
1对1定制服务,PC端+手机端+小程序多端应用
响应式网站和应用程序样机模板
2019年06月05日浏览:
你是否在寻找更加贴近项目的模型模板,并以专业的方式展示你的网站设计或应用? 今天,在这篇文章中,我们将为你带来一系列关于响应式模型的样机展示模板,可以很好的帮助你展示你的网站设计和APP。
无论你是在搭建用于产品展示,推广移动应用程序,SaaS业务,在线工具还是服务型网站,这些网站和应用程序模型模板都可以让你更加真实地展示你的网站和应用程序的不同功能,同时吸引所有人的注意力。
什么是响应样机模板?
响应式模型是一种模型模板,允许你以多种屏幕大小和视图展示你的网站设计和应用程序。 响应式模型通常包括桌面设备,智能手机和平板电脑的模型。
通过这些模型,你可以向客户展示你的网站设计,在同一个页面上展示设计在不同屏幕尺寸中的样子。 它们也可以在网站和作品展示中展示应用程序和屏幕截图。
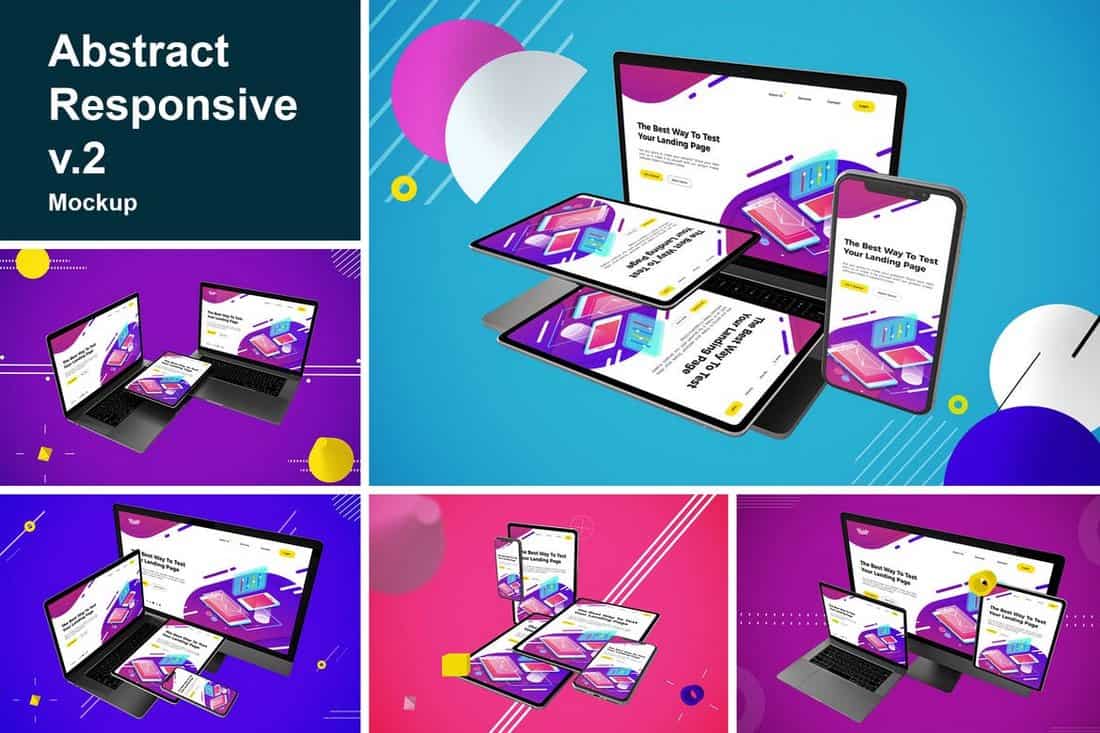
1.Abstract Responsive Mockup Templates

