
1对1定制服务,PC端+手机端+小程序多端应用
网站设计之首屏创意
2017年08月02日浏览:
在网站设计中,首屏内容通常是用户在访问你的站点时看到的第一个视觉元素。因此,它可以在一开始就提升或破坏用户体验,或者你的品牌等!
为了帮助留住用户并让他们顺利的理解你的整个设计和流程,你需要创建一个不仅能够满足视觉,还需要满足实际功能的首屏,不只是在主页上,而应该是在网站设计中的每一个页面上(记住,有相当数量的用户不会先去你的主页),下面我们将提供一些我们的看法,希望对你有所启发。
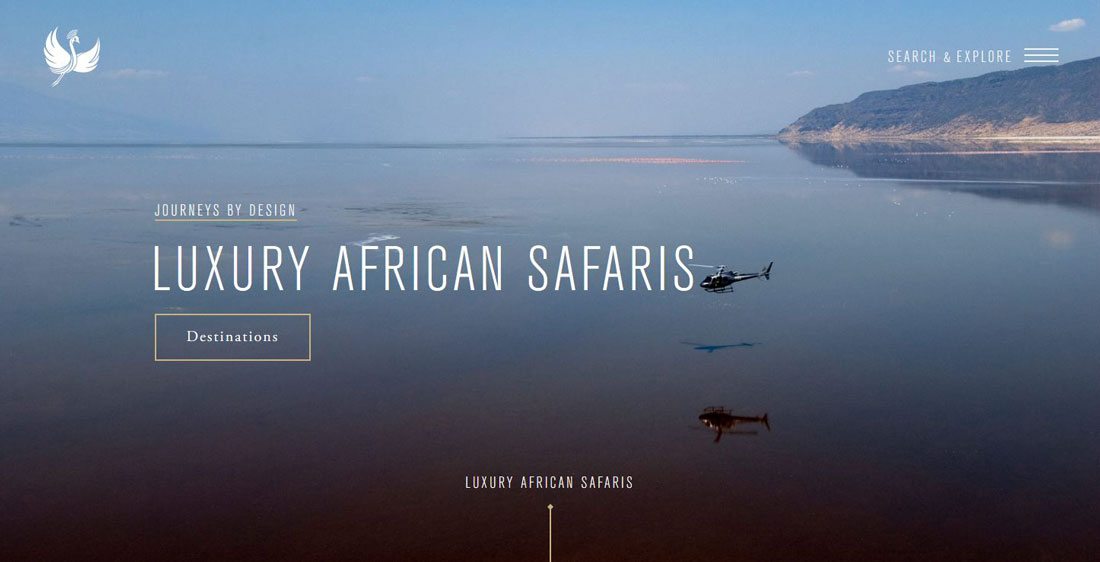
1.使用一个可以令人印象深刻的图像

一个能够震撼人的图像总能在第一时间给人留下一个好的印象。无论你是选择照片、视频、动画还是其他的一些“艺术”元素,每个网站的首屏内容都应该包含用户能够理解并记住的图像。
首屏图不仅仅是一张漂亮的图片,它是通向页面上所有内容的入口,甚至可能在内容的设计上更深入。
一张单独的图像是一个很好的开始,但是你必须将它与其他元素组合在一起才能真正充分地利用内容。其他可能出现在首屏中的元素包括:
· 文本或标题;
· Logo或品牌标识;
· 按钮或呼吁行动元素;
· 导航元素;
· 搜索
在图像的选择上,尽量选择清晰、高分辨率的图像,并在设计上赋予文本或按钮等其他元素大量的对比度。人们更喜欢看到实质性的东西,比如在品牌上,用户更希望看到带有模特人物的图像,所以,如果可能的话,可以考虑向人们展示你的产品或服务。
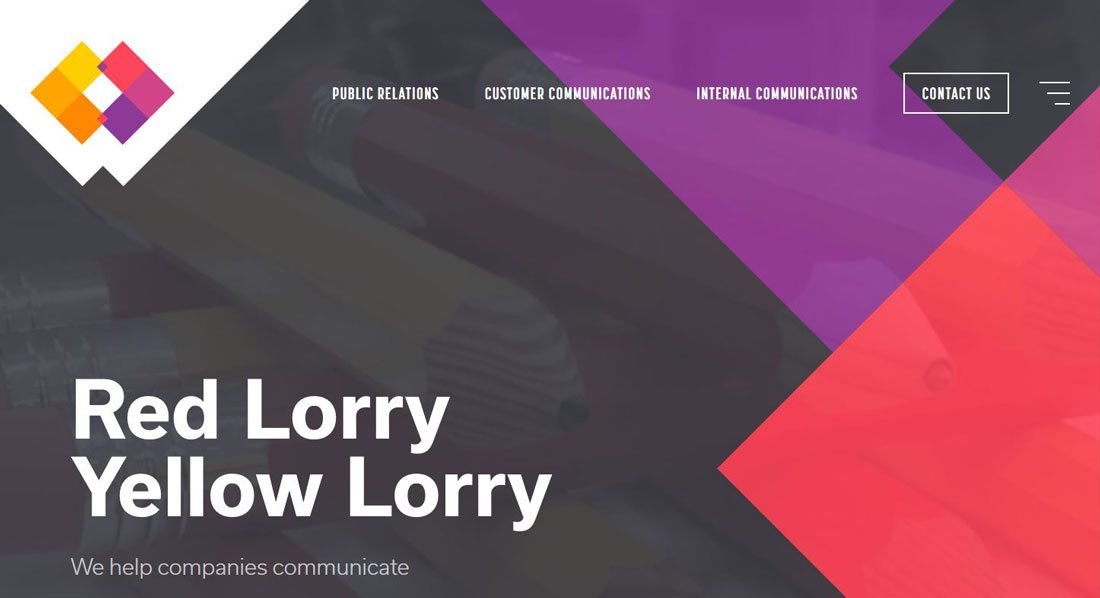
2.合并导航元素

