1对1定制服务,PC端+手机端+小程序多端应用
2017年即将热门的网页设计
2016年12月05日浏览:
网站设计总是在发展的。每一年都有新的趋势出现,一些旧的没落,一些则历久弥新。这些设计元素就像图像的像素一样,它们一起组成了我们所熟知的互联网的“脸”。我们在屏幕上看到的图形演变通常是科技和网络巨头的创新成果,这一点毫无疑问,但设计同时还受到一些时效性的因素影响,比如时尚,比如新闻热点,比如文化事件等等。所以,一个重要的问题是:明年最热门的网页设计样式会是哪些?问了一些行业的设计师,整理了他们对于这个问题的答案。

总览:当前潮流的前前后后
移动时代,我们要找的东西只需动动手指即可--真正意义上的动动手指就能找到。我们还沉迷于鼠标或者触摸板,当然这大部分归功于社交网络。随着网站页面变得越来越长,图片越来越多,排版选择也越来越多,以满足新的需求。
总而言之,网站所有者不再专注于向访问者提供最详细的信息,而是选择以最高效和即时的方式传达他们的信息。不要误解,我的意思是,所有的内容仍然存在,它们只是以更简洁和“性感”的方式显示。
举个例子,下面的图就展示了咨询公司网站在近两年的变化。

下面,就让我们来看看明年的最新潮流吧。
使用GIF图吸引注意力
简单说,滥用Gif和动画肯定会损害用户体验,但正确地使用它们能让网站更有活力--提升网站的设计水平--而无需损害用户体验。
Gif(和动画)展现的是对网站设计的深入理解。我们推荐在你想要突出显示的特定元素上使用Gif和动画,比如促销活动、最热产品等等。如果你想在网络中耍酷,利用视差效应在网站上添加一些深度吧。
除了Gif和动画,你还可以利用3D效果讲述你的故事。如果你能找到满足需求的菜谱,自然会让顾客垂涎三尺。

跳出常规,使用3D几何图形
先讲一段历史。曾经的大数字潮流是拟物,指的是把现实中存在的物体在数字接口进行模拟。比如说,你可能还记得iPhone的记事本图标看起来就像真的记事本一样。虽然简单明了,但感觉不够现代。后来,扁平化设计风靡网络(微软Windows 8风格),简易的图标浓重的色块,与现实世界几乎毫无联系。虽然很有创意,但有时候会让人有点摸不着头脑。再后来,Google推出了材料设计,为几何图形带来了新的视角,添加一点阴影、动感和粗体。
为什么要说到这个呢?因为Google一扇翅膀,网络世界就要发生大变化。如果Google使用几何图形,那我们也要用。准备看到越来越多网站背景和设计支持上的几何图形吧。为什么? 因为Google知道怎么做最好。

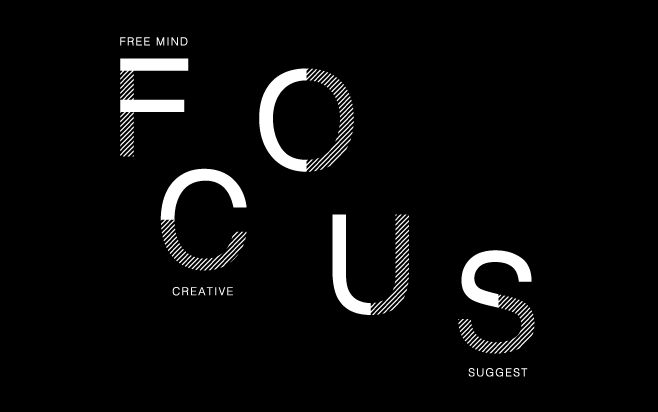
时髦排版
大气的排版已经流行了一段时间了,这也是为什么越来越多的网站设计者试着展示他们的创意,探索未知领域。此前,排版的规则是非常严格的,连字符和不清楚的线条都是禁忌。但现在这些规则已经被打破了。
当然,掌握排版是一门艺术。像毕加索说的,“像专业人士一样学习规则,像艺术家一样打破规则。”换句话说,你应该仔细研究主题,并在使用这个设计工具之前尽可能的学习。一旦你认为自己已经掌握了这个技能,就可以开始实践了--选择颜色、安排空白、与图像结合、使用不同字体……海阔凭鱼跃,天高任鸟飞。

前卫:成为流行(艺术)之王
如果你对艺术有敏锐的观察力,那你可能已经注意到了,网络上的流行色越来越多。原因在于,前卫艺术再次流行起来。这不意味着所有人都要追随这个潮流。你要基于你的公司的性质和视觉识别来决定到底要不要用。但这个有趣的趋势显然值得了解。

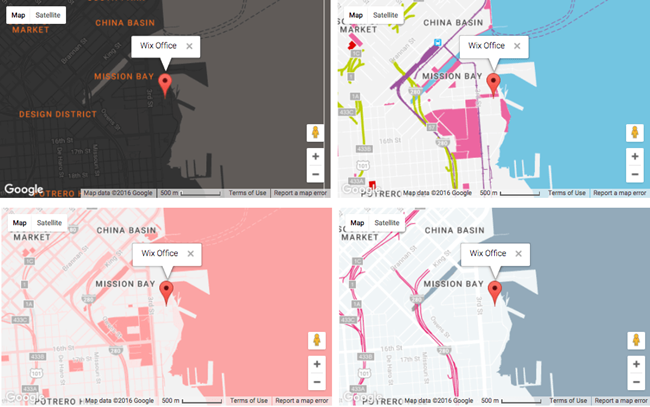
自定义Google Map
当下,每个习惯网络消费的用户都已经习惯于查看Google Map的红色指针。问题是,大多数网站的地图看起来完全一样。你需要变化。一个提示,你可以尝试自定义地图,与设计形成互补。