该资源中包含有5种不同的响应式模型设计的集合,具有不同风格的演示环境以及不同的设备类型和屏幕。 模型还具有逼真的设备和智能对象,可轻松替换屏幕截图。
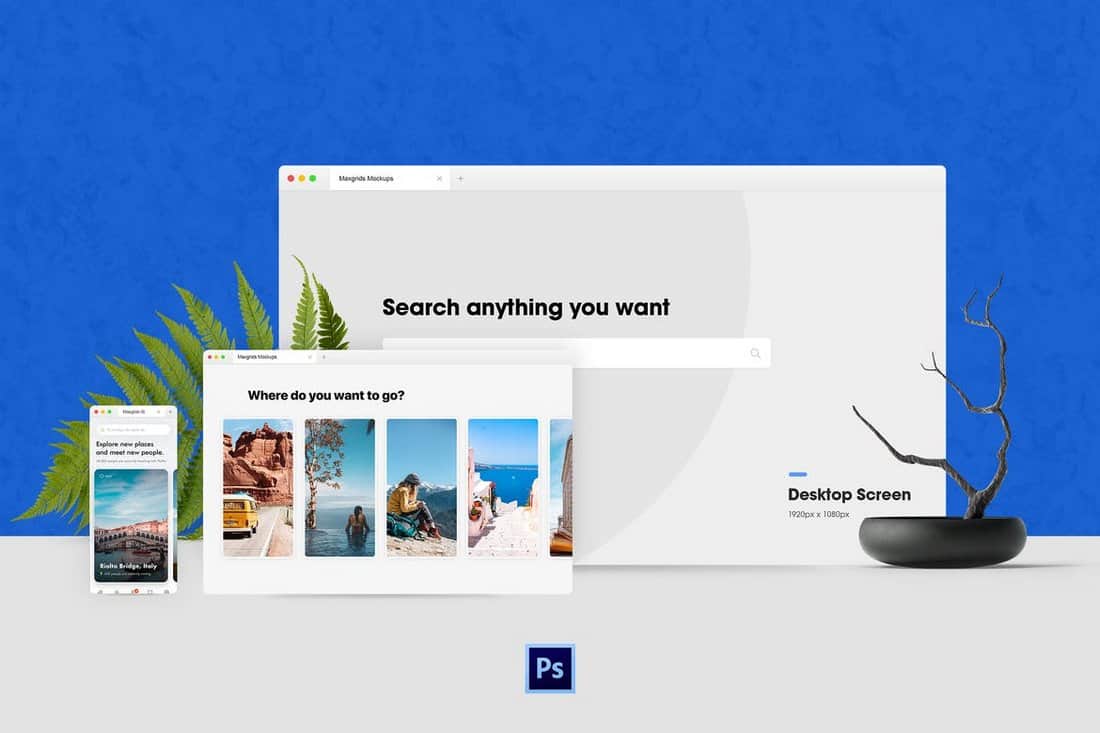
2.Responsive Browser Mockup Template

如果你仅仅需要寻找的是一个简单的浏览器模型来展示你的设计而无需使用特定设备,那么此模板将派上用场。 它允许你在浏览器模型设计中展示设计的响应视图。
3.Isometric Website Mockup

你可以使用此透视图模型展示你的网站设计或Web应用程序的许多功能,该模型具有多个屏幕,可在一个图像中轻松呈现整个网站设计。 这个模型还附带一个MacBook模型和6个不同的透视图,以便在不同的角度展示你的设计。
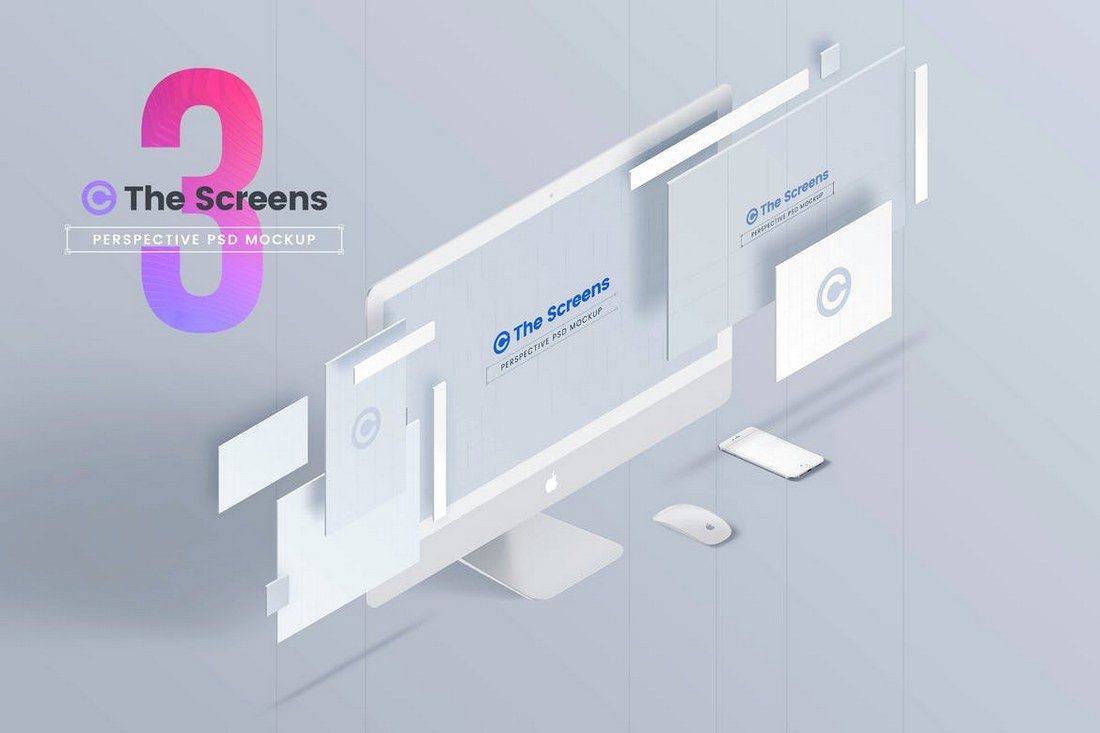
4.The Screens – Perspective PSD Mockup Template

