
1对1定制服务,PC端+手机端+小程序多端应用
网页中的无图设计:让排版为你服务
2017年10月25日浏览:
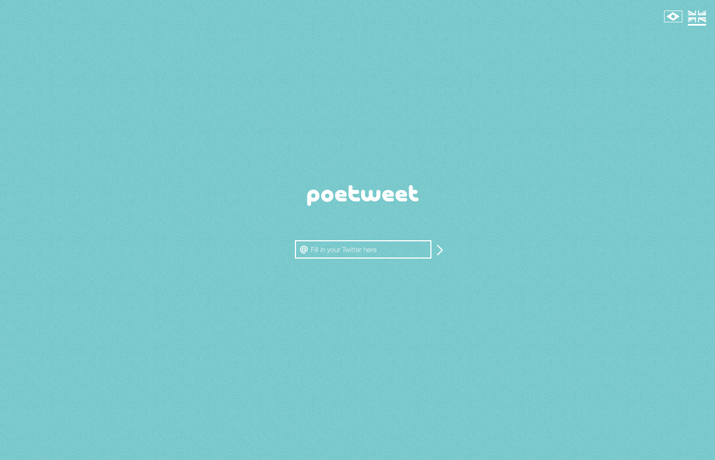
并不是每一个网站设计项目都需要使用具有强烈视觉冲击的图片作为亮点。事实上,你完全可以创造一个没有任何图像的设计。这是一种新兴的设计趋势,随着排版聚焦度的不断延伸,它甚至可以比过度使用或拥挤的视觉图、视频和动画能更好的服务于设计,这一趋势得到了很大的发展。
你所要做的就是像个印刷工人一样思考。没有图像的设计需要更多的专注,以及对视觉设计和排版原则的清晰理解,从而创造出一种完全由文字组成的艺术作品。
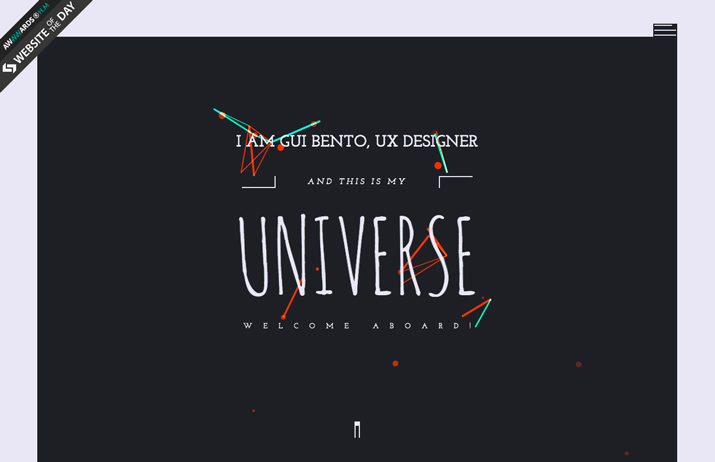
1.不满足于普通




