
1对1定制服务,PC端+手机端+小程序多端应用
网站设计趋势之一:让图片活起来
2017年08月21日浏览:
现场照片、Cinemagraph、动画等,对于网站设计来说,这个趋势有太多不同的名字,主视觉图的影响和使用,好像正在以一种微妙的方式一直存在并发展着。
事实上,它不是一张照片,但也不是一段视频。通过设计技巧,将运限制在图像上的某一个动作上,可以很容易吸引用户的注意力,并将其注意力集中在图像上。不管你怎么称呼它,这种趋势在网页设计、可分享的gif和社交媒体上都产生了影响。
1.趋势的发展
我们很难确定这种“活动的”照片的创意具体是从哪里开始的,但你可能会知道Apple的产品让它更受欢迎。在包括iPhone等产品的功能和特点的相关简介页面的摄影作品中,你经常会看到这种趋势的使用。网站设计上“活动的”照片具有同样的概念,或许有点不同的是,网站中的图像中往往会有一些额外的信息让你看得更久一点。
这种趋势的概念已经开始出现在更多不同的领域。比如,在数字化广告牌上,看似静止的广告中,经常会出现一个眨眼睛的人。
为什么要使用这种技术?其实目的很简单,它可以使用户的注意力更持久,并提供一个更有趣的视觉参考点。Flixel是一家专门为客户制作cinemagraph图像的公司,根据他们所统计的数据显示,使用这种设计趋势所输出的照片能让用户的注意力保持在9秒,相比之下,静止的图像的时间仅仅为1秒。
2.图片或插图


“活动的”图像或cinemagraphs图可以使用照片或插图。这里并没有规定说你只能使用一种类型的图像。看看上面的两张图片,你可以看到,任何一种风格都是非常有效的。
另一个需要考虑的是,运动并不一定要一直循环发生。在上面的Hillmann Living网页设计中,主页上的一部分产品上具有运动的投射光。这是该图片上唯一一个运动的元素,除去这个元素,照片就是静止的照片。你可以看到这里的效果很好,它让你直接关注到该公司正在销售的椅子,该技术向用户展示了页面上的内容,通过一种微妙而有趣的方式。
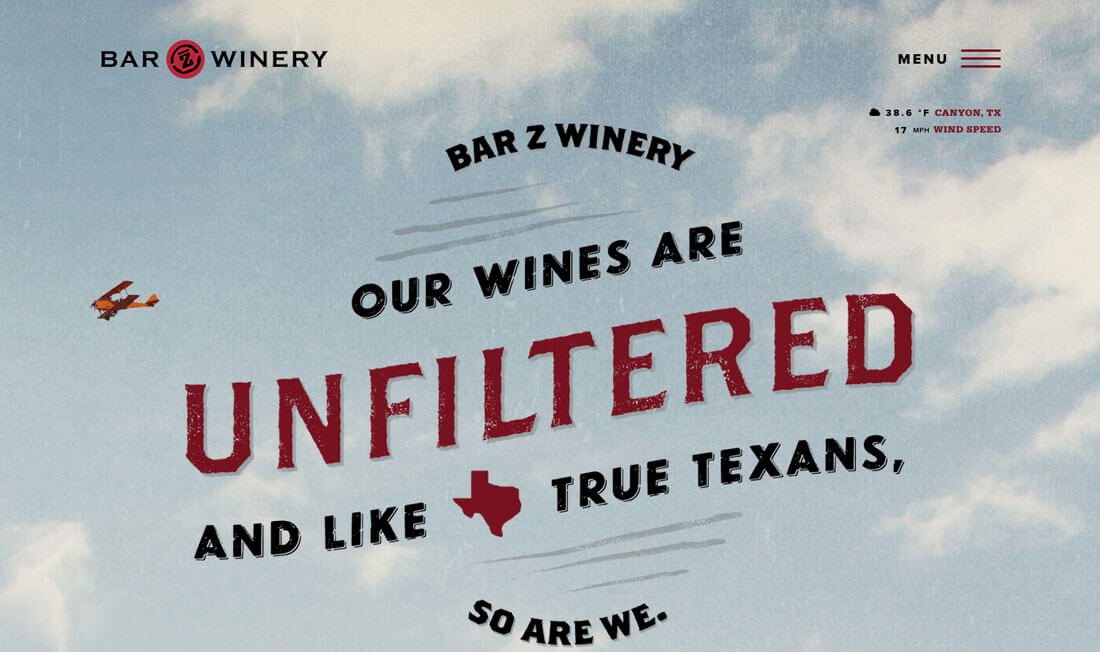
Bar Z Wines在其网站设计中采取了另一种方法。在最初的初始阶段,仅有一个插图的主页看起来很简单,但是你会看到一架小飞机在屏幕的顶部中央飞行。该运动有助于引导用户查看屏幕上的重要信息:“我们的葡萄酒未经过滤。”用户马上就知道了这个网站上的信息,因为他们被吸引到最重要的信息上。
3.使用技巧

这种技术可以通过多种方法和多种设计应用来发挥它的作用。一些比较好的例子往往是来自那些简单的场景或风景,其中,一张漂亮的照片是所有后续工作的起点。
草可能会在风或风景中移动、通过任务展示的时候可能会使用眨眼的动作、产品可能会倾斜或旋转或在一定时间段中完成设计的动作。
在考虑使用这种趋势时,最重要的其实是你需要保持画面足够简单。如果你需要比较多的动作,你最好还是选择视频。这项技巧令人惊讶的是——用户可能在前期期望的是静止的图像,但咋实际看到它的时候它尽然是以“动”的状态展示。
· 专注,你需要只针对某一个事情;
· 它需要看起来很现实;
· 运动需要遵循物理定律;
· 运动应该是微妙而明显的;
· 不要添加声音或需要大量的点击操作来完成;
· 考虑使用微妙的用户体验技巧,比如鼠标滑动或触发的动作;
· 设计一个可以在多个活动或主题中使用的移动图像,而不仅仅是你的网站。
4.你应该怎么做


在你的网站设计中有很多方法可以产生这种效果。
创造微妙运动的一些技巧包括:
· 创建一张GIF图;
· 使用在线工具(目前有很多软件或应用可以根据你不同的需求,提供不同的定制服务);
· 通过限制视频的动作来创建图像;
· 使用一个应用程序,甚至是你的iPhone;
· 以视频格式将静止图像串在一起。
5.一个完美的例子

Monochrome Paris的网站设计是这一趋势的完美范例。在它的主页上。你可以看到一个很简单的图像,僵硬的元素几乎看起来要融化了,并且你会看到在风中移动的面料。效果足够引人注目,并吸引用户参与到设计中。
这种效果有助于以一种微妙的方式让用户产生兴趣。因为运动,想象的视觉看起来更真实。
这个网站是一个很好的案例研究,以有效的方式使用这一趋势。
总结
不管你怎么称呼它,这种趋势很可能会持续下去。这是一种将动画添加到网页设计中而不必生成视频的方法。它很有效,而且比视频制作成本低很多。
这一趋势的诀窍在于确保它看起来是有意识的和真实的。加入一些毫无意义的运动并不一定会给你想要的效果。回过头来看看上面的例子,看看这些动画会让你在设计中得到什么。在每个示例中,运动可以帮助用户获得特定的元素或执行特定的操作。这种有意和指引性的运动才是是有效的设计关键。