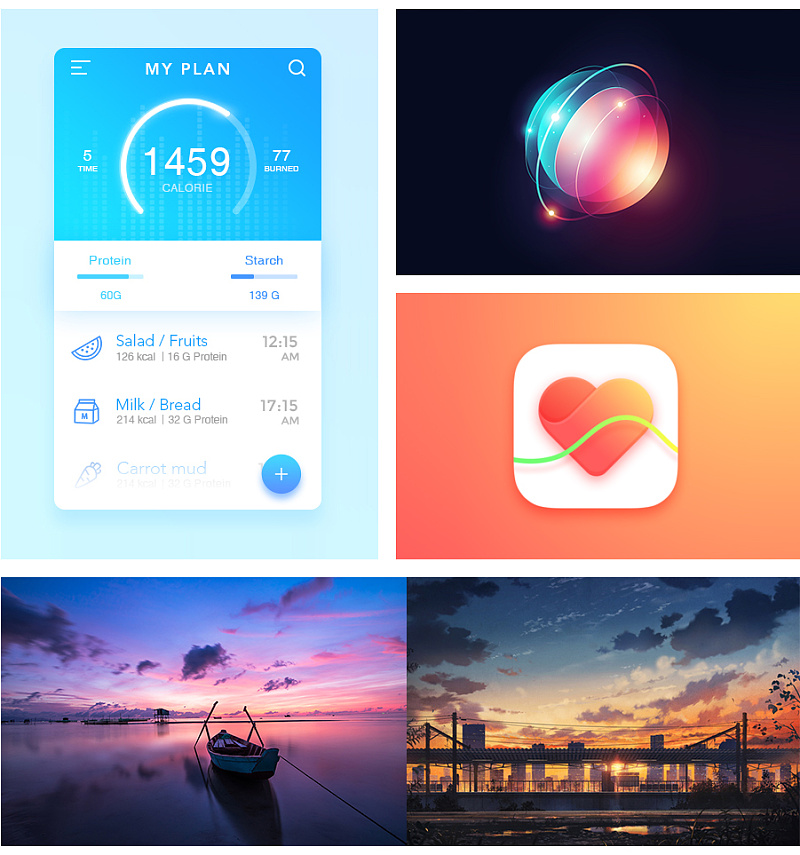
我们在生活中看到的晚霞,还是日常banner或者是界面中按钮的应用,渐变色彩的搭配无疑是目前设计师非常喜欢的形式,然而调出这种渐变色并不是一件容易的事。

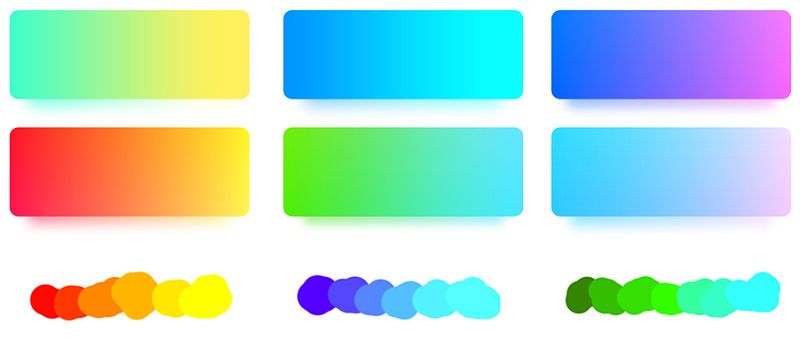
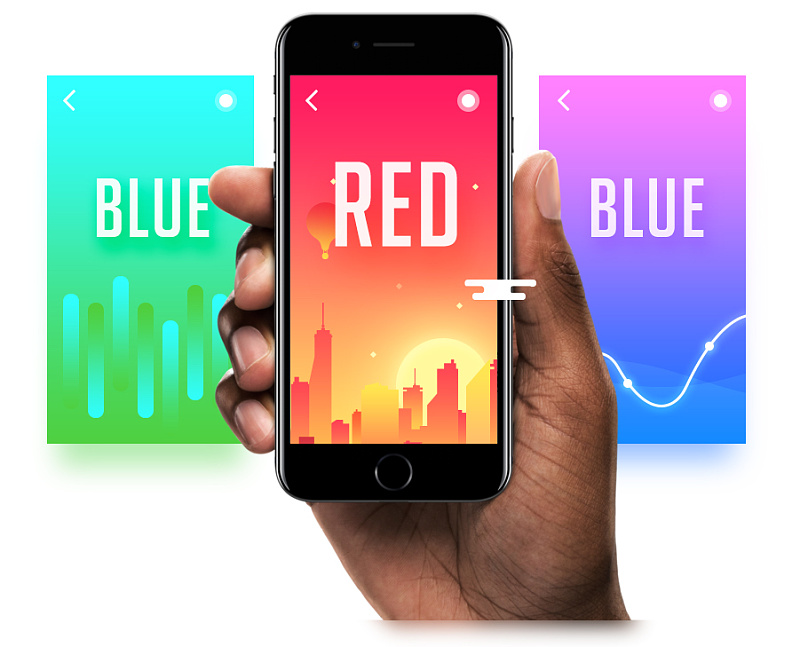
不卖关子,给大家先上个图,这是用下面的方法调出来的部分渐变色,毫无抵抗力啊,当然还可以延展非常多。

