
1对1定制服务,PC端+手机端+小程序多端应用
10个极简主义网站设计的案例
2019年10月27日浏览:
极简主义网站设计是一门被低估的艺术,我们都听过“少即是多”的说法,但这是一个说起来容易做起来难的原则。随着技术的进步为网站设计开辟了新的更多可能性,越来越难以抗拒添加一些花哨的装饰。
极简主义的网站设计有利于用户更快的加载时间和更好的匹配屏幕尺寸之间的兼容性。更重要的是,一个简单的UI设计与移动浏览相协调,不会损害桌面或用户体验。
极简主义哲学的核心思想是必须围绕内容进行网站设计的,在网站术语中,设计人员从粗糙的内容开始,然后构建足够的用户界面来确定他们的目标并轻松地导航到它。
顶部CSS动画的例子,以及如何编码他们
极简主义美学是这种哲学的视觉表现,极简主义的设计使用了大量的白色,或者至少是统一的颜色、空间,但不要把简洁和无趣混为一谈。你必须小心选择你的页面布局,否则你有限的调色板设计元素会给人沉闷而不是优雅的印象。
下面,我们收集了我们非常喜欢的极简主义网站设计,希望能给你的极简网站设计带来灵感。
01、HalloBasis

这个网站只是用一些超大的元素来陈述
(图片来源:HalloBasis)
杜塞尔多夫设计工作室以能够很好地代表客户进行项目沟通而自豪。这个WordPress网站作为工作室的在线投资组合网站,是一个与众不同的极简主义网站设计的光辉典范。
由于其超大的美学效果,该网站用很少的元素做出了一个大胆的声明,这增加了辅助访问的额外好处。事实上,你可能会认为你选择的浏览器的缩放功能已经达到极限,这是可以理解的,比如标题宽度为770px,字体大小为17.5vw。所以在排版上,它很大,墨西拿Sans字体适合它的粗大和可读性。真正令人耳目一新的是,这既适用于导航链接,也适用于接受cookie的自定义GDPR提示,使用主屏幕上的按钮在德语和英语翻译之间切换也很容易。
02、爵士乐调频

这个由Anagrama设计的设计使事情变得简单和引人注目
(图片来源:Jazz FM罗马尼亚)
这个位于布加勒斯特的广播电台色彩丰富的网站在让音乐自己说话方面做得很好,乍一看,Anagrama的“爵士调频罗马尼亚”(Jazz FM Romania)只是邀请游客通过一个三角形的播放按钮观看现场直播,该按钮占据了一半的视区。我们得到了一个标志和现在播放的轨道显示,但它是最低限度的引人注目的黑色对黄色的方案。这只是标题,然而,单一,长页结构继续与更多的活力看-尽管总是与模仿性的网站设计在脑海中。
最值得注意的是,有大量漂亮的“爵士”SVG插图,当然,无论您的屏幕大小,这些插图都具有惊人的清晰度。版式再次走大,感谢节省经济的文本,主要是标题标签详细说明在其他地方爵士乐调频可以享受。其他有趣的功能包括一个干净和明确的七天时间表,滚动调频调谐器tickertape,甚至一个爵士音乐节指南。
03、超级手语

这个站点提供了一个问题的解决方案,而没有反复强调信息
根据其无障碍的理念,优步创建了一个网站,专门教授客户基本的手语,这样他们就可以与听力受损的司机互动。优步手语是一个有节制的设计大师课程。它通过简短的视频向用户展示如何签署简单的常用短语(是、否、左转等),甚至他们的名字。几乎没有抄本,也没有解释;内容不言自明,证明你不需要巧妙的词语来捕捉重要的品牌信息。
04、Evoulve

精简的元素和神奇的动画创造了一种发现的氛围
Evoulve是一家致力于将新兴技术转化为可行产品的公司,屏幕上的元素非常少:简单的文本注释和非常少的导航选项,背景是缓慢旋转的地球和星空。然而,每一个都是精心制作的,微妙的CSS动画增强了魔法的感觉,创造了一种发现的心情。
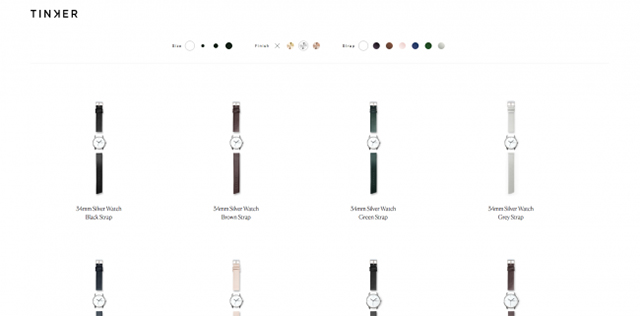
05、Tinker

这个手表零售网站的用户界面被简化为最基本的
Tinker是一个手表品牌,它有一个简单的概念:顾客可以选择表盘大小、表带颜色和金属的任何组合。没有不必要的功能或细节。公司网站的用户界面明确了这一概念;用户可以从有限的选项中轻松地选择理想的组合。
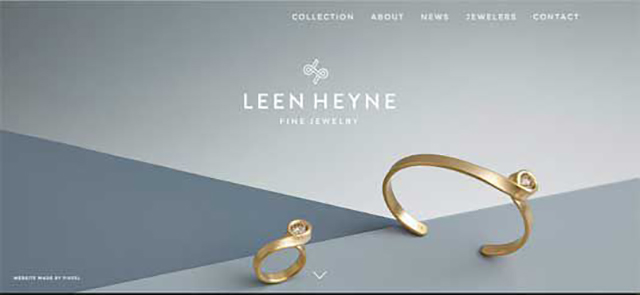
06、Leen Heyne

珠宝商把观众的目光引向了它的网站
除了珠宝,Leen Heyne的单色logo和公司名称是主页上唯一重要的视觉元素,周围广阔的空白让用户的眼睛很容易被产品吸引。
07、我们不是塑料

对比在这里产生了兴趣
对比是保持极简设计有趣的另一个有用的视觉策略,德国UX工程师Roland Losslein的网站We Ain't Plastic在中心图片和上面的文字和图标之间建立了一个鲜明的对比。
08、Nua Bikes

Nua Bikes平衡其主页上的元素
Nua Bikes’site是极简主义的,因为在屏幕上实际上有很多元素。然而,通过压缩文本和最大化空白,该公司能够将注意力吸引到其产品——自行车上。
09、Sendamessage.to

这个网站有一个明确的目的
有趣的,如果可能是愚蠢的,发送信息。让人们通过手势来定制给朋友的信息,贫瘠的黑色背景为主图像和文本中粗体的白色字母增添了力量。
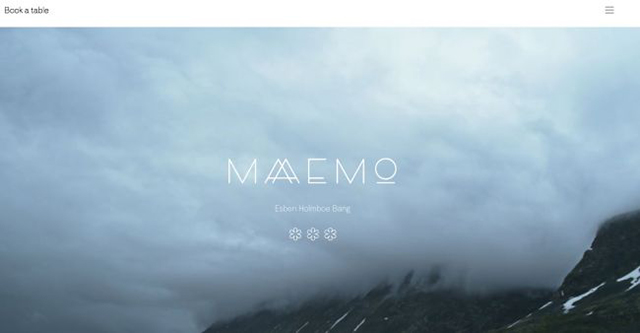
10、Maaemo

大气视频设置场景
米其林三星级的挪威餐厅Maaemo的网站用极简主义来营造一种阶级感,视觉处理对于讲故事来说是完美的,正如网站展示的菜肴制作的高清照片。