
1对1定制服务,PC端+手机端+小程序多端应用
正在消退的十大网站设计趋势
2019年10月10日浏览:
尝试将网站设计趋势并纳入项目中可能会很有趣,但如果你不小心将这些元素可以添加一个过时的网站设计项目上,那就非常可惜了,有时网站设计流行趋势消失的速度和它们涌入的速度一样快!
在这里,我们将看到一些正在衰退的网站设计趋势,如果您的站点上有这些元素,那么可能需要考虑更新您的网站设计了。
1、不太微妙的阴影

阴影不需要如此明显。
与许多其他网站设计趋势一样,在极端之间似乎也有起起伏伏。网站设计师们从拟物态元素到平面设计,再到长阴影再到笨重的阴影。现在,更多微妙的阴影开始发挥作用。
元素上的阴影的目标应该是帮助增加一层深度,或者把它从背景中提出来,以增强可读性。好的阴影是设计的一部分,但通常不明显。
改变不那么微妙的阴影是一个好方法。
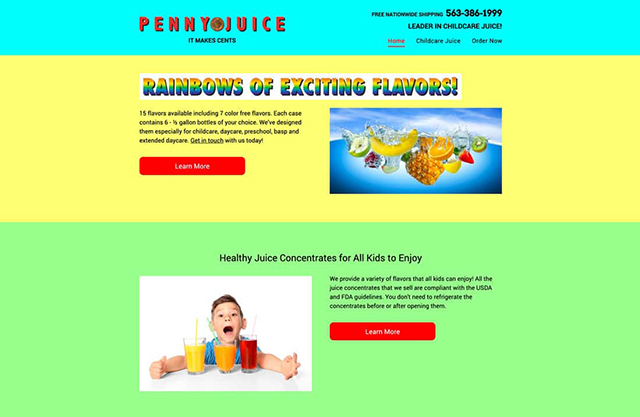
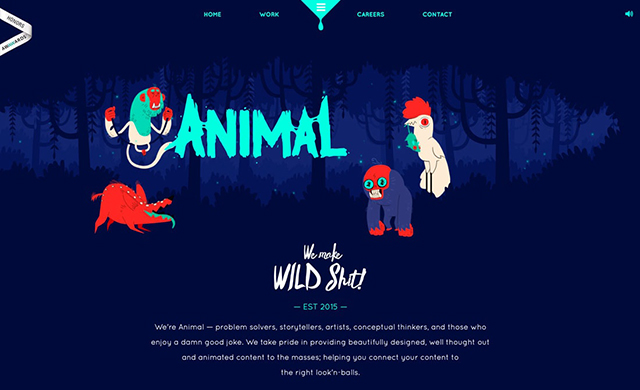
2、太多疯狂的色彩

2018年和2019年最大的网站设计趋势之一是使用大胆、明亮的颜色。
但网站设计师们正在缩小规模,增加更多的流行色彩,减少过于张扬的调色板。
这种转变可能是由于品牌网站使用大量的调色板可能不符合组织标准,或者可能是因为所有的东西都开始看起来相同的调色板具有粉红色,黄色和明亮的蓝色。
3、闪烁的视频
首页视频是一个趋势,似乎没有放缓,但所有快节奏闪烁的视频似乎在其他网站上有一段时间正在衰退。
闪烁视频的问题在于,对许多用户来说,它可能有点太多了。当所有东西都以每小时100英里的速度运动时你应该看什么?
虽然这对于某些网站是可行的,如果内容集中在高速或高节奏的环境中,但它不应该是默认的。慢一点,让网站访问用户有机会享受屏幕上的动态。
使用视频来讲述一个故事,并为设计的整体信息做出贡献,不只是填充主页的英雄标题空间。
4、加载动画