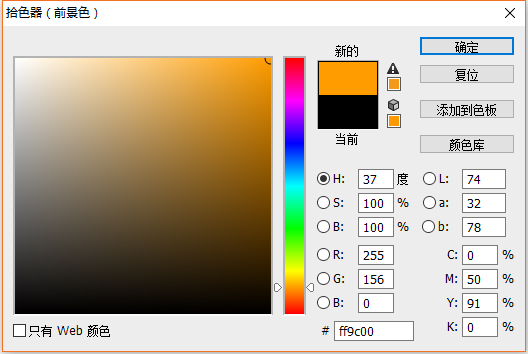
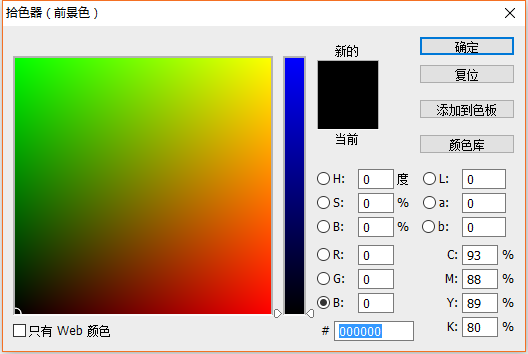
我们打开Photoshop,拾色器默认情况都是下面这样的,我们也都习惯的在这个模式下去选择颜色,但今天会给大家介绍下其他模式的应用。

先简单介绍一下HSB,Lab,RGB,CMYK是什么功能,其实这是几种不同的色彩模式。
- HSB模式中:H表示色相,S表示饱和度,B表示亮度。
- RGB模式中:是指的三原色,R红色、G绿色、B蓝色
- Lab模式中:L表示亮度,a表示从红色至绿色范围的颜色分量,b表示从黄色至蓝色范围的颜色分量。
- CMYK模式中:C青色、M洋红(品红)、Y黄色、K黑色

