
1对1定制服务,PC端+手机端+小程序多端应用
网站设计中如何使用CDN提高网站访问速度
2019年11月06日浏览:
网站设计的成功最重要的因素之一就是他的访问速度,像谷歌Lighthouse这样的工具就是为了强调性能而建立的,因为它对于用户体验和搜索引擎排名都是非常重要的。
一个网站的速度是由许多因素决定的,但最大的一个因素是需要通过网络传输的数据量;大文件大小意味着加载时间慢。
当涉及到文件大小和缓慢的站点时,最大的罪魁祸首之一就是图像。一个大的JavaScript文件可能会占用未压缩的4kb空间,但是即使您可以通过压缩将其大小减少75%,您仍然只节省了3kb。另一方面,一个图像可能很容易是500kb,如果你能把它的大小减少25%,你将节省125kb。压缩图像比压缩Javascript有效40倍;当涉及到加速你的网站时,你的注意力应该集中在你的图片上。
web上最流行的图像解决方案之一是图像CDN,这是一种专门用于分发优化图像的内容分发网络。
一个图像CDN包括三个要素:a)设备检测,b)自动图像优化,c)全球内容分发网络。
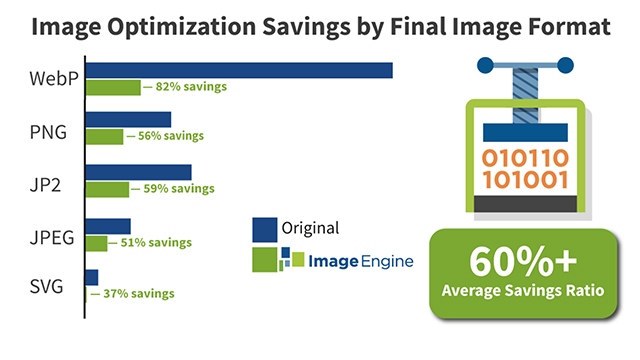
图像CDN可以将站点的图像负载减少60-80%,将加载时间提高几秒钟,对图像的可感知质量的影响可以忽略不计。

什么时候应该考虑使用图像CDN?
1.如果你的网站很慢,请考虑使用图像CDN。越快越好,但是什么才算快呢?许多网站在移动设备上加载需要8-10秒,这太慢了——53%的人在3秒后就放弃了移动页面。因此,3秒是最低的,但目标是1秒以下。
2.如果您的有效负载中有很大比例是图像,请考虑使用图像CDN。网页的平均大小接近2mb,其中50%是图片。通常这些图像比它们需要的大得多,特别是对于移动设备。(你可以手动调整图片的大小并提供不同大小的图片,但是为每个可能访问你网站的设备手动优化图片是不现实的。)
3.如果您有一个包含数百或数千个图像的大型站点,请考虑使用图像CDN。如果你只有少量的图片需要优化,那么这个任务就相对简单了。但是有了成千上万的图像,优化和管理方面的挑战会迅速增加您的工作量。
4.如果您的网站是动态的,或者您经常发现自己添加了新图像,请考虑使用图像CDN。例如,许多商业站点经常添加新产品和附带的图像。社交媒体网站经常处理大量用户生成的图片。
5.如果您的客户群是国际性的,请考虑使用映像CDN。CDNs使用缓存的映像在全球维护边缘服务器,接近最终用户。如果你的用户从纽约到新加坡,从米兰到开普敦,一个图像CDN将确保你的数据有一个更短的,因此更快的旅程到用户。
6.如果您的客户依赖移动网络,特别是慢速移动网络,请考虑使用图像CDN。许多市场现在发现超过50%的访问者使用移动网络访问网站。不幸的是,许多人还没有用上4G,更不用说5G网络了。图像CDN对文件进行裁剪,以提供所需的最大图像,而不是更大的图像。结果是更快更好的移动用户体验。
在任何这些情况下,你会发现你的网站的用户体验和搜索引擎排名,是大大提高了自动化和优化提供的一个图像CDN。
在一个图像CDN中寻找什么
Image CDNs通过结合a)设备检测,b)自动图像优化,c)全球内容传递网络来关注性能。驱动图像CDN性能的秘密武器是初始设备检测;您越准确地识别请求设备,就越能更好地优化用于交付的图像。

例如,当新加坡的用户使用他们的三星Galaxy S8浏览电子商务网站时,初始的HTTP请求到达新加坡的边缘服务器;在几毫秒内,服务器就能识别设备的功能——操作系统版本、屏幕像素密度、对高级图像格式的支持(例如谷歌的WebP格式);如果边缘服务器缓存了所需的图像,它将把图像提供给最终用户;如果没有,它将与核心服务器共享设备细节并绘制为该设备优化的图像。
在为设备动态优化图像时,图像CDN执行三个步骤:
首先,利用设备分辨率来改变图像的大小。例如,在三星Galaxy S8的例子中,它将图像的宽度减少到最大1440像素。
其次,利用图像优化算法对图像进行压缩。这样可以去除图像中无关的细节,同时又不会降低图像的可视质量。得益于来自其边缘服务器的设备智能,它知道要优化到什么程度。
最后,它选择设备、浏览器和操作系统版本支持的最有效的文件格式。例如,对于我们的三星Galaxy S8用户,在Android 8.0上运行Chrome,优化器将提供一个WebP文件。