常规字体自然不足以单独作为一种设计元素,但你页不需要有专门的字体来创造出一种令人惊叹视觉。
考虑一些戏剧性比较高的元素和选项,搭配你选择的字体集使用同样可以达到这种效果。同时,当你在做一个完全没有图像元素的项目时,排版应该越普通越好。
· 描边:对于主要的类型元素,你可以远离常规的字体。为了获得更大的效果,你可以选择加粗或细号的字重。或者考虑混合和匹配这些风格。
· 字体类别和风格:添加一个本身就具备多种选项的字体,如包含新颖性等。一种带有自定义感觉的字体将为设计增加即时的戏剧性。
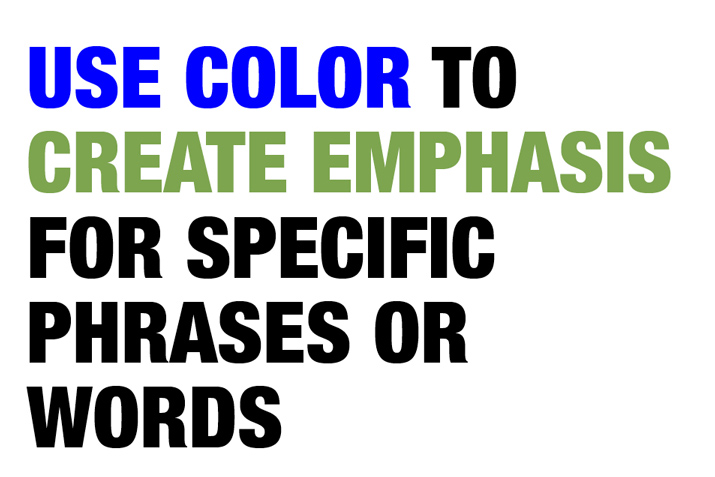
· 大写字母、粗体或斜体:使用效果来增加对特定单词或短语的强调。
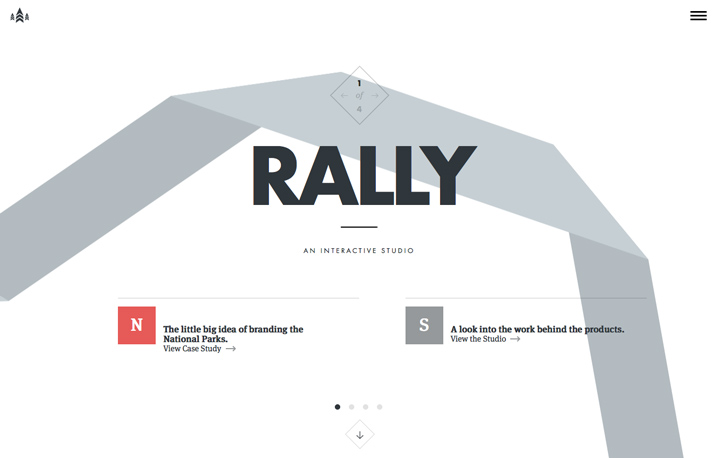
· 尺寸和比例:难以置信的大或小同样可以吸引用户的眼球。避免使用标准或用户期望的字号,以吸引用户的注意。
· 对齐和定位:文本通常是左对齐以及顶部对齐的,但以版式作为艺术元素,你可以做更多的实验。使用各种对齐选项,甚至字母的方向。考虑多个对齐和定位位置。
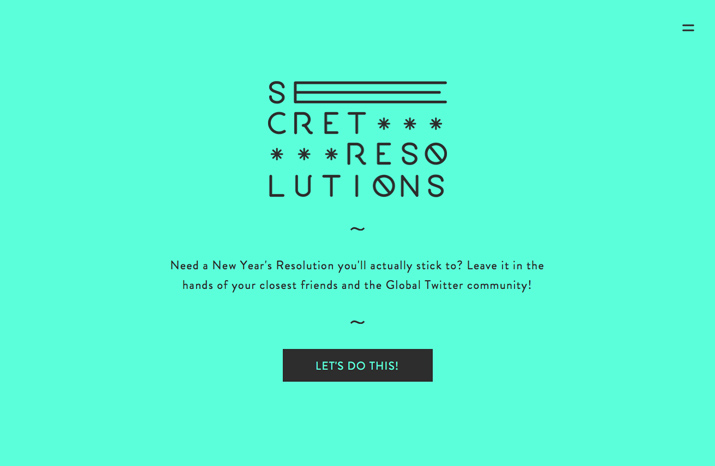
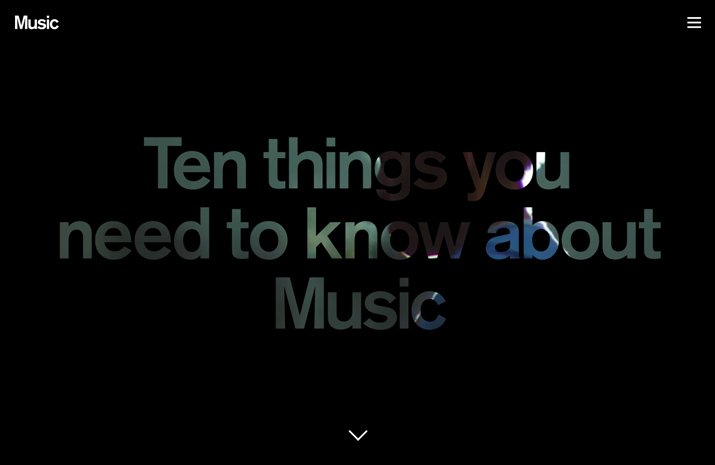
2.关注颜色