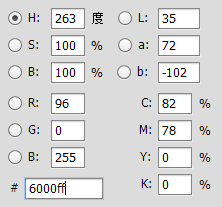
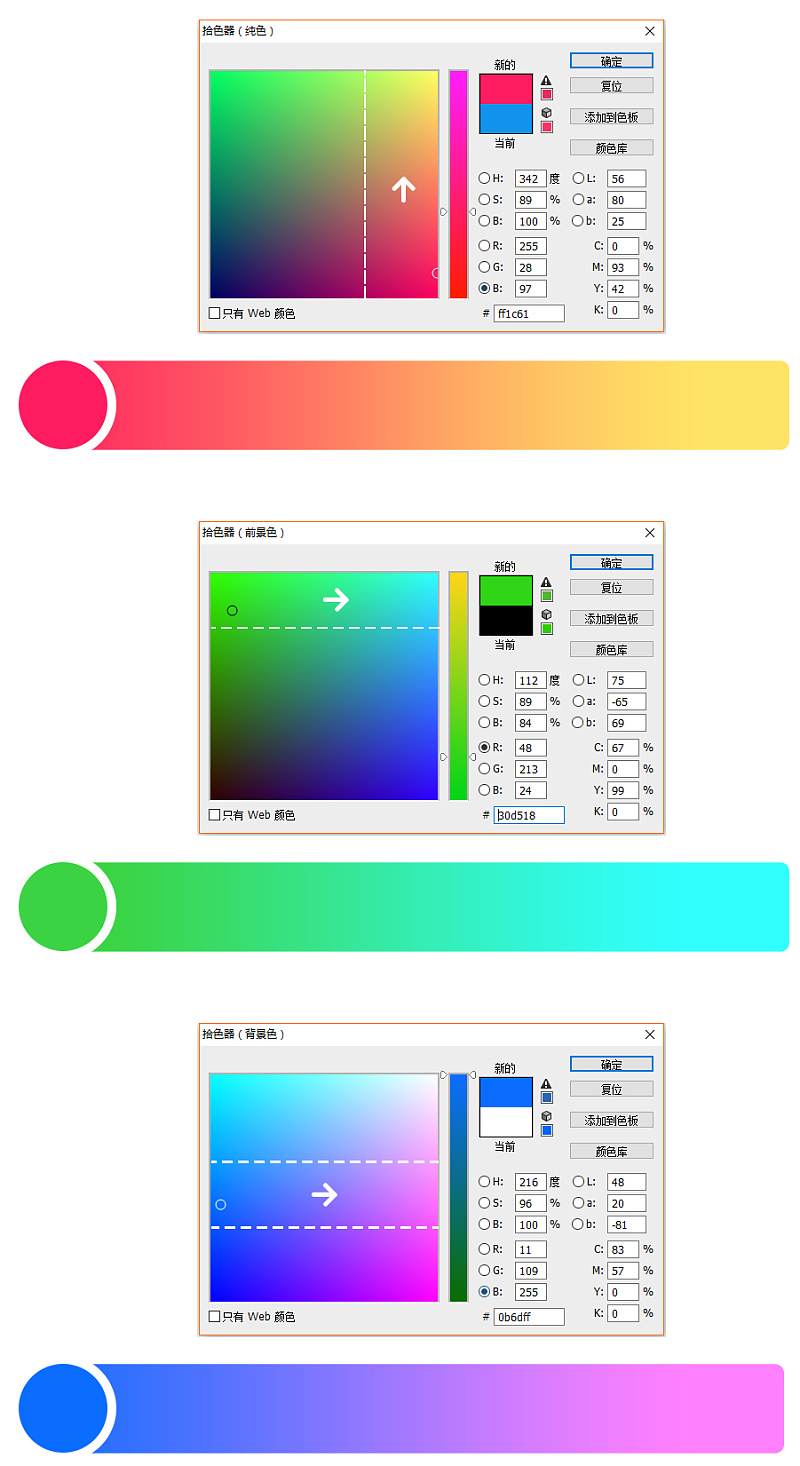
很多刚接触Photoshop的这个软件的同学,如果打开拾色器是下图这样,拾色器中间的竖条不是默认的多色情况,多数会以为软件出问题了,然后搜索问题。


刚接触PS的我也是如此,但前几天的又一次鼠标意外,发现拖动滑块可以非常好的运用RGB模式去搭配颜色,尤其是临近色和纯色的的搭配(之前虽然知道类似的,但是这个能更直观的看到)下面举例红绿蓝颜色的搭配,当然还可以延伸出更多的色彩搭配,更多可以打开ps实践玩起来。


虽然得到了这些很棒的渐变色,可以帮助更好的进行选择,但是在选择的过程中依然要对饱和度、明度的细微调整才能使用。
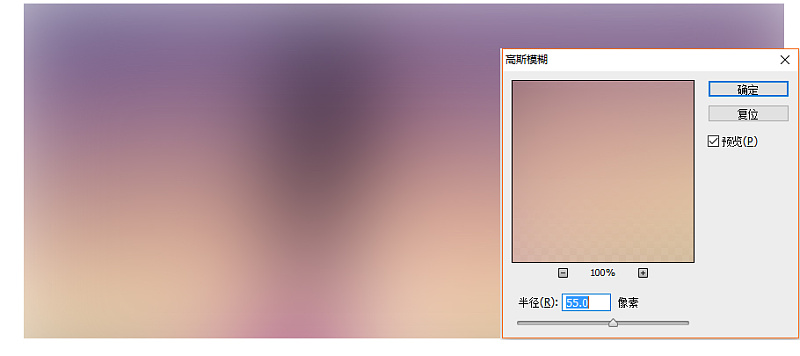
除了用拾色器进行色彩的选择,还有其他的很多方法可以进行颜色的搭配,下面在列举一种纯懒人方法,我们经常会在电影中或者一些风景中看到非常棒的颜色搭配,我频繁使用的一个方法就是高斯模糊。
1、首先找到一张你满意的图片(网上搜的图,没有高清无码的,老司机自行脑补细节)这个方法不要求图片的大小,小图一样可以。