该网站样机模板允许你以未来主义和创造性的方式展示你的设计。 该模板包括3个可编辑的屏幕,配备智能图层,可以轻松地将你的设计放在模型上并呈现给你的观众。
5.62 Responsive Mockups

该资源中包含了完全响应的模拟模板,可用于展示你的网站,桌面应用和移动应用。 该软件包包括62个模型模板,包括17个独特的Photoshop和21个Illustrator文件。 每个模板都可以轻松定制,以适应你的设计。
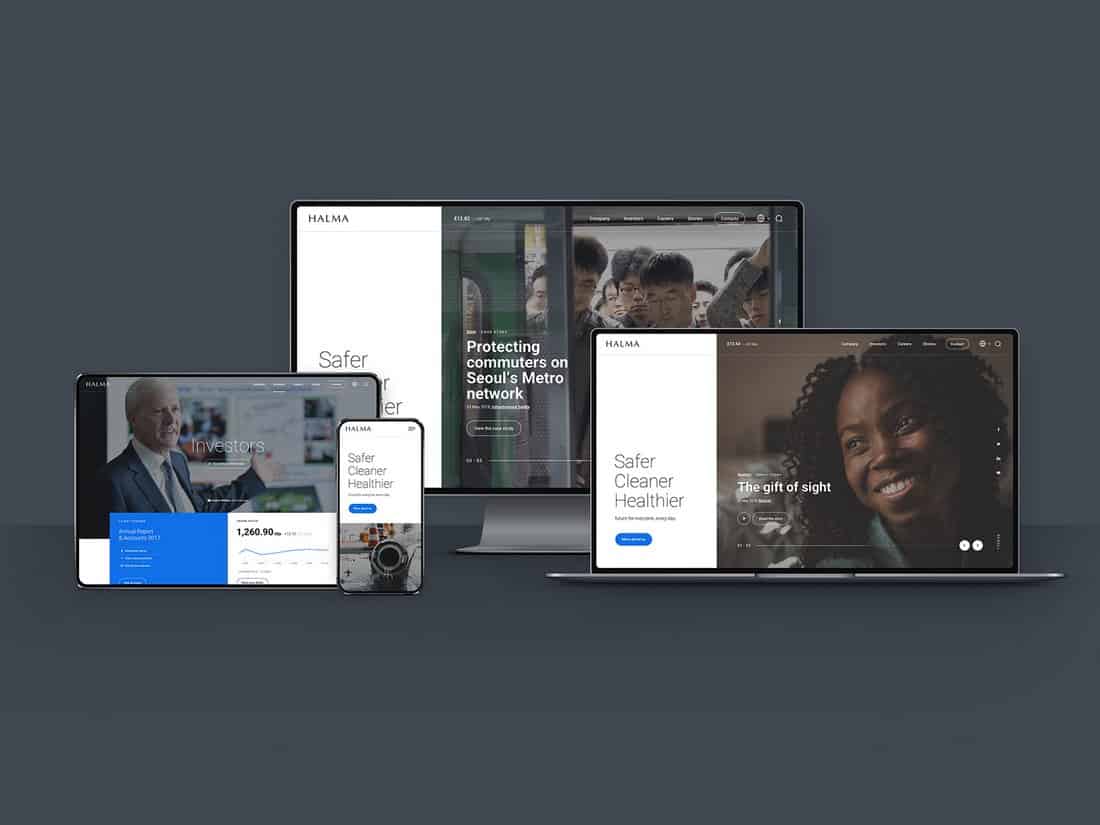
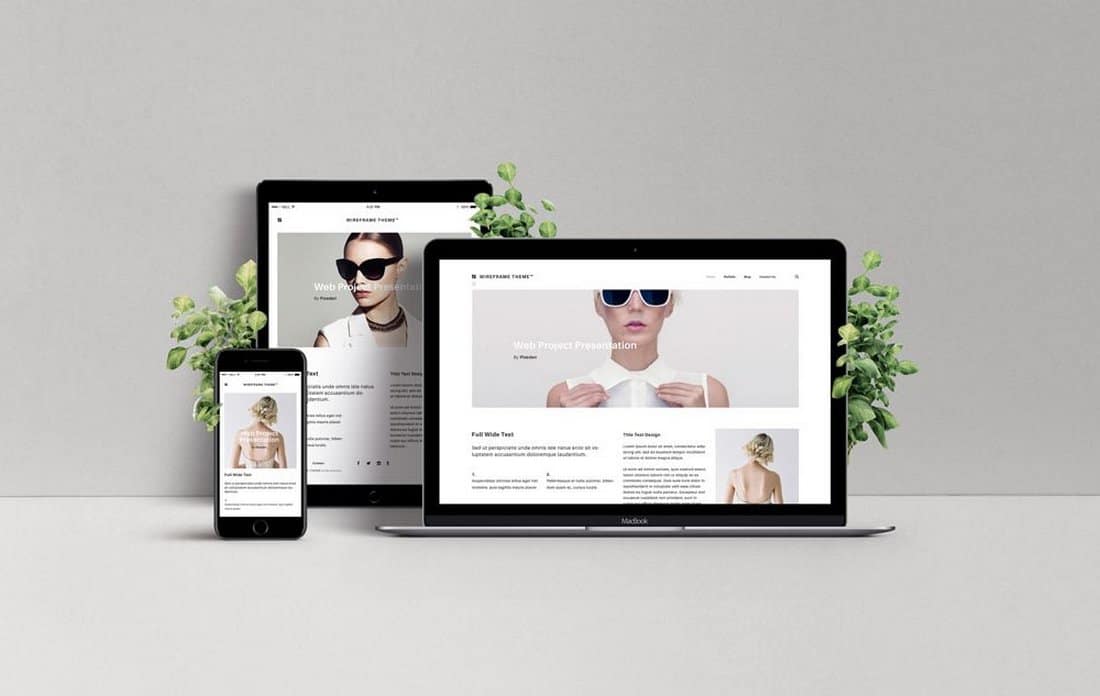
6.Free Modern Responsive Mockup Template

