1对1定制服务,PC端+手机端+小程序多端应用
网站设计都包含什么了
2019年11月07日浏览:
网站是由什么构成的?了解组成一个网站的各个元素可以帮助你理解如何制作一个有效的网站设计。如果你是网站设计或网站开发的新手,它可以为你提供一个基础和一个清单。是时候了解所有网站都包含什么了!
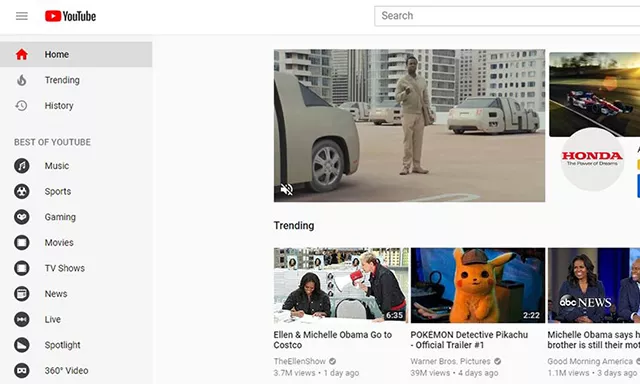
顶部品牌LOGO
没有比由顶部开始更好的地方了,许多网站设计顶部都有一个标题或菜单,这通常是导航链接的位置,还有你公司的logo或网站标题的位置。其他重要的工具,如语言切换器和登录链接也适合在这里,任何你想让人们立即访问的内容!
一些网站设计师选择让标题“有粘性”,这样导航链接就会跟随你向下滚动。如果每个网站都有标题,那么点击图标就会把你带回到首页,这些小小的便利可以带来很大的不同。

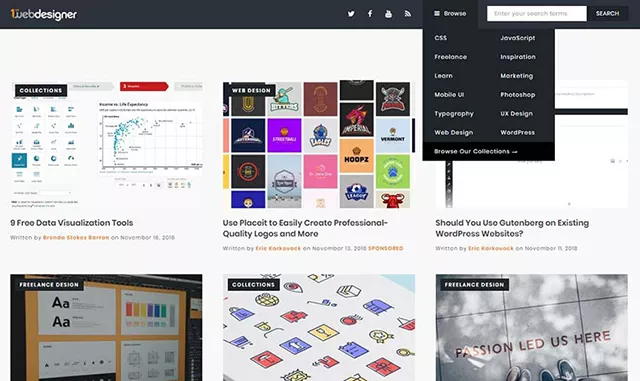
导航
除非你是做一个单页的网站设计,你可能会包括导航,或链接到你网站的主页。创建导航栏的方法有很多,你可以在标题中创建简单的水平列表、按下按钮时弹出的垂直菜单或悬停链接时出现的下拉列表。
有一件事是肯定的:无论你如何设计你的导航,它必须是清晰可见的,并且在任何设备上都容易访问。
对于有大量内容的网站,如博客,最好包括一个搜索栏,并确保对内容进行分类和再分类。你还可以包括面包屑导航,它显示你所在网站的子类别。

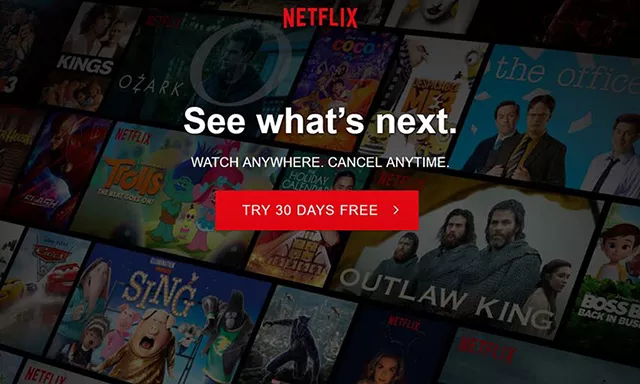
主页面的形象
优秀的网站设计师都知道视觉内容对于吸引用户的兴趣是至关重要的,而主页面的形象就是通过在主页的顶部放置一个横幅来体现这一点的。除了引人注目之外,主页面的形象通常还包括对公司的简介和对其服务的号召。
一个行动的号召只是一个短语,通常是一个链接或按钮,要求你的访客做某事。“立即下载”、“免费试用”;当他们点击那个链接时,会发生什么事情,要让他们一目了然!
与传统的主页面形象不同,一些网站会在导航菜单的正下方放置一个横幅(比如一个大logo)。这可以作为一个方便的链接回到主页。

侧边栏
侧栏是一个可选的但很有价值的功能,因为它可以用于任何事情!博客档案、导航、注册表单、分类列表……侧边栏都有巨大的潜力。
如果你的网站内容很窄,边栏可以打破所有的空白,让页面看起来不那么沉闷。

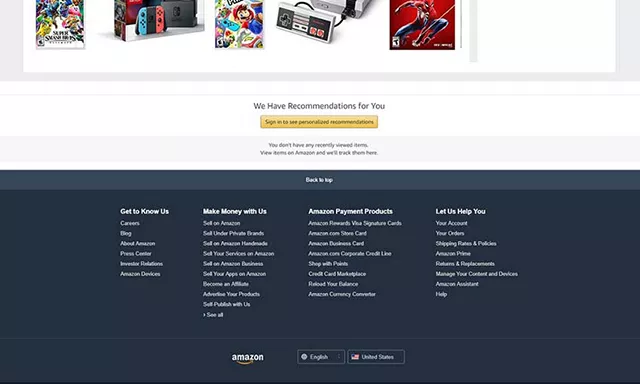
页脚
最后是页脚,这是你发布隐私政策、服务条款、社交媒体按钮、公司信息的地方。有些人使用页脚作为那些无聊但必要的链接的一次性链接,但如果设计得好,这可能是关闭你的网站之前,邀请用户访问你的社交媒体或注册电子邮件列表的好方法。不要忽视你的页脚!