再见,加载动画!
这一趋势正在消失,而且不太可能重现,主要有两个原因。
更多的人更容易接触到高速互联网,所以很少人会去看动画。
加载动画只是一个信号,你的网站是缓慢的,需要工作。
5、无限滚动
对于一个不错的长滚动的网站来说,有些东西是值得一说的。移动设备上的感觉很好,提供了一种不受干扰的方式来处理内容。
但卷轴不需要永远持续下去,无限滚动的网站很快就会让人厌烦。
许多这样的设计都与用户体验有关,在滚动条、导航、加载时间和问题中迷失,以及没有清晰的点击/点击路径的信息太多。用户很容易迷失无限滚动。
另外,从长远来看,无限滚动不利于搜索优化。
6、手机动画

是的,动画可以很酷。
不,设计中的每一个元素都不需要动画效果。
他们中的许多人在移动设备上仍然行为古怪。
值得庆幸的是,越来越多的网站设计师接受了这一点,并缩小了移动设备上的动画效果。虽然这些技术中有许多在台式机上看起来很不错,但在小屏幕上就没有吸引力了。
7、滑块
如果你的客户和我一样喜欢英雄主页滑块。
所有这些滑块的问题是它们对整体设计或内容没有贡献,那里几乎没有参与。这更多的是一个借口,不选择一个东西,应该在页面的顶部。
滑动器在移动设备上也会出现问题,这可能就是为什么我们最终开始看到滑动器越来越少的原因。有时动画不工作。元素的对齐和层次通常会导致可读性问题。文本可以变得非常小,特别是如果滑块图像不是用代码构建的,而是平面图像。
总的来说,这是一个长期存在的设计问题。值得称赞的是,所有人都抛弃了这一趋势。
8、侧边栏
不要再使用边带了!
这都是关于可用性的,在移动设备上,侧边栏会掉到屏幕的底部,大多数用户很可能会进入你的网站。这些内容虽然被认为是桌面页面的顶部,但在移动设备上却丢失了。
它也是广告和其他用户被“训练”忽视的内容的发源地。
因此,设计人员正在删除它们,并更好地利用空白、边距和全宽设计选项。
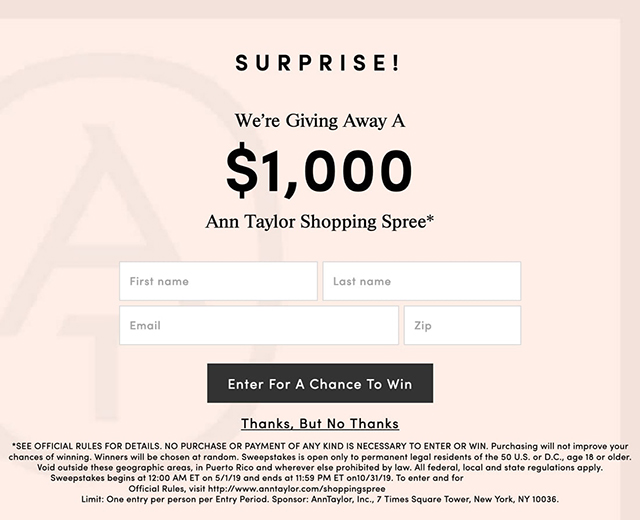
9、暗纹按钮

网络上关于暗黑模式的讨论如此之多,著名的设计师都在回避那些专门用来欺骗用户的元素。
暗模式的例子可能包括一个大的按钮,表示用户不希望采取的操作,一个小的链接表示用户想要做的事情,或者一个“x”,小到用户只能点击或点击他们想要删除的元素。
值得庆幸的是,现在这些元素似乎少了很多。
10、图标超载

图标是一个很好的工具,但可能不应该是设计中唯一的图形元素。
有一段时间,似乎所有其他网站设计都在设计中使用了整个UI图标套件。这是不必要的矫枉过正。
现在,网站设计师们正在重新考虑图标的使用,更多地采用基于重音的方法来处理这个设计元素。这是一件好事。
结论
你对其他的网站设计趋势感到厌倦了吗?没有比现在更好的时间做一个快速的清单,你的网站项目,并建议的变化和调整,是一个老网站的迹象。即使是很小的改变也会产生很大的影响,让设计看起来更新颖。