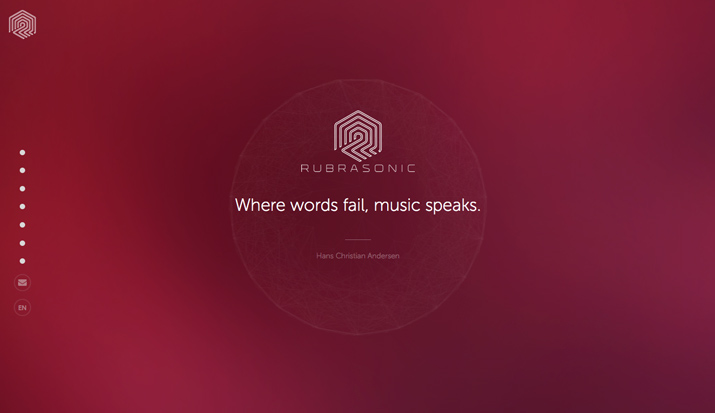
当涉及到基于排版的设计时,应该仔细地规划颜色。设计中使用的颜色和对比度可以设置和带动用户的情绪,影响可读性,并为无图像的项目整体成功做出贡献。
做颜色选择时,问自己以下三个问题:
· 颜色会被用于字体或作为画布的一部分吗?
· 颜色的目的是为了上下文的强调还是视觉的流动?
· 颜色会影响设计的情绪或组织吗?
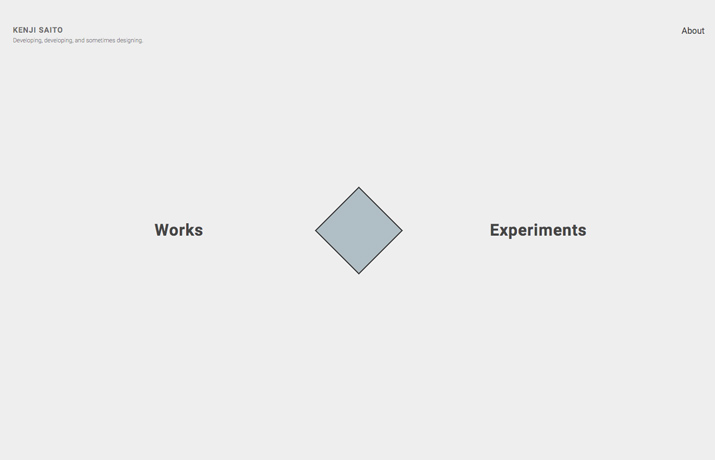
在谈论颜色时,另一个考虑因素是,对颜色的实际关注是否意味着缺乏颜色。排版可以和没有颜色使用一样有效。“白纸黑字”或“黑字白纸”很容易阅读,也是极简主义设计趋势的主要视觉部分。
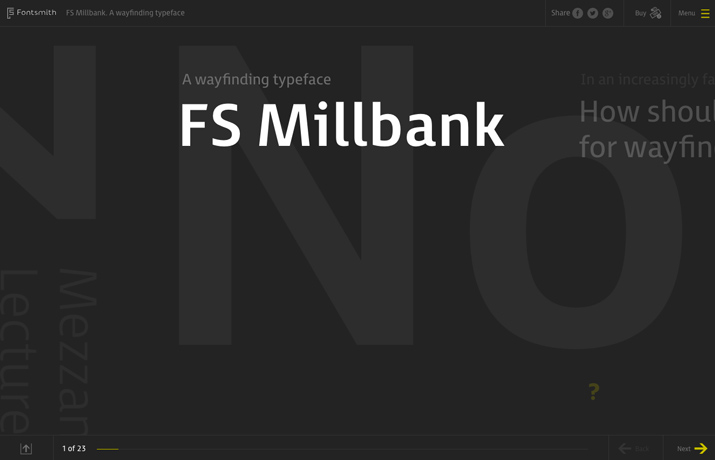
3.创造戏剧性与空间感


当谈到它如何影响排版时,空间就像颜色一样。空间可以创造组织,强调,提供方向,甚至导致混乱。在排版设计的背景下,空间可分为两类。
· 主文本周围的空间。
· 主文本中的空间。
围绕主文本的空间是你给人们的第一印象。它可以帮助指导设计的流程,创造了一种即时的组织感和情绪。空间还可以创造视觉兴趣,尤其是在极端情况下。围绕着一个文本块的空间可以与该空间中的文本块形成镜像效果或其他的视觉类型。
主文本中的空间可以是紧凑的,也可以是松散的。但它应该始终是有组织的,并有一些框架。当涉及到排版的空间时,单个或类似的文本分组应该具有一致性。这些空间——无论大小——被使用的方式可以创造或完全破坏视觉的和谐和可读性。
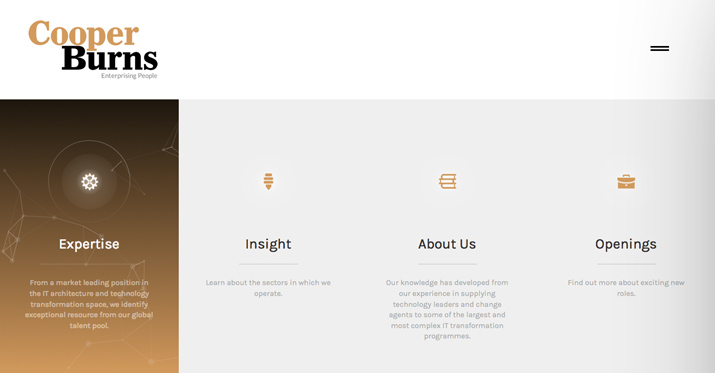
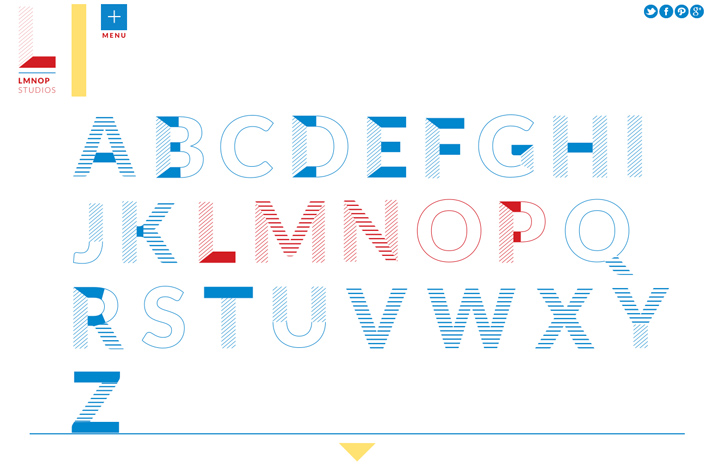
4.形状和线条