没有理由认为首屏的内容和导航是两个相互独立的元素,其实它们通常都是同一个视觉概念的一部分。无论你喜欢一个完整的菜单导航,还是类似汉堡包导航这样的隐藏弹出型导航,导航元素都应该是首屏计划的一部分。
当你在考虑头部和导航时,考虑一个跟随或合并的导航模式。即使用户离开了主导航,他们仍然可以通过这些元素很快找到站点的其他入口,而不影响任何视觉和功能。
首屏导航元素所起到的作用或功能有一些可能是你意想不到的。因为这些通常的表现是较小的文本或图标,它可以帮助在首屏中建立层次结构,向用户展示如何与设计交互。
3.创建独特的消息模式

仅仅在首屏展示一个漂亮的图像是远远不够的。你需要让用户明白它在说什么,或者它承载了哪些信息?
你需要充分的考虑首批内容的信息需要怎么和用户之间建立联系和沟通渠道。
· 它是否能够告诉他们接下来该做什么,或者从页面的内容中他们能获得什么期待的内容?
· 所有的元素是否都传达了一个简单易懂,并且统一的信息?
· 它可以引导用户在页面上采取行动吗?或者在哪里点击进入下一步?
确保在你的网站设计的首屏内容的构建中组合多个元素,以单个消息创建整体效果。
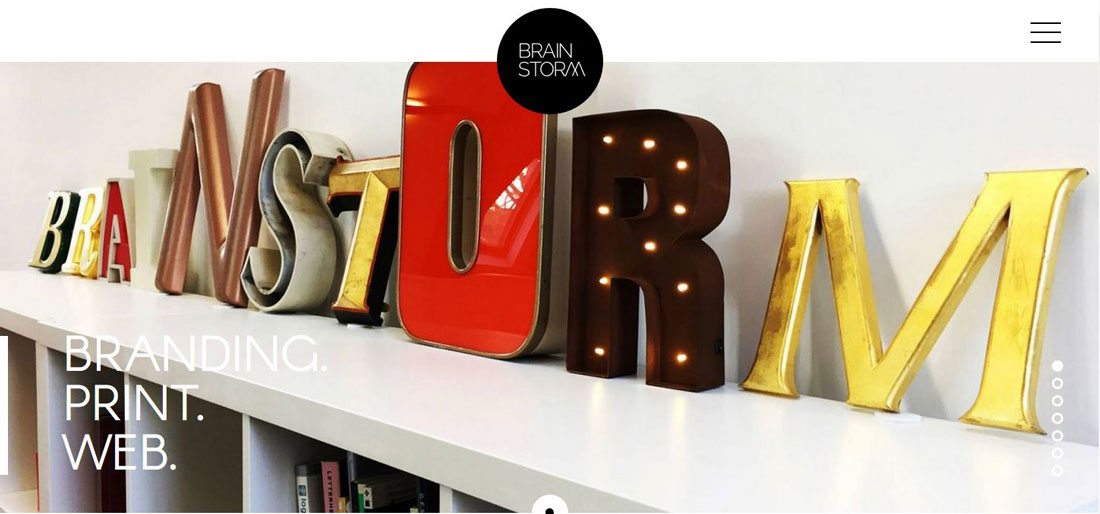
4.使用超大的排版字体

比通常使用的更大号的字体是增加标题视觉表现的好方法。即使这些单词可能就只是简单的位置标识符,在用户开始阅读其他信息之前,使用粗体的大号字体可以帮助用户关注到这些内容。
虽然这在排版上可能会有一些难度和不同,但尽量坚持两个基本的排版方式:
· 比起在其他页面使用这项技巧,我们更倾向与在首页使用,其实很简单,首页负责印象,内页负责内容。
· 为了保持页面的统一性和风格,在其他页面上都需要有一个一致但尽量简单的视觉元素。
5.考虑阅读模式

