
1对1定制服务,PC端+手机端+小程序多端应用
极简设计技巧
2017年02月14日浏览:
随着使用的移动设备越来越多,极简主义热度正在上升。
随着移动设备的越来越多的使用,极简主义热度正在上升。极简主义为应用和网站带来额外的好处,加载速度更快,屏幕尺寸之间的兼容性更好。
美丽的极简应用令人印象深刻的是具有很大的实用性:一个简易导航,简单的应用程序是沟通的一个非常强大的存在。
设计师想通过较少的元素来展现更多内容
但同时,做好极简主义是棘手的。它迫使设计人员能够用更少的元素展现更多内容。对于那些想要尝试极简主义的人,在开始之前,确保你知道一些基本的经验法则。这里有一些提示,让简约为你工作:
删除所有额外元素
您的设计中的每个元素都应该有它存在目的
简约的设计,你没有空间发挥。页面上的每个元素是经过深思熟虑的。每个元素都有一个目的。极简主义设计剥离了绝对必要的元素之外的所有元素。正如Antoine De Saint-Exupery说的:
“达到完美,并不是好得不能再好,而是正好一点都不多余。”

消息清楚地说明了,屏幕没有不必要的杂乱消息清楚地说明,屏幕上没有不必要的杂乱信息
温馨提示:决定什么去保持什么时候是严重的。
忘记泛型的股票照片。不应包含图片,除非它们是使您的信息清楚所必需的。 摆脱所有不必要的单词和尽量简洁,你可以沟通。文本副本应仅包含彻底解释您的邮件所需的最低限度的信息。同时,文本副本应包含所有有意义的信息,因为有意义的信息的减少导致混乱和有缺陷的用户体验。
在每个屏幕上创建单个焦点
屏幕上的元素越少,剩余的元素就越有效。极简哲学集中在,你必须围绕内容的设计理念是:内容为王。 这个想法是使消息更清晰,不仅仅是通过消除干扰,而且通过保持关注内容。因此,一个干净的简约设计应该以清晰,不模糊的方式突出显示您的内容和按钮。

简化配色方案
限制使用的颜色数量
简化了颜色方案,同时具有少的颜色可以减少负面影响,改善了用户体验。但是,限制颜色方案并不意味着您需要使用黑白和一种强调颜色设计。使用简约设计的想法是只使用必要的颜色准确地描绘您的设计和创建层次结构。

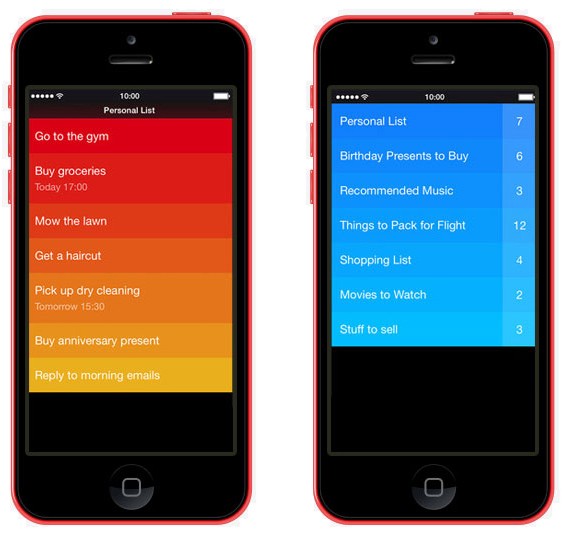
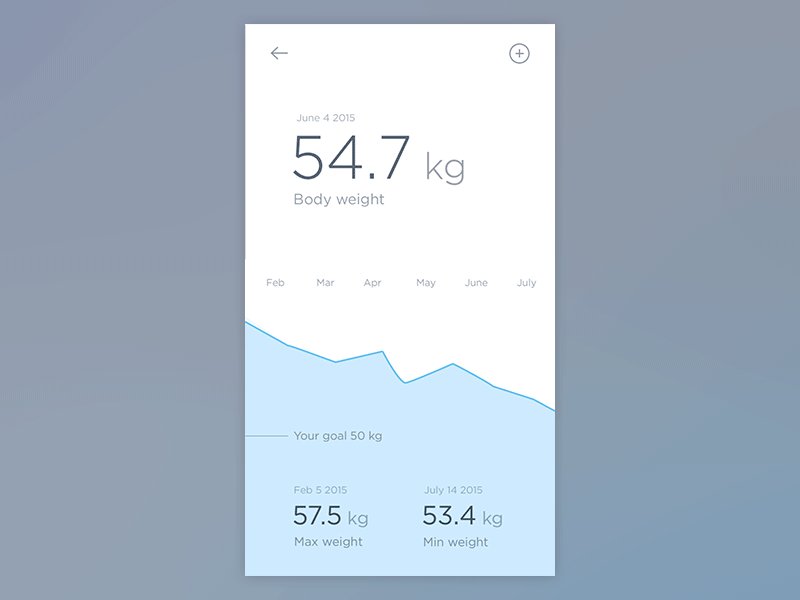
iOS的清除应用程序使用类似的配色方案,可视化优先级任务。
提示:考虑为您的设计使用大胆的色彩。增加的字体大小和颜色将用户的注意力吸引到屏幕的特定区域,而没有额外的视觉提示。

颜色的流行将用户的注意力吸引到屏幕的特定区域。
使用会呼吸的空白
呼吸空间有助于避免混乱的外观
空白的内容之间的空白,不一定是白色的,空格。它是极简主义的一个重要组成部分 - 它使得风格在视觉上全面,易于阅读。而不是将空格视为需要填充的空白空间,而是将空格视为您的内容的框架和边框。

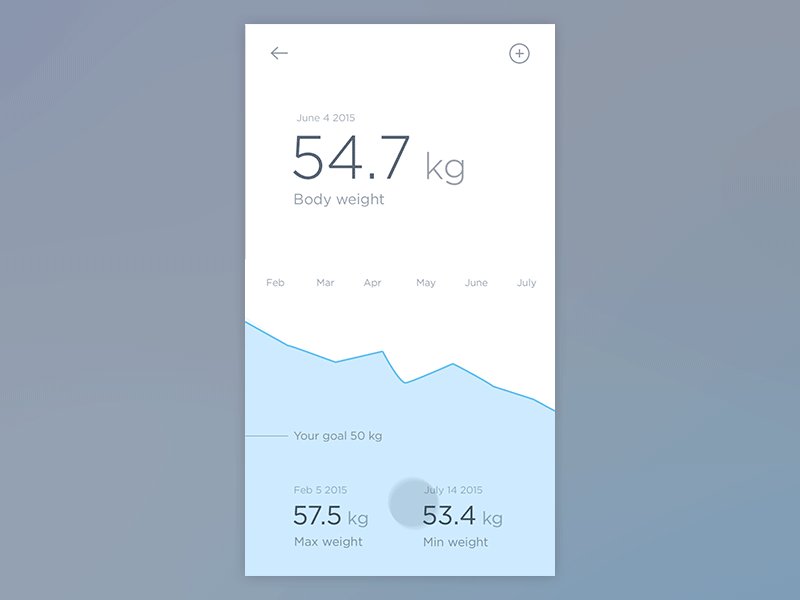
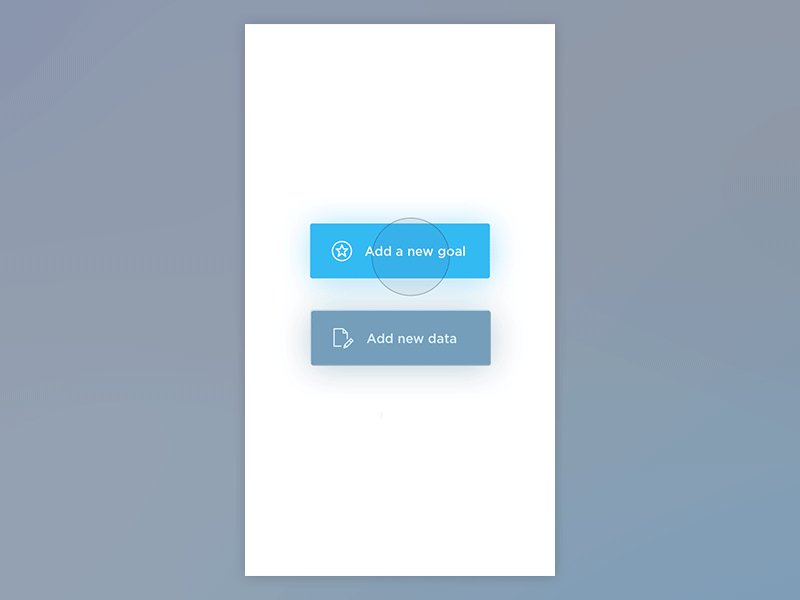
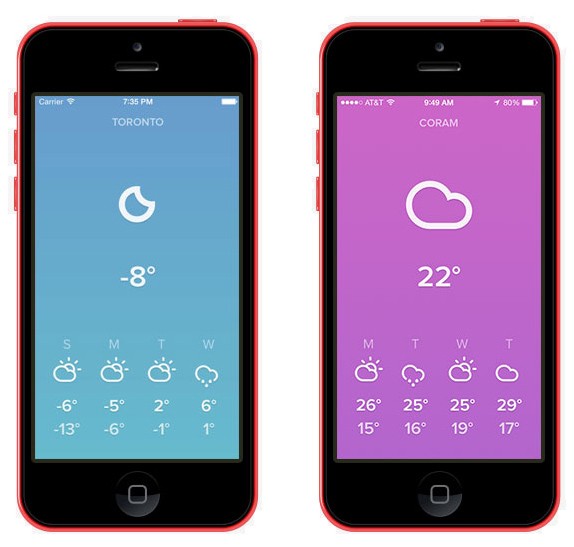
这种使用光滑的排版,白色空间和浅灰色的木炭色调特别是在iOS的中级应用程序执行
提示: 距离较大力量的重视。你可以通过增加它们周围的负空间使元素更显着。只要确保空的空间通过内容在逻辑模式引导眼睛。

iOS的Sky应用程序使用空格创建层次结构,使内容更容易理解
形式跟随功能
请记住,极简主义是不是剥离掉的元素,它是不增加其他元素就足以让他们讲述自己的故事。