这是一个完全免费的响应模型模板,包括智能手机,笔记本电脑,平板电脑和桌面显示器,所有这些都在一个模型中,以帮助你以专业的方式展示你的设计。
7.Responsive Web Design Showcase Mockup

另一个现代视觉风格的响应式网站模型,具有更优雅的视觉表现。 黑色设备的颜色和创意背景使其成为展示奢华网站和高端设计的更合适选择。
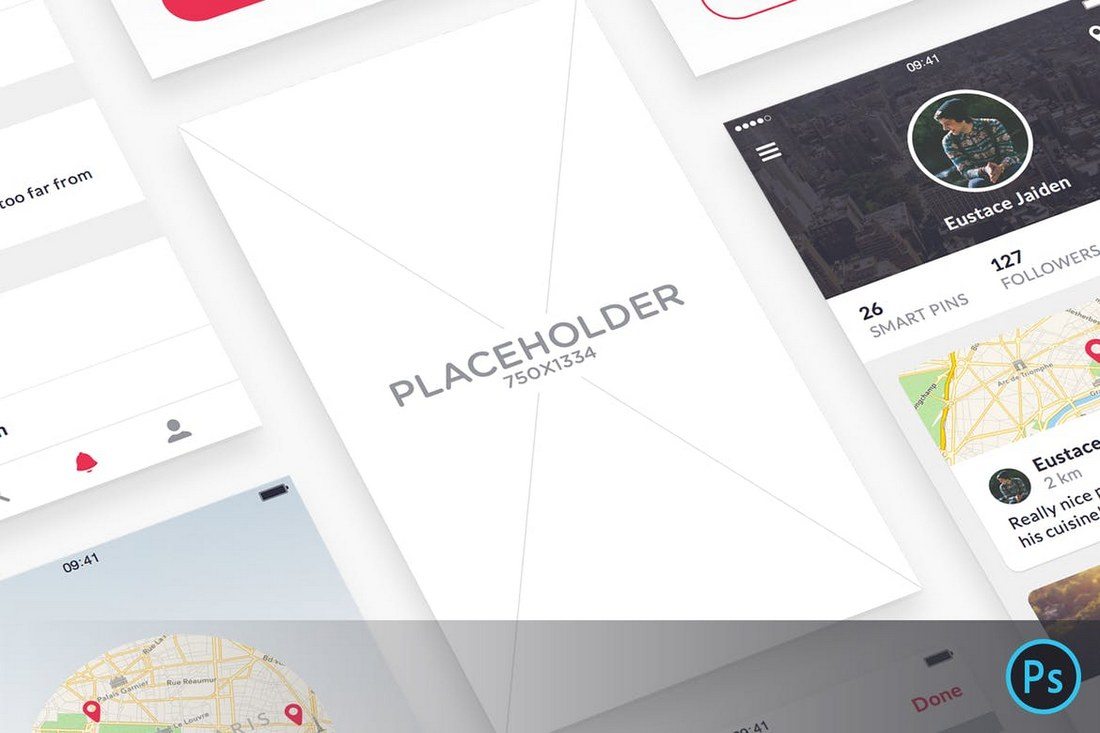
8.New Minimalistic Phone Mockups

