
1对1定制服务,PC端+手机端+小程序多端应用
10个可以提升网页设计视觉的谷歌字体
2017年09月05日浏览:
当涉及到网站设计所使用的字体时,设计师们往往会变得非常挑剔,这也是为什么我们在工作中经常碰到我们所不喜欢的或者经常更换字体的原因。所以,在今天的这篇文章中,我们将推荐几款谷歌字体中比较好的几款手写类型字体,作为你的参考以便你可以跳过繁杂的筛选工作,直接切入那些可读的、吸引人的、完美的网站设计。
下面推荐的所有字体都使用了独特的CSS处理,并为你提供了可以即时实现的代码。同时也都提供了谷歌的网页字体,这样你就可以使用快速复制和粘贴,而不需要下载了!
1.Oleo Script
一个在视觉上看起来很厚重的字体脚本,它具有良好的可读性和有趣的字母形状。可以适用于标题或主视觉图的文句部分。

HTML
link href="http://fonts.googleapis.com/css?family=Oleo+Script" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.3 'Oleo Script', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 4px 4px 0px rgba(0,0,0,0.1);
}
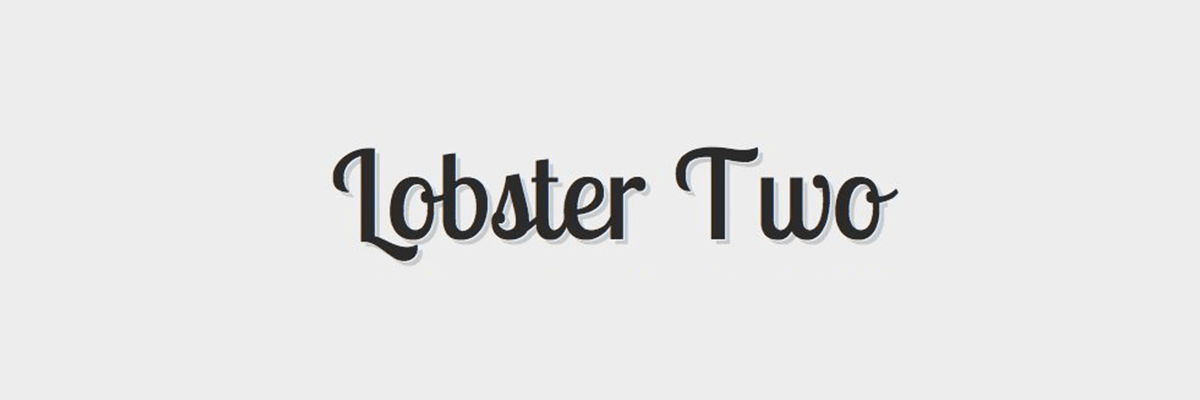
2.Lobster Two
Lobster相信不需要过多的介绍了,它几乎已经成为过去几年网站设计领域中最普遍的字体脚本之一。新的版本增加了粗体和细体,给你更多的选择。

HTML
link href="http://fonts.googleapis.com/css?family=Lobster+Two" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.3 'Lobster Two', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 1px 1px 0px #ededed, 4px 4px 0px rgba(0,0,0,0.15);
}
3.Berkshire Swash
我觉得大多数的设计师会很喜欢这种字体的观赏性。这款字体在字形上比较大,大胆,并且拥有漂亮的曲线。如果你想表达旧世界的感觉,这款字体刚好可以提供。

HTML
link href="http://fonts.googleapis.com/css?family=Berkshire+Swash" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.3 'Berkshire Swash', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 1px 1px 0px #ededed, 4px 4px 0px rgba(0,0,0,0.15);
}
4.Merienda One
尽管Merienda不算是我最爱的字体之一,但它确实有它独特的用途。这些字母有一种强烈的方向感和拉丝感,能很好地表达运动的元素。

HTML
link href="http://fonts.googleapis.com/css?family=Merienda+One" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.2 'Merienda One', Helvetica, sans-serif;
color: rgba(0,0,0,0.7);
text-shadow: 3px 3px 3px #fff;
}
5.Pacifico
Pacifico是一个在视觉上我认为可以满足很多需求的、圆润的字体,它真的可以给人一种独特的感觉。很难找到一个有这么好的曲线和提供这么多字形版本的脚本字体,所以我建议一定要把它加入到你的备选字体库中。

HTML
link href="http://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.5 'Pacifico', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 3px 3px 0px rgba(0,0,0,0.1), 7px 7px 0px rgba(0,0,0,0.05);
}
6.Just Another Hand
如果你正在寻找一种看起来像是真的手写的字体,那么Just Another Hand是一个不错的选择。为了表现出一种视觉曲线,你可以像我给的案例图一样,使用阴影来给它一个更3D化的效果。当然,这款字体本身看起来就很棒(甚至更好)。

HTML
link href="http://fonts.googleapis.com/css?family=Just+Another+Hand" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.0 'Just Another Hand', Helvetica, sans-serif;
color: #969595;
text-shadow: 0px 3px 0px #5e5e5e, 0px 5px 0px #4d4d4d, 0px 7px 0px #3c3c3c, 0px 9px 0px #2b2b2b, 3px 8px 15px rgba(0,0,0,0.1), 3px 8px 5px rgba(0,0,0,0.3);
}
7.Arizonia
Arizonia有一种让人觉得很舒服的流动感,有宽阔的弧线和流畅的笔触。这是一个很棒的经常使用于Logo的字体,真的不像你想要的那种“活”的网络字体。

HTML
link href="http://fonts.googleapis.com/css?family=Arizonia" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.3 'Arizonia', Helvetica, sans-serif;
color: #2b2b2b;
text-shadow: 4px 4px 0px rgba(0,0,0,0.1);
}
8.Cookie
Cookie有一种贴合女性的魅力,这使它成为头条新闻和类似信息的标题的常用字体。如果你的网站设计项目刚好需要一种给人一种异想天开的感觉的话,你应该尝试一下。

HTML
link href="http://fonts.googleapis.com/css?family=Cookie" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 130px/0.8 'Cookie', Helvetica, sans-serif;
color: #fff;
text-shadow: 4px 4px 3px rgba(0,0,0,0.1);
}
9.Great Vibes
Vibes是一个非常华丽的字体,就像Arizonia,但它更薄更复杂。字体再形态上面非常漂亮,肯定会引起用户的注意。

HTML
link href="http://fonts.googleapis.com/css?family=Great+Vibes" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 130px/0.8 'Great Vibes', Helvetica, sans-serif;
color: #fff;
text-shadow: 4px 4px 3px rgba(0,0,0,0.1);
}
10.Leckerli One
Leckerli One是一个字形偏“胖”的字体。就字体而言,这是相当男性化的,所以对于那些需要体现大胆或者冒险主题的网站设计来说,这个字体是完美的。

HTML
link href="http://fonts.googleapis.com/css?family=Leckerli+One" rel="stylesheet" type="text/css"/
CSS
h2 {
font: 400 100px/1.2 'Leckerli One', Helvetica, sans-serif;
color: #000;
text-shadow: 2px 2px 0px rgba(0,0,0,0.2), 4px 4px 8px rgba(0,0,0,0.2);
}
总结
哪个种字体是你最喜欢的呢?
如果你还没有的话,那么上面推荐的十个很棒的脚本和手写字体可以先暂时满足你的需要,准备好实施。谷歌的Web字体库有上百个这样的字体库,但其中很多都并不适用于网站建设领域,希望这篇文章能帮助你缩减一下挑选字体的范围。