
1对1定制服务,PC端+手机端+小程序多端应用
网页图片正确的储存格式
2017年10月17日浏览:
一个网站访问速度过慢有9个原因,网络带宽较小、DNS解析时间过慢、机器的配置、大量数据库操作、用很多javascript、网页内容的大小、过多引用了其他网站的内容、还有页面上用大图片和FLASH。这9个里今天我们就来着重讲一下图片大小的问题,因为这个问题最容易解决同时也最容易犯,接下来就教大家如何正确处理规范的网页图片,让你的图片在网站上打开不影响网站速度。
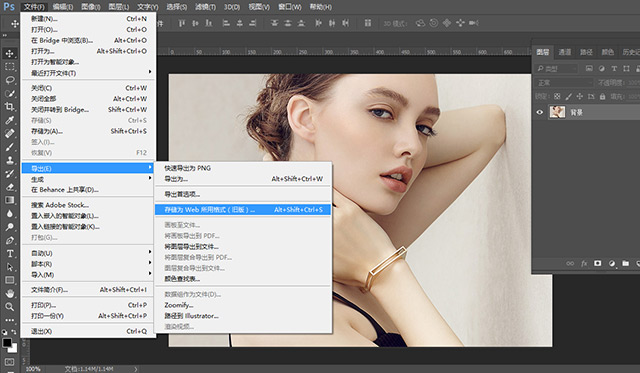
1、photoshop输出图片
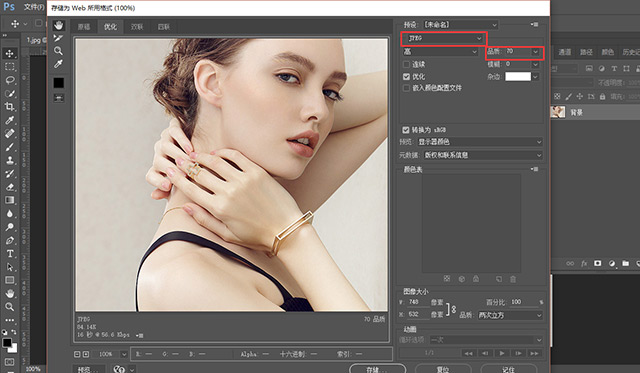
用photoshop输出web所用格式,选择你的图片格式,如果仅是图片那么储存为JPEG格式,品质调至70,然后保存输出即可。


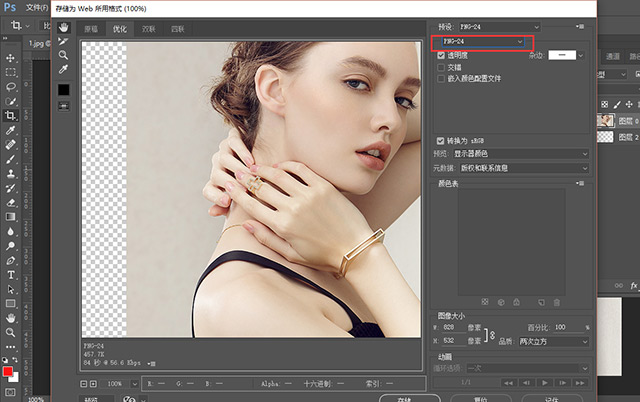
如果图片带有半透明那么请选择PNG-24格式,然后保存输出即可。

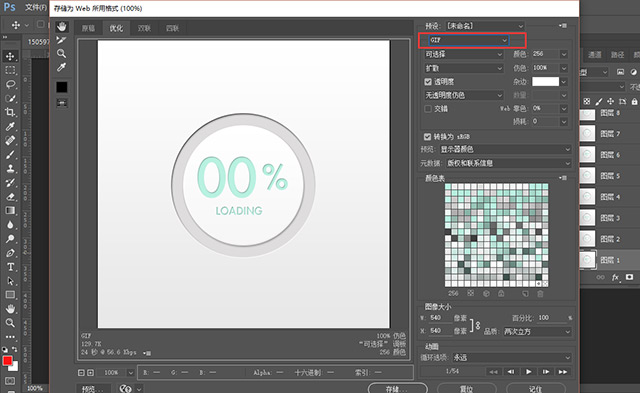
如果图片是动态的那么请选择GIF格式,然后保存输出即可。


2、批量图片处理
如果你有一批格式正确、尺寸也正确的图片,只是图片大小有点过大,那么在此推荐一个可以在线批量压缩图片的网站给大家,压缩网址:https://tinypng.com/ 在下载按钮上批量上传再批量下载下来即可。

最后:
如果你的网页图片是用以上方式输出的,那么你的图片在网页上打开速度肯定是没问题的。大家学起来吧!