2、滤镜-模糊-高斯模糊,半径根据你选取的图片去调整。

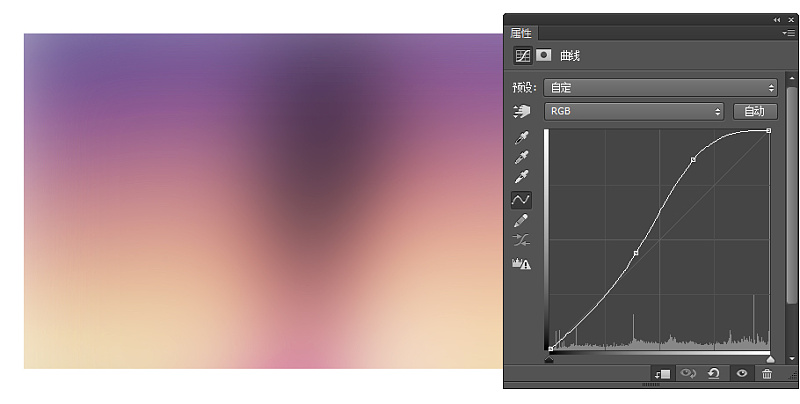
3、模糊之后还是会显得画面发灰,那这个时候就需要你用曲线和色彩饱和度配合去调整,通常情况下发灰都是对比度不够,那就加对比,一个曲线解决不了,那就拉俩个。

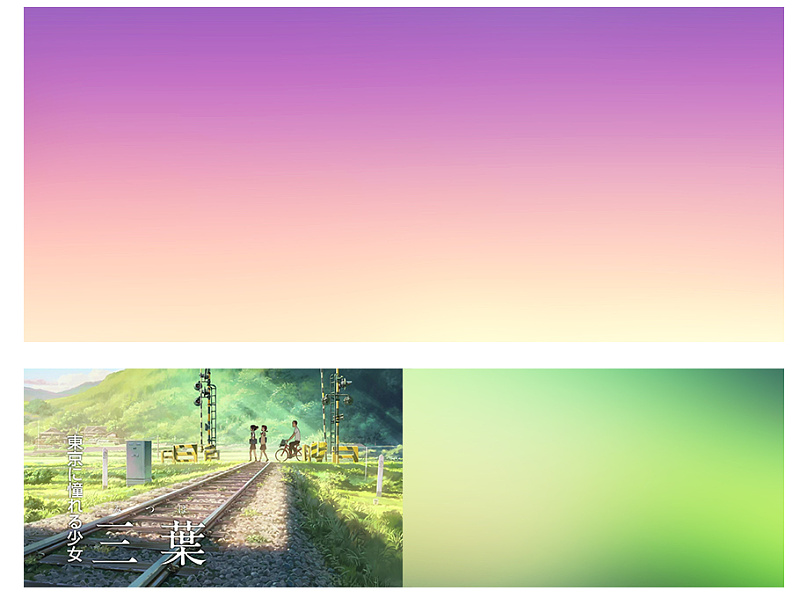
4、最好一步,移动到合适的位置,也可以像我一样截取某一块进行拉伸,简单几步,你想要的颜色就出来了,初次用这个方法还可以用得到的图片加上图层混合模式去叠加在某张图片上, 也会有意外效果,熟练几次这个方法你一定会非常喜欢的,没事多多举一反三。

最后也给大家推荐下这个渐变网站,uigradients提供了多种渐变色配色方案,并且键盘左右可切换,也可以直接复制色值,下次你就可以霸气的给对方扔几十个渐变去选。
友情链接: