
1对1定制服务,PC端+手机端+小程序多端应用
网站设计内容策略指南
2019年10月16日浏览:189
在向产品中添加副本和内容时,如果您有一个定义好的样式指南,那么您会做得很好。明确的网站设计风格和基调的指导方针和关于力学的常见问题的答案对于开发一个连贯的产品是必不可少的。但是样式指南有其局限性,特别是在UI元素和模式化组件的微妙样式方面。
这就是为什么在构建设计系统时引入内容策略很重要,内容和缩微副本出现在整个网站设计系统组件中。如果不尽早进行标准化,您最终将决定每次实现组件时应该如何显示副本。良好定义的内容策略甚至有助于更好的网站设计决策,因为它为您的团队提供了明确的参数,以确定何时以及如何使用副本。
你不希望用一个不稳定的基础来扩展你的产品,值得庆幸的是,通过标准化内容样式和复制关注点,并确定如何为整个团队记录这些决策,您可以在早期避免大量问题。
具体如何将内容策略实现到设计系统中取决于您的团队和产品,因此,与其详尽地介绍您可以包括的所有内容,不如让我们来看看一些常见的罪魁祸首,并考虑如何有效地标准化和记录它们。
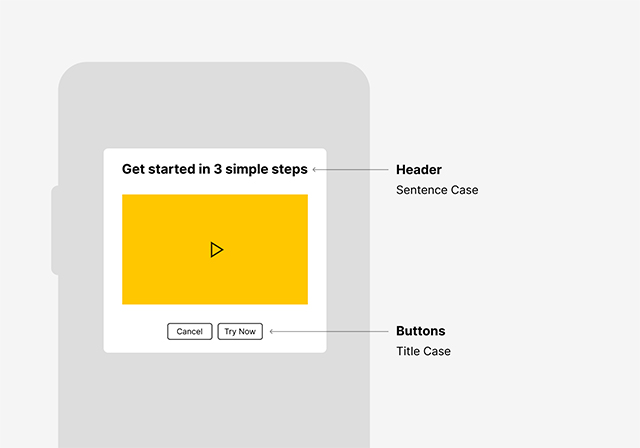
标题及判决个案
一旦你开始寻找它,标题和句子之间的选择开始出现在你的产品的几乎所有地方-模态标题,按钮复制,表格标题,文本输入字段,这样的例子不胜枚举。
但这不仅仅是选择一个并坚持下去的问题,一个关于在哪里使用什么的明智选择可以帮助您区分UI元素,并在需要时引起对文本的注意,它还与可读性、可理解性和可用性有关。
有什么区别呢?使用title case时,标题中的每个单词都要大写(代词和并列连词除外,如“and”)。对于句子大小写,只大写第一个字母。所以你得到了这个:
标题案例:文件夹和文档,句子案例:文件夹和文档
当你在设计一些东西的时候,这经常出现,比如按钮,它通常包含一个单词。但是稍后您会发现需要两个实例的情况,你是不是把第二个词大写了?如果事先没有想清楚,你会在两者之间跳来跳去。
我们可以在这些选择之间划出一些宽泛的区别,标题大小写更正式,更能吸引人的注意力,能让短字符串更突出。但如果是很长的字符串,就会显得很别扭。句子大小写通常比较好读,尤其是比几个单词长一些的句子。
建议是:当你有一系列的短字符串出现在彼此附近时,比如带有表格标题或按钮时,一定要坚持使用标题大小写。当你的用户的注意力一次只关注一个字符串时,特别是当它可能超过几个单词的时候,使用句子。这更可能出现在模态式文件中,或者作为文本输入字段中的占位符副本。
如果你把这些决定放入你的整体风格指南中,它们可能会丢失。相反,考虑将它们与组件的可视化指南一起记录下来。这将确保在实现组件时引用该组件的任何人都能优先考虑使用title或sentence case。

不过,这里有一个警告,即在样式指南中包含标题和句子大小写的概述,以及通常何时使用它们也是有意义的。这是因为在你刚开始的时候,可能不可能定义在所有情况下使用哪种选择;当您继续工作时,您会发现更多的实例。有了您的整体视角文档,您将为人们提供正确的工具来做出正确的决策。
通用词汇表
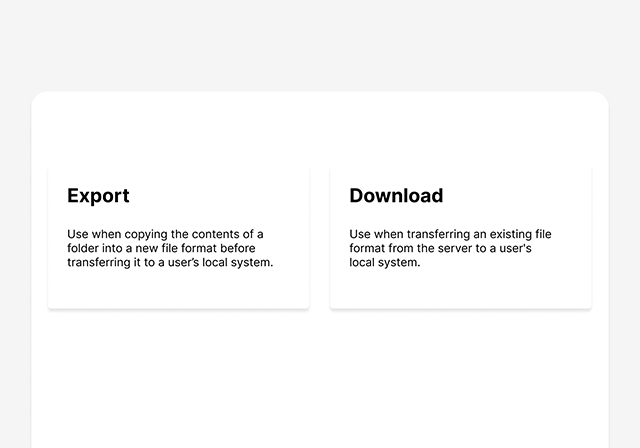
你什么时候在产品中使用“删除”、“丢弃”或“删除”?那么“导出”、“下载”和“共享”呢?“它们都有不同的含义,但在每一组中,都有足够的重叠,因此可能会发生冲突。”
最坏的情况是将术语混合到一定程度,以至于用户认为他们被要求根据场景采取不同的操作。为了避免这种情况,您可以尝试在设计开始之前制定出所有的术语,或者审计您的产品以识别不一致性。
对要使用的术语提出一个强有力的观点,并制作一个术语表。每次遇到可能被交换使用的术语时,请在术语表中表明立场并作出决定。你越早这样做并养成习惯,你的产品设计就会越清晰。
词汇表只有在人们实际使用时才有用,所以要把它放在可能被访问的地方。这意味着你是将它包含在一个风格指南中,还是将它包含在一个设计系统中,这取决于谁将使用它。
您需要清楚地列出每个术语的用法,并消除与其他相关术语的歧义。区分产品中需要使用的两个密切相关的术语(如何时使用“export”和“download”)也很有帮助。在这些情况下,简单地将它们并列列出并举例说明各自的优点和缺点是很有帮助的。

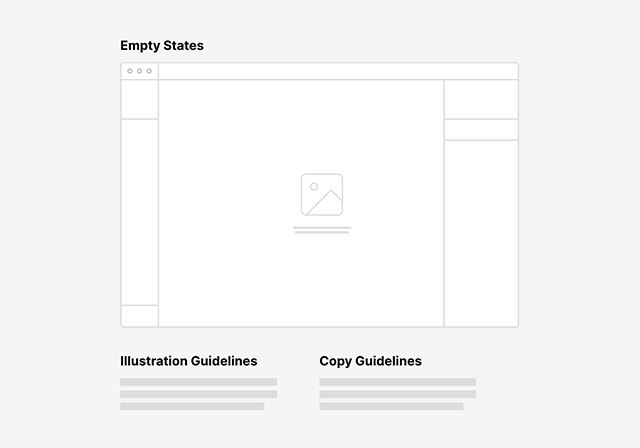
空的状态
空虚的状态往往是事后的想法,但它们不必如此。实际上,它们是内容指南帮助实现具体目标的好地方。空白状态帮助用户理解他们以前没有遇到过的特性,或者向用户解释他们遇到了他们不能使用的产品的一部分。
当涉及到空白状态时,插图通常是主要考虑的问题,但这未必是最重要的部分。这是因为处理空状态的最佳方法是弄清楚用户如何才能被解除阻塞。
制定指导方针,指定如何使用复制来解除用户试图完成或发现产品的任何障碍。要回答的问题是,为了使这个特性对他们有用或相关,用户需要知道什么?