根据尼尔森诺曼集团(Nielsen Norman Group)的研究,在网站上进行阅读往往会遵循三种不同的眼球运动模式。然后,所有这些阅读模式都被调整,以解释用户在阅读时所关注的任务,简单来说,这是一个可视化流程中的相关部分的分组。
这两项研究对用户如何查看和消化内容都至关重要,因为它们可以帮助你了解在网站设计中如何以及在哪里放置元素或内容,特别是在首屏页面中。
首先,你可以思考一下这些基本的模式:
· F模式:用户首先会先阅读位居顶部的内容,然后再阅读页面中间部分的内容,最后以F型垂直向下。
· Gutenberg Diagram模式:阅读从左至右被区分为四个活跃的区域。从左至右依次为两个水平的止点,然后从右上方到左下方。
· Z模式:眼球的运动从左到右来回移动,从顶部到底部,形成多个z形阅读路径。
根据上面的阅读模式,当你在考虑放置元素时(尤其是关键元素),你要同时思考如何才能激发用户产生最强烈的与之发生交互的可能性。然后想一下用户最可能在哪里查看下一步,基于他们刚刚消化的内容和相关的操作。
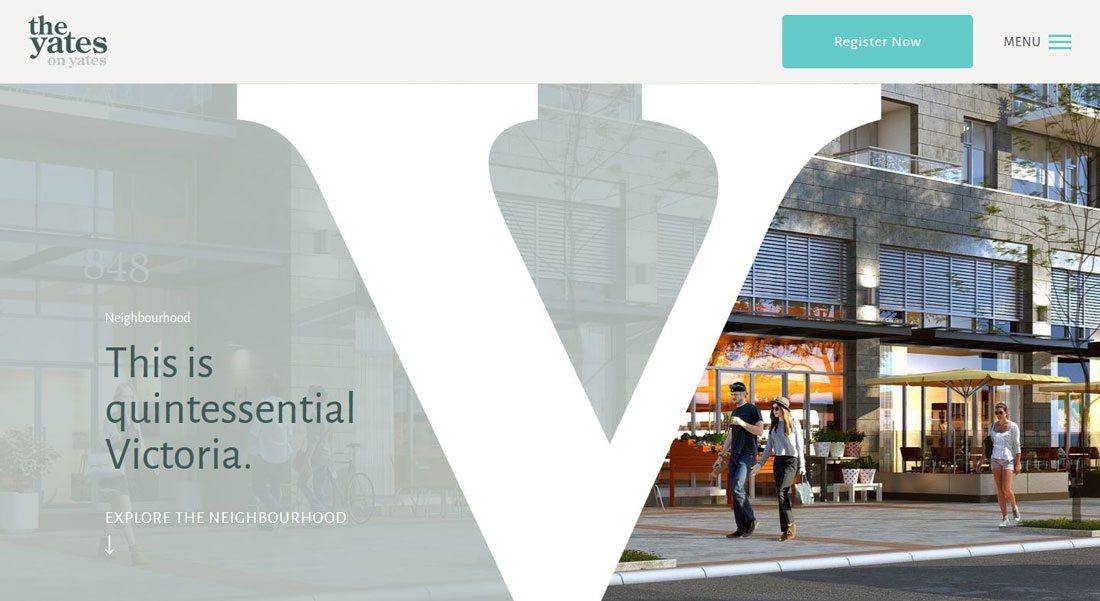
6.包括一个可点击的元素

你的网站首屏保有互动性吗?它是否包括可点击的元素来鼓励用户参与到这些主题中?
标题可以是调用动作按钮的最佳位置,也可以是简单的操作,如电子邮件地址收集表单。但是,不要因此就放置过多可点击或触发的元素,只需一个简单的单动作元素就可以在这个网站设计中发挥作用。
不确定标题应该包含什么元素?考虑使用一个在整个设计中都始终如一的按钮(非常像导航)操作。体验按钮,购物车按钮或其他用户最有可能用到的按钮都是很好的选择。
7.使用简单的图层

如何将上面所提到的所有元素都聚合在首屏内容中呢?窍门是通过简单的分层。最好的首屏设计往往看起来很简单。它遵循设计理论的规则,使用一个主导元素来吸引用户,并帮助他们达到可执行的目标。
分层对象是实现此目的的一种方法。
简单的分层不仅可以帮助你为每个元素创建不同的空间,而且还可以为用户提供可视化的焦点。他们知道从哪里开始设计,哪些元素值得他们注意,哪些元素可以被浏览。
第一次尝试可能并不总是成功的。多次调整和测试常常需要创建一组元素,这些元素能够有效地协同工作,并在页面的顶部让用户感到惊奇。
总结
虽然创建首页通常是设计过程中最前沿的部分,但这一部分在内部页面同样重要,不过我们经常在实际的工作中丢失这一点。“内部”页面的内容需要尽可能和主页一样重要,因为很多用户都将通过搜索来访问你的网站设计,而不是通过输入URL。
独立思考两种内容类型,并共同实现设计的和谐、统一和可视化,当用户在实际的操作和浏览过程中,他们会产生这种视觉效果。