这款创意的极简主义的手机模型非常适合以极具吸引力的方式展示你的移动应用或网站设计。 该模板具有完全可编辑的手机模型。 你可以轻松更改其颜色,背景,阴影等。
9.App Presentation Templates

这是一组包含了24种不同的应用程序演示模型的模板,你可以使用它们向客户展示你的应用程序设计或在网页设计上展示应用程序。 该套装还包括针对智能手机,平板电脑,台式机和智能手表进行了优化的模拟模板。
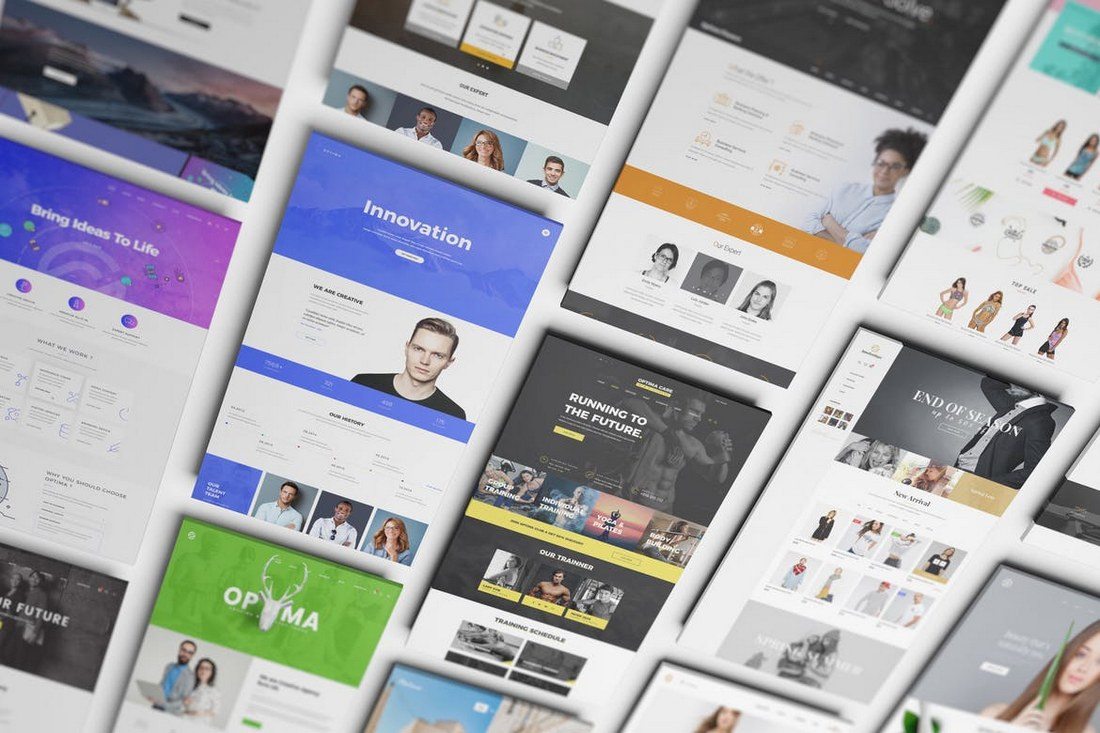
10.Modern Perspective Web Mockup

另一个网站设计模型与透视图。 该模板具有多个屏幕的预制场景,可用于展示你的设计。 你还可以轻松编辑模型以放置你的网页设计,并且透视效果将自动应用于你的设计。
总结
找到完美的响应式网站模型,将你的设计更加真实的展示在所有类型的设备,屏幕和格式上可以帮助你更好的展示的你的设计或项目,并以吸引的方式获得客户。 另外,学习如何使用它们以发挥更好的效果也是一个值得你深入学习的事情!