空状态的复制文档可以很容易地与空状态的其他指导原则共存,比如插图。如果您不明确在空状态下复制的目标,您可能会得到视觉上一致但最终不是很有用的状态。您的目标是让用户脱离困境,实现这一目标的最佳方法是为您的消息传递如何实现这一目标提供一个清晰的指导方针。

缩微复制
网站设计风格和色调指南很难特别适用于缩微拷贝,毕竟,您经常要处理非常短的字符串,而且在许多情况下,语言和可视表示之间的联系是您进行通信的主要部分。有了设计系统,您就可以提供用于消除猜测的常见操作的语言指南。
工具提示和错误消息是这里的主要目标,在这两种情况下,你必须决定你想要为产品注入多少声音,也许你想在错误信息中表示歉意,或者你可以尽可能清楚地陈述事实。选择将取决于你的产品的感觉。
在任何情况下,您都可以帮助定义消息的一些具体元素。指出哪些代词可以使用,以及如何称呼用户。你是想用“我们”来指代产品背后的声音,还是完全避免使用这个词?
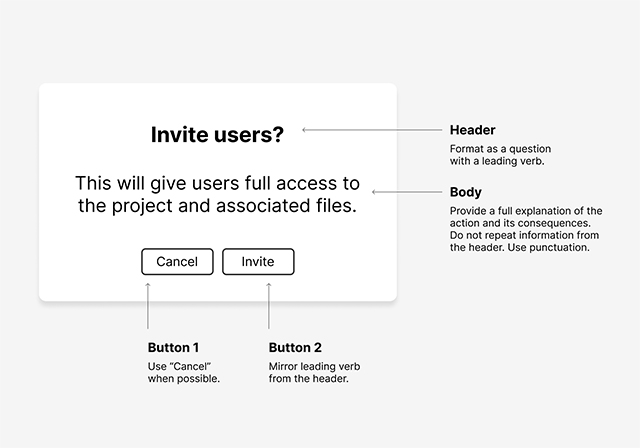
确认对话框提出了一些不同的挑战,您需要进一步明确是使用“OK”还是“Okay”。这里的指导方针都是给用户一套非常清晰的选项,告诉他们如何在你的产品中进行。
一种方法是定义模态式和用于确认和取消操作的按钮副本之间的关系。你所能做的任何事情都可以帮助设计师在整个产品中创造一致性,例如,您可以将页眉中的一个前导谓词与确认按钮相匹配,这样两者就可以相互映射,使用户能够清楚地看到操作。

不太可能只有一个人在为你的产品撰写微副本,所以很容易以各种各样的笨拙信息结尾。花点时间来规划每种类型的消息传递的形式,您将在使您的产品感觉一致方面取得很大的进展。
本地化
最好的在最后,大家最喜欢的话题,本地化!您的国际化工作需要考虑一系列不同的因素—日期格式、货币、温度、地址格式等等—但是也有一些领域对UI元素有实际的影响。如果您将本地化视为事后的想法,那么您将在以后遇到棘手的问题。
首先要考虑的是字符串长度,德国人并不是唯一的罪魁祸首。在翻译成另一种语言时,您将遇到大量的实例,这意味着以破坏您的设计的方式增加字符串的长度。因此,您需要确保UI元素能够在必要时按比例缩小文本。这在导航栏或产品的其他高流量区域尤为重要。
避免插图中的文本,因为您最终将需要用每种本地化的语言重新创建插图。一定要注意那些在其他文化中可能会让人混淆的视觉隐喻。
还要记住,在本地化内容中,不能指望词序是相同的。因此,例如,如果您有多个文本输入字段来帮助完成一个句子,您将在翻译内容时导致UI混乱。
本地化是困难的,因为您很容易被您没有考虑到的某个区域的更改所蒙蔽。建议在您的设计系统或风格指南中单独列出本地化注意事项。这使得设计人员和内容策略人员可以在一个地方查看所有的指导方针,并从整体上考虑它们。将每个指导原则分成一节,并尝试提供一些示例,说明糟糕的本地化策略是如何破坏您的设计的。最好的方法是把它放在首位,让每个人都熟悉您的网站设计系统,以便考虑本地化更改将如何影响他们所做的任何决策。
接下来是什么?
一旦你解决了这里谈到的问题,你就只是刚刚开始。但这是一个很好的开始。您将遇到许多需要标准化内容的情况。像对待其他人一样对待设计系统的内容决策——向您的团队提出不一致和令人困惑的场景,讨论它们,并记录您的决策。很快,您就不会对产品的UI元素和模式化组件的内容进行任何猜测了。