仅仅因为你没有适合一个网站设计项目的图片,并不意味着你不能利用其他的设计元素。在设计中添加形状或线条同样可以辅助于排版。
这可以有多种方式:
· 使用形状和线条来创建纹理或背景。
· 在形状或线条内放置文字以强调重点。
· 使用形状和线条来创建从一个内容到下一个内容的过渡。
· 创建组织感通过使用形状和线条。
· 通过形状或线条的扩展来增加字体的戏剧效果。
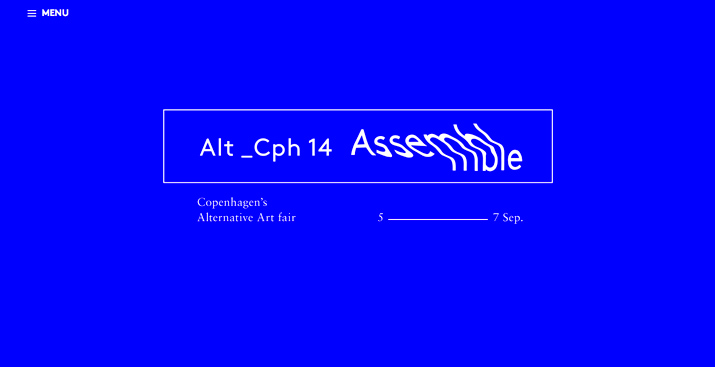
5.拖拽或扭曲字母


这种形式在实际的应用中并不是能够被普遍接受的东西:拖拽、扭曲或以其他方式改变字体基线。但你应该考虑一下。
有很多方法可以调整、变形和改变文本,这样它就能创建一个适合你的设计概念的形状。很重要的一点是要记住,正如这里提到的许多概念,是要用意图来做的。这不是一种巧妙的尝试,因为它可能看起来像一个错误。
当改变排版时,你需要在最后测试一下效果,确保你的意图或者你想要创造的或者展示的东西对其他人也很清楚。
拖拽还涵盖了动画或在数字项目中进行排版移动的概念。一个带有移动效果的简单字体可以有强大的存在感。
6.打破一些规则


这是一个可能比较棘手的地方。当你处理字体排版的时候,你可能想要打破一些规则,好吧,很大程度上也许只是一个规则而已。
通过打破设计规则,你将为文本的特定部分创建更多的兴趣。但这种违反规则的行为需要符合设计项目的背景和基调,并不适合所有人。
· 允许字母重叠。
· 混合超过两个或三个字体。
· 使用“太多”的颜色。
· 改变标准字体。
· 首先考虑视觉效果和可读性。
· 文字的范围超出了画布的边界。
· 忘掉大写字母和标点符号的规则。
· 创建一个“被困”的空间。
· 分词或短语。
· 尝试一个禁忌的技巧,比如添加纹理或渐变。
7.注意细节


这是所有的设计师都可能会面临的问题。如果你对细节不太了解,上面的任何想法、技巧或建议都不会成功。
在排版方面,每一个像素都很重要。它需要精确,甚至保持一致性。
在艺术和可读性之间有一个很好的平衡,你需要掌握。毕竟,如果你不知道这些话是怎么说的,那么打字有什么用呢?所以,先从便于阅读的字体开始,然后尝试这些概念的变化。
总结
一个合适的字体设计可以适用于几乎所有的网页设计项目,特别是那些不包括图像的设计项目。现在,有一种趋势是,创建只使用类似印刷术的视觉效果来实现视觉兴趣的项目。
这是一个设计框架和计划,既值得鼓励同时又很棘手。但有了计划,掌握了良好的设计和排版基础,以及在局限之外思考的天赋,你就可以在没有任何图像的情况下创建一